溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
? go pwd
/Users/daixuan/qbox/go
? go bee new beeblog
______
| ___ \
| |_/ / ___ ___
| ___ \ / _ \ / _ \
| |_/ /| __/| __/
\____/ \___| \___| v1.10.0
2018/07/29 17:20:41 WARN ? 0001 You current workdir is not inside $GOPATH/src.
2018/07/29 17:20:41 INFO ? 0002 Creating application...
create /Users/daixuan/qbox/go/src/beeblog/
create /Users/daixuan/qbox/go/src/beeblog/conf/
create /Users/daixuan/qbox/go/src/beeblog/controllers/
create /Users/daixuan/qbox/go/src/beeblog/models/
create /Users/daixuan/qbox/go/src/beeblog/routers/
create /Users/daixuan/qbox/go/src/beeblog/tests/
create /Users/daixuan/qbox/go/src/beeblog/static/
create /Users/daixuan/qbox/go/src/beeblog/static/js/
create /Users/daixuan/qbox/go/src/beeblog/static/css/
create /Users/daixuan/qbox/go/src/beeblog/static/img/
create /Users/daixuan/qbox/go/src/beeblog/views/
create /Users/daixuan/qbox/go/src/beeblog/conf/app.conf
create /Users/daixuan/qbox/go/src/beeblog/controllers/default.go
create /Users/daixuan/qbox/go/src/beeblog/views/index.tpl
create /Users/daixuan/qbox/go/src/beeblog/routers/router.go
create /Users/daixuan/qbox/go/src/beeblog/tests/default_test.go
create /Users/daixuan/qbox/go/src/beeblog/main.go
2018/07/29 17:20:41 SUCCESS ? 0003 New application successfully created!
