您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
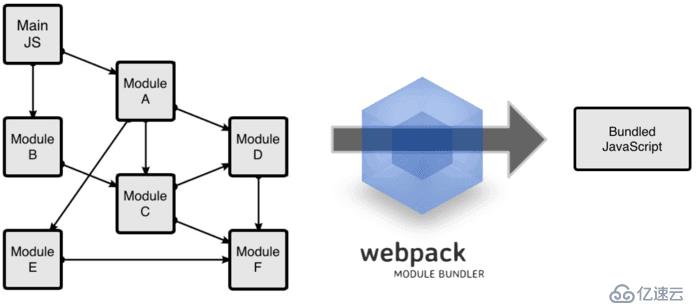
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基于webpack4.0版本)


假設項目中的CSS文件均采用預編譯語言編寫,那么在打包中需要處理的基本問題包括:
舊的解決方案:預編譯語言 + 命名方法論
在不使用構建工具的時代,開發者使用預編譯語言來實現變量定義,選擇器嵌套等一些剛需,再使用函數功能來實現一些更為復雜的需求,例如編寫簡單的@mixin px2rem( )函數來將開發中使用的px單位轉換為rem單位,達到移動端自適應的目的,或是編寫一些處理兼容性的函數來處理瀏覽器兼容性。
命名的方法論非常多,最為流行的當屬BEM,也就是采用block__Element-Modifier這樣的命名方式來進行模塊劃分,還有提倡碎片化樣式的Aotm-CSS及面向對象的OOCSS等,都是一種命名方法論,也意味著沒有硬性的檢測和預防措施。
新的解決方案:預編譯語言 + 構建工具 + BEM + ACSS全局樣式+CSSModule組件樣式+ POSTCSS
預編譯語言的使用基本不變,但現代化開發中已經不再需要通過預定義函數來解決單位轉換或是兼容性的問題。首先,構建工具可以通過自動化檢測將預編譯語言轉換為CSS,基于現代化構建工具的CSS-Module功能,可以通過特定的語法解決CSS模塊化的問題,而基于POSTCSS實現的autoprefixer插件,可以依據CanIUse網站提供的瀏覽器支持度數據實現代碼的跨瀏覽器前綴自動補齊。
新的方案涉及到很多新的概念,但這并不是簡單的炫技,每一個概念都有優點和適用的場合,你需要在恰當的場合使用恰當的技術,最愚蠢的做法就是因為某種技術熱門而盲目地要求開發人員在整個項目中使用。
以webpack4.0版本為例來演示CSS模塊的處理方式,需要用到的插件及功能如下:
style-loader——將處理結束的CSS代碼存儲在js中,運行時嵌入<style>后掛載至html頁面上css-loader——加載器,使webpack可以識別css模塊postcss-loader——加載器,下一篇將詳細描述sass-loader——加載器,使webpack可以識別scss/sass文件,默認使用node-sass進行編譯 mini-css-extract-plugin——插件,4.0版本啟用的插件,替代原extract-text-webpack-plugin插件,將處理后的CSS代碼提取為獨立的CSS文件optimize-css-assets-webpack-plugin——插件,實現CSS代碼壓縮autoprefixer——自動化添加跨瀏覽器兼容前綴本篇不是webpack教程,在此直接給出帶有注釋的webpack.config.js的配置以供參考,示例中使用SCSS作為預編譯語言,其他預處理語言配置方式基本一致:
const HtmlWebpackPlugin = require('html-webpack-plugin');//用于自動生成html入口文件的插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");//將CSS代碼提取為獨立文件的插件
const OptimizeCssAssetsPlugin = require("optimize-css-assets-webpack-plugin");//CSS模塊資源優化插件
module.exports = {
mode:'development',
entry:'./main.js',
output:{
filename:'main.bundle.js',
path:__dirname + '/build'
},
module: {
rules: [
{
test: /\.scss$/,
exclude: /node_modules/, //排除node_modules文件夾
use: [{
loader: MiniCssExtractPlugin.loader//建議生產環境采用此方式解耦CSS文件與js文件
},{
loader: 'css-loader',//CSS加載器
options: {importLoaders: 2}//指定css-loader處理前最多可以經過的loader個數
},{
loader: 'postcss-loader',//承載autoprefixer功能
},{
loader: 'sass-loader'//SCSS加載器,webpack默認使用node-sass進行編譯
}
]
}
]
},
plugins:[
new HtmlWebpackPlugin(),//生成入口html文件
new MiniCssExtractPlugin({
filename: "[name].css"
})//為抽取出的獨立的CSS文件設置配置參數
],
optimization:{
//對生成的CSS文件進行代碼壓縮 mode='production'時生效
minimizer:[
new OptimizeCssAssetsPlugin()
]
}
}
postcss.config.js的配置較為簡單:
module.exports = {
plugins:[
require('autoprefixer')
]
}package.json中增加新的參數指定打包需要支持的瀏覽器類別:
"browerslist": [
"last 2 versions",
"IE 8",
"UCAndroid"
]編寫一段待SCSS代碼:
//變量定義
$grey: #1e1e1d;
$yellow: #ffad15;
$offwhite: #f8f8f8;
$darkerwhite: darken($offwhite, 15);//SCSS函數
$baseFontSize:14px;
//循環
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
//mixin
@mixin px2rem($name, $px){
#{$name}: $px / $baseFontSize * 1rem;
}
//嵌套
.class3{
font-weight: bold;
display:flex;
&-small{
color: $offwhite;
@include px2rem('font-size',14px);
}
}
//autoprefixer
::placeholder{
width:10px;
}
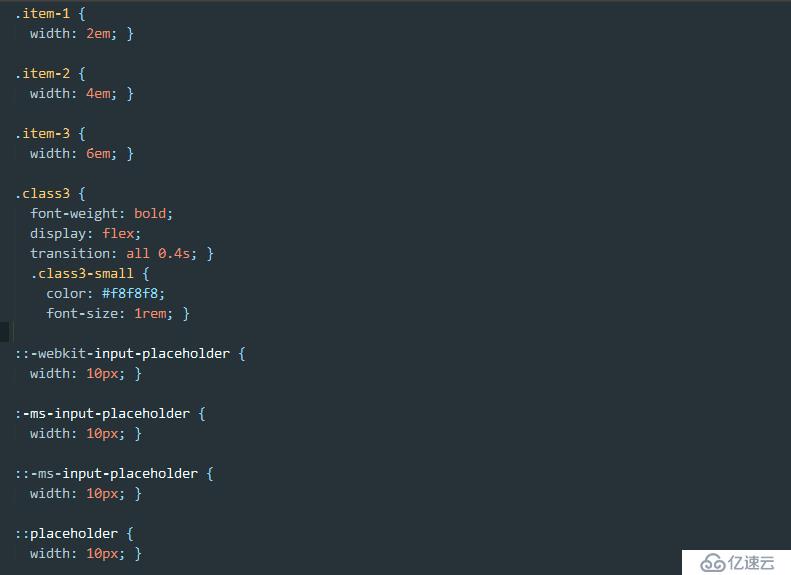
可以看到轉換后的結果:

