溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

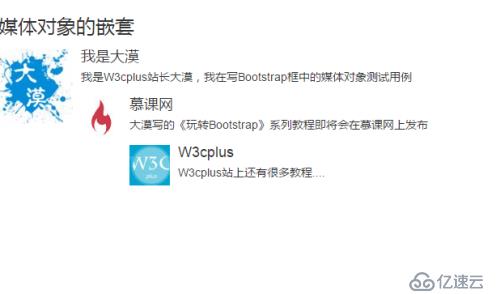
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>媒體對象的嵌套</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- 可選的 Bootstrap 主題文件(一般不用引入) --> <link rel="stylesheet" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <h4>媒體對象的嵌套</h4> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">我是大漠</h5> <div>我是W3cplus站長大漠,我在寫Bootstrap框中的媒體對象測試用例</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">慕課網</h5> <div>大漠寫的《玩轉Bootstrap》系列教程即將會在慕課網上發布</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1" alt="..."> </a> <div class="media-body"> <h5 class="media-heading">W3cplus</h5> <div>W3cplus站上還有很多教程....</div> </div> </div> </div> </div> </div> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。