? go ll /Users/daixuan/qbox/go/src
total 0
drwxr-xr-x 10 daixuan staff 320 Jul 29 17:20 beeblog? beeblog vim /Users/daixuan/qbox/go/src/beeblog/controllers/default.go
package controllers
import (
"github.com/astaxie/beego"
)
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "astaxie@gmail.com"
c.TplName = "index.tpl"
c.Data["TrueCond"] = true
c.Data["FalseCond"] = false
//添加一個結構
type u struct{
Name string
Age int
Sex string
}
user := &u{
Name: "Joe",
Age: 20,
Sex: "Male",
}
c.Data["User"] = user
}
? beeblog vim /Users/daixuan/qbox/go/src/beeblog/views/index.tpl
<body>
<header>
<h2 class="logo">Welcome to Beego</h2>
<div class="description">
Beego is a simple & powerful Go web framework which is inspired by tornado and sinatra.
</div>
</header>
<footer>
<div class="author">
Official website:
<a href="http://{{.Website}}">{{.Website}}</a> /
Contact me:
<a class="email" href="mailto:{{.Email}}">{{.Email}}</a>
<a class="email" href="mailto:{{.User}}">{{.User}}</a>
</div>
</footer>
<div class="backdrop"></div>
<div>
{{if .TrueCond}}
true condition
{{end}}
</div>
<div>
{{if .FalseCond}}
{{else}}
false condition.
{{end}}
</div>
<div>
{{.User.Name}}; {{.User.Age}}; {{.User.Sex}}
</div>
<script src="/static/js/reload.min.js"></script>
</body>
注意:為了解決循環嵌套的問題,可以使用with end的方式
<div>
