您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、簡介
spring boot的web應用開發,是基于spring mvc。
Spring boot在spring默認基礎上,自動配置添加了以下特性:
1、包含了ContentNegotiatingViewResolver和BeanNameViewResolver beans。
2、對靜態資源的支持,包括對WebJars的支持。
3、自動注冊Converter,GenericConverter,Formatter beans。
4、對HttpMessageConverters的支持。
5、自動注冊MessageCodeResolver。
6、對靜態index.html的支持。
7、對自定義Favicon的支持。
8、主動使用ConfigurableWebBindingInitializer bean
二、模板引擎的選擇
FreeMarker
Thymeleaf
Velocity (1.4版本之后棄用,Spring Framework 4.3版本之后棄用)
Groovy
Mustache
注:jsp應該盡量避免使用,原因如下:
1、jsp只能打包為:war格式,不支持jar格式,只能在標準的容器里面跑(tomcat,jetty都可以)
2、內嵌的Jetty目前不支持JSPs
3、Undertow不支持jsps
4、jsp自定義錯誤頁面不能覆蓋spring boot 默認的錯誤頁面
三、FreeMarker使用
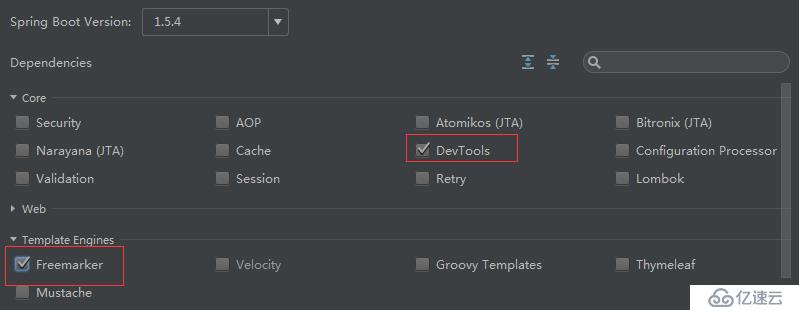
新建一個工程,勾選Freemarker、DevTools(開發方便)

會自動在pom.xml中加入Freemarker的配置:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
WebController.java:
package com.example.demo.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by DELL on 2017/6/13.
*/
@Controller
@RequestMapping("/web")
public class WebController {
private static final Logger logger = LoggerFactory.getLogger(WebController.class);
@RequestMapping("/index")
public String index(Model model){
logger.info("這是一個controller");
model.addAttribute("title","我是一個例子");
return "index"; // 注意,不要再最前面加上/,linux下面會出錯
}
}index.ftl:
<!DOCTYPE html>
<html>
<head lang="en">
<title>Spring Boot Demo - FreeMarker</title>
<link href="/css/index.css" rel="stylesheet" />
</head>
<body>
<center>
<img src="/images/logo.png" />
<h2 id="title">${title}</h2>
</center>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script>
$(function(){
$('#title').click(function(){
alert('點擊了');
});
})
</script>
</body>
</html>說明:
1、視圖默認訪問templates下面,如"index",則:在templates下面找index.ftl
2、css、js、img等靜態資源則在static下面找,如<link href="/css/index.css" rel="stylesheet" />,則是找static下面的css下面的index.css文件
四、thymeleaf模塊
4.1、簡介
Thymeleaf是一個優秀的面向java的XML/XHTML/HTML5頁面模板,并且有豐富的標簽語言和函數。使用Springboot框架進行界面設計,一般都會選擇Thymeleaf模板。
4.2、使用
引入依賴:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
配置application.properties文件:
#####################thymeleaf開始##################################### #關閉緩存 spring.thymeleaf.cache=false #后綴 spring.thymeleaf.suffix=.html #編碼 spring.thymeleaf.encoding=UTF-8 #####################thymeleaf結束#####################################
IndexController.java:
@Controller
public class IndexController {
@RequestMapping("/index")
public String show(Model model) throws Exception {
List<User> users = new ArrayList<User>();
users.add(new User(1L, "zhangsan"));
users.add(new User(2L, "lisi"));
users.add(new User(3L, "wangwu"));
model.addAttribute("hello","我只是一個例子");
model.addAttribute("users", users);
model.addAttribute("addtime",new Date());
return"/helloHtml";
}
}main/resources/templates/helloHtml.html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello World!</title>
</head><p th:text="${hello}"></p>
<body>
<h2 th:inline="text">Hello.v.2</h2>
<p th:text="${addtime} ? ${#dates.format(addtime, 'yyyy-MM-dd HH:mm:ss')}"></p>
<select>
<option>請選擇用戶</option>
<option th:each="user:${users}" th:value="${user.id}" th:text="${user.name}">
</option>
</select>
</body>
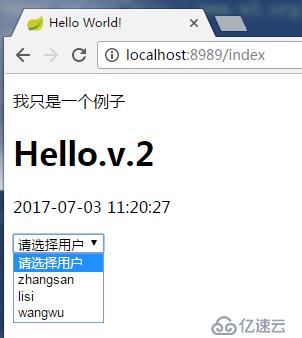
</html>瀏覽器中輸入:http://localhost:8989/index ,效果如下:

4.3、thymeleaf功能簡介
在html頁面中使用thymeleaf標簽語言,用一個簡單的關鍵字“th”來標注,如:
<p th:text="${hello}"></p>
<img th:src="@{images/logo.png}" />其中th:text指定在<p>標簽中顯示的文本,它的值來自"$"所引用的內存變量。
th:src指定img的圖片地址
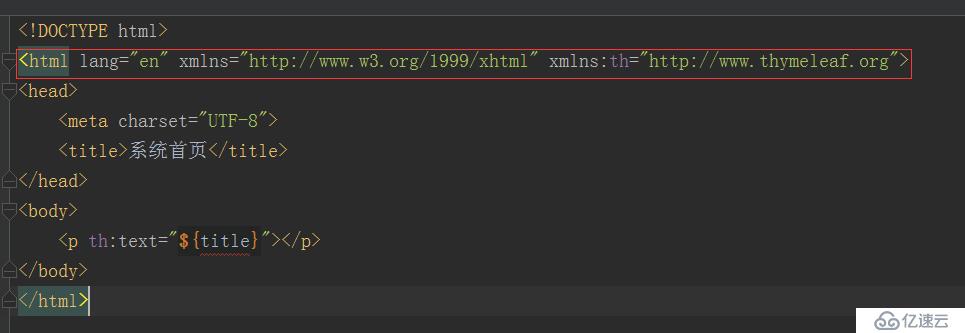
注意:使用th,需要<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">

thymeleaf的主要標簽和函數:
th:text,顯示文本。 th:utext,和th:text的區別是針對"unescaped text"。 th:attr,設置標簽屬性 th:if or th:unless,條件判斷語句 th:switch, th:case,選擇語句 th:each,循環語句 #date:日期函數 #calendars:日歷函數 #numbers:數字函數 #strings:字符串函數 #objects:對象函數 #bools:邏輯函數 #arrays:數組函數 #lists:列表函數
詳細標簽請查看官方:http://www.thymeleaf.org/
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。