您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
當通過createClass創建了組件之后,該React組件就有了生命周期。通常一個React組件的生命周期可分為三個階段:
Mounting:掛載組件,也就是組件實例化
ReciveProps:存在期,在這個時期組件的props和state會變化,重新渲染組件
Unmounting:卸載組件,也就是組件被銷毀
React在生命周期中提供了10種API:
1.getDefaultProps():作用于組件類,只調用一次,返回對象用于設置默認的props,對于引用值,會在實例中共享。
2.getInitialState():作用于組件的實例,在實例創建時調用一次,用于初始化每個實例的state。
3.componentWillMount():在完成首次渲染之前調用,此時仍可以修改組件的tate。
4.render():必選的方法,創建虛擬DOM,該方法具有特殊的規則:
只能通過this.props和this.state訪問數據
可以返回null、false或任何React組件
只能出現一個頂級組件(不能返回數組)
不能改變組件的狀態
不能修改DOM的輸出
5.componentDidMount():真實的DOM被渲染出來后調用,在該方法中可通過 this.getDOMNode()訪問到真實的DOM元素。此時已可以使用其他類庫來操作這個 DOM。
注意:在服務端中,該方法不會被調用。
6.componentWillReceiveProps(nextProps,nextState):組件接收到新的props時調用,并將其作為參數nextProps使用,此時可以更改組件props及state。
7.shouldComponentUpdate(nextProps,nextState):組件是否應當渲染新的props或state,返回false表示跳過后續的生命周期方法,通常不需要使用以避免出現bug。在出現應用的瓶頸時,可通過該方法進行適當的優化。
注意:在首次渲染期間或者調用了forceUpdate方法后,該方法不會被調用。
8.componentWillUpdate(nextProps,nextState):接收到新的props或者state后,進行渲染之前調用,此時不允許更新props或state。
9.componentDidUpdate(prevProps,prevState):完成渲染新的props或者state后調用,此時可以訪問到新的DOM元素。
10.componentWillUnmount():組件被移除之前被調用,可以用于做一些清理工作,在componentDidMount方法中添加的所有任務都需要在該方法中撤銷,比如創建的定時器或添加的事件監聽器。
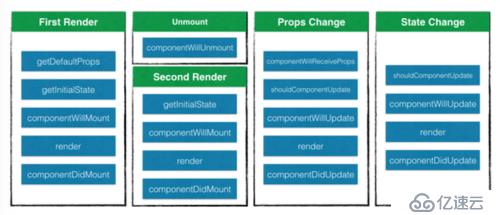
總結:下圖描述了生命周期的執行順序。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。