{{.User.Name}}; {{.User.Age}}; {{.User.Sex}}
</div>
這段代碼可以修改為如下,效果相同:
<div>
{{with .User}}
{{.Name}}; {{.Age}}; {{.Sex}}
{{end}}
</div>? beeblog bee run beeblog
訪問:http://localhost:8080/
default.go 添加:
nums := []int{1,2,3,4,5,6,7,8,9,0}
c.Data["Nums"] = nums
index.tpl中添加:
<div>
{{.Nums}}
</div>
<div>
{{range .Nums}}
{{.}}
{{end}}
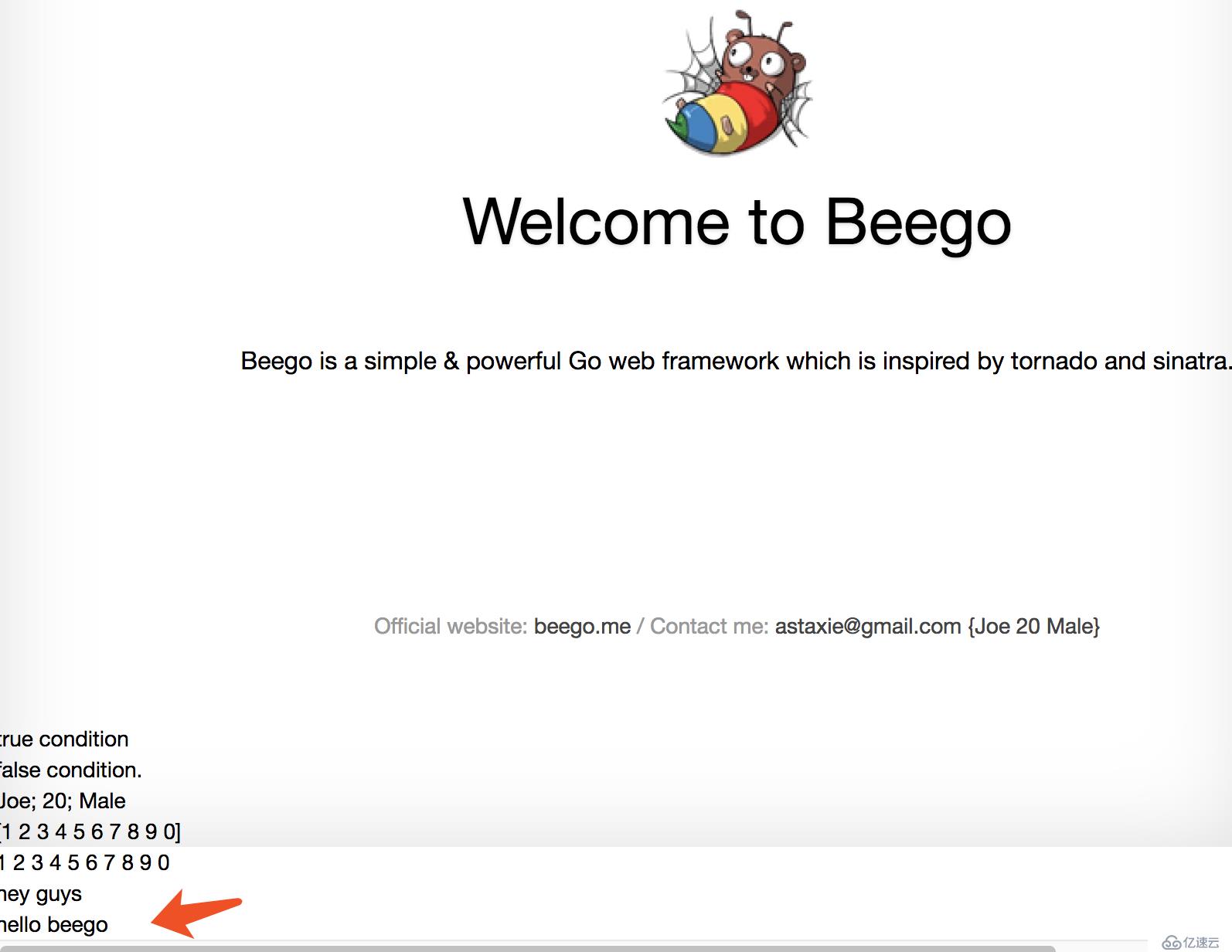
</div>訪問:http://localhost:8080/
default.go 添加:
c.Data["TplVar"] = "hey guys"
index.tpl中添加:
<div>
{{$tplVar := .TplVar}}
{{$tplVar}}
</div>訪問:http://localhost:8080/
beego中寫的任意html的代碼,它都會自動編碼
default.go 添加:
c.Data.["Html"]="<div>hello beego</div>"
index.tpl中添加:
<div>
{{.Html}}
</div>
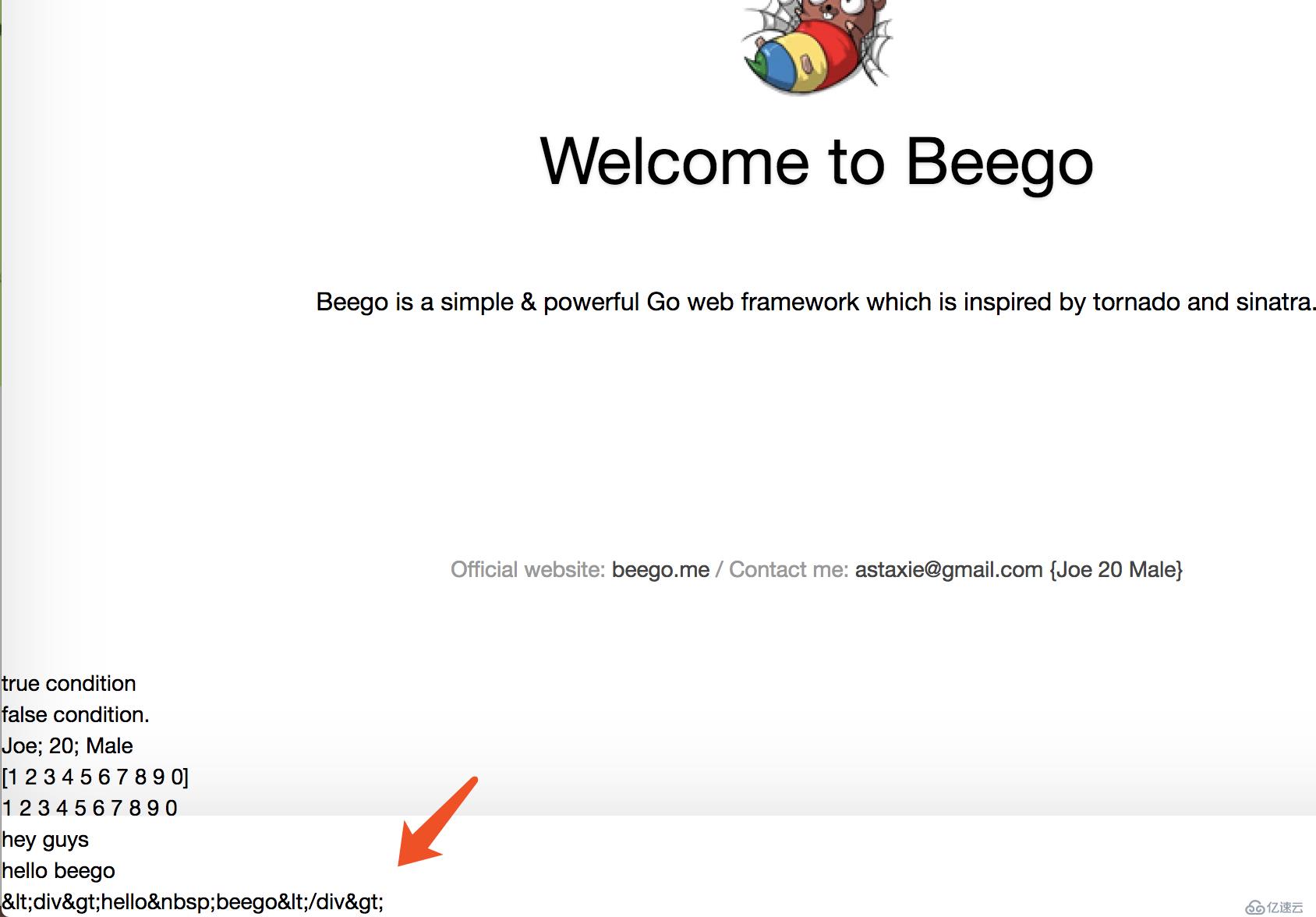
訪問:http://localhost:8080/ 返回:<div>hello beego</div>,怎么以html格式顯示呢?
index.tpl中:
<div>
{{.Html}}
</div>
修改為如下即可:
<div>
{{str2html .Html}}
</div>再訪問:http://localhost:8080/ 結果:
default.go 添加:
c.Data["Pipe"] = "<div>hello beego</div>"
index.tpl中添加:
<div>
{{.Pipe | htmlquote}}
</div>訪問:http://localhost:8080/ 結果:
返回:<div>hello?beego</div>
<div>
{{template "test"}}
</div>
<script src="/static/js/reload.min.js"></script>
</body>
</html>
{{define "test"}}
<div>
this is test template
</div>
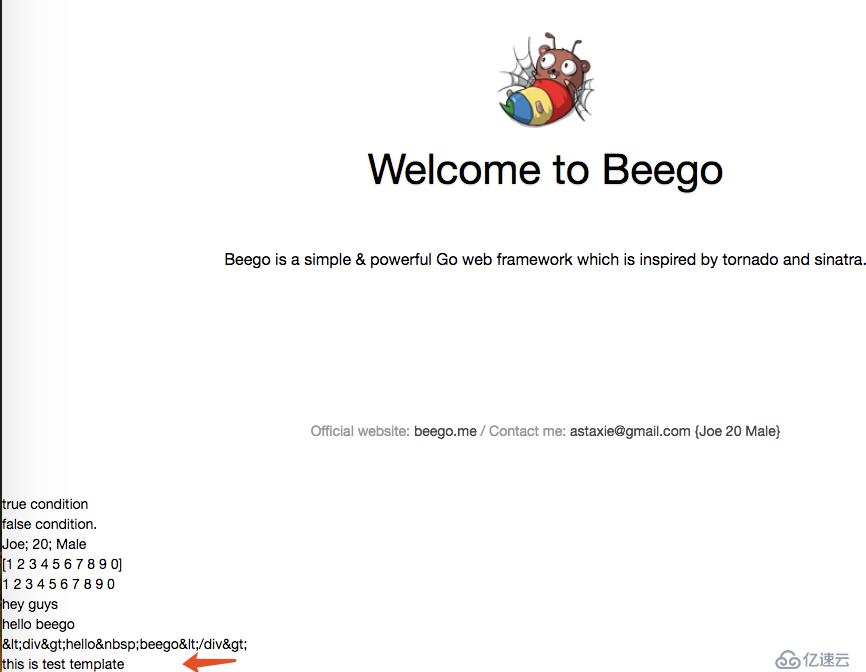
{{end}}訪問:http://localhost:8080/ 結果:
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。