提示:代碼壓縮等優化功能在4.0版本中默認當mode : 'production'時有效。
項目地址:CSS Modules開源地址
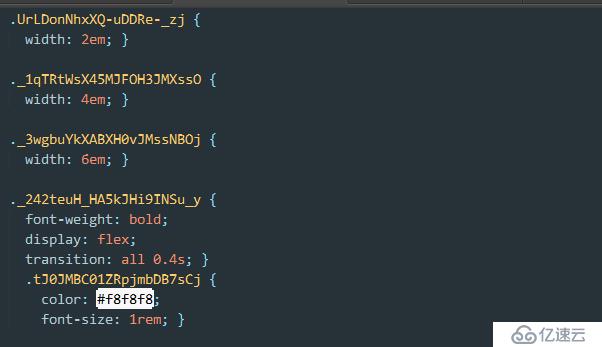
CSS Module在CSS中使用類選擇器,其基本原理是將CSS代碼中的樣式名替換為哈希值,并建立一個json對照表,在js文件中對于屬性名選擇器的使用均被替換為哈希字符串,以此來解決CSS模塊化的問題。
在webpack中使用CSS Modules功能非常簡單,只需要在css-loader的配置參數中設置:{modules:true}即可激活模塊化功能。
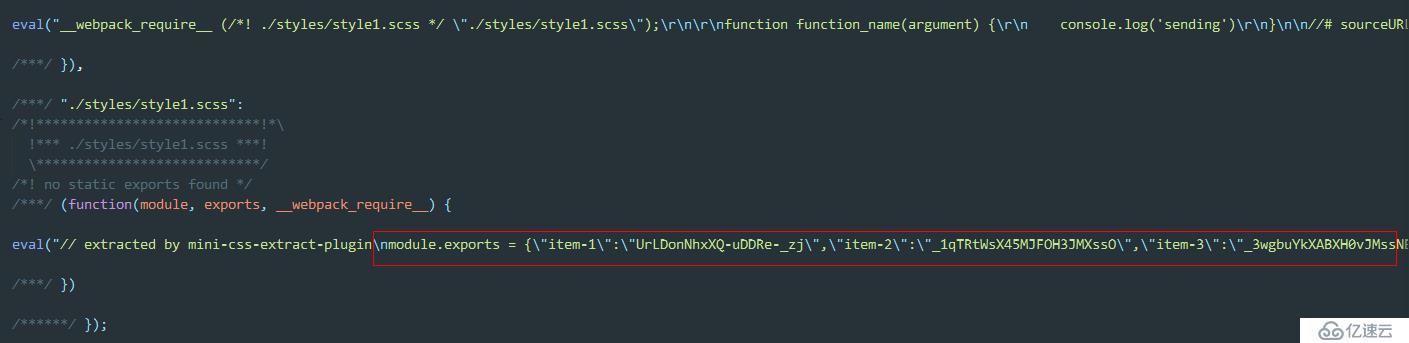
開啟模塊化功能后再進行打包,可以看到同樣的main.css文件變成了如下樣子:

而在打包文件中增加了如下片段:

當然CSS Modules的用法遠不止如此,更多的信息可以參見上面的項目地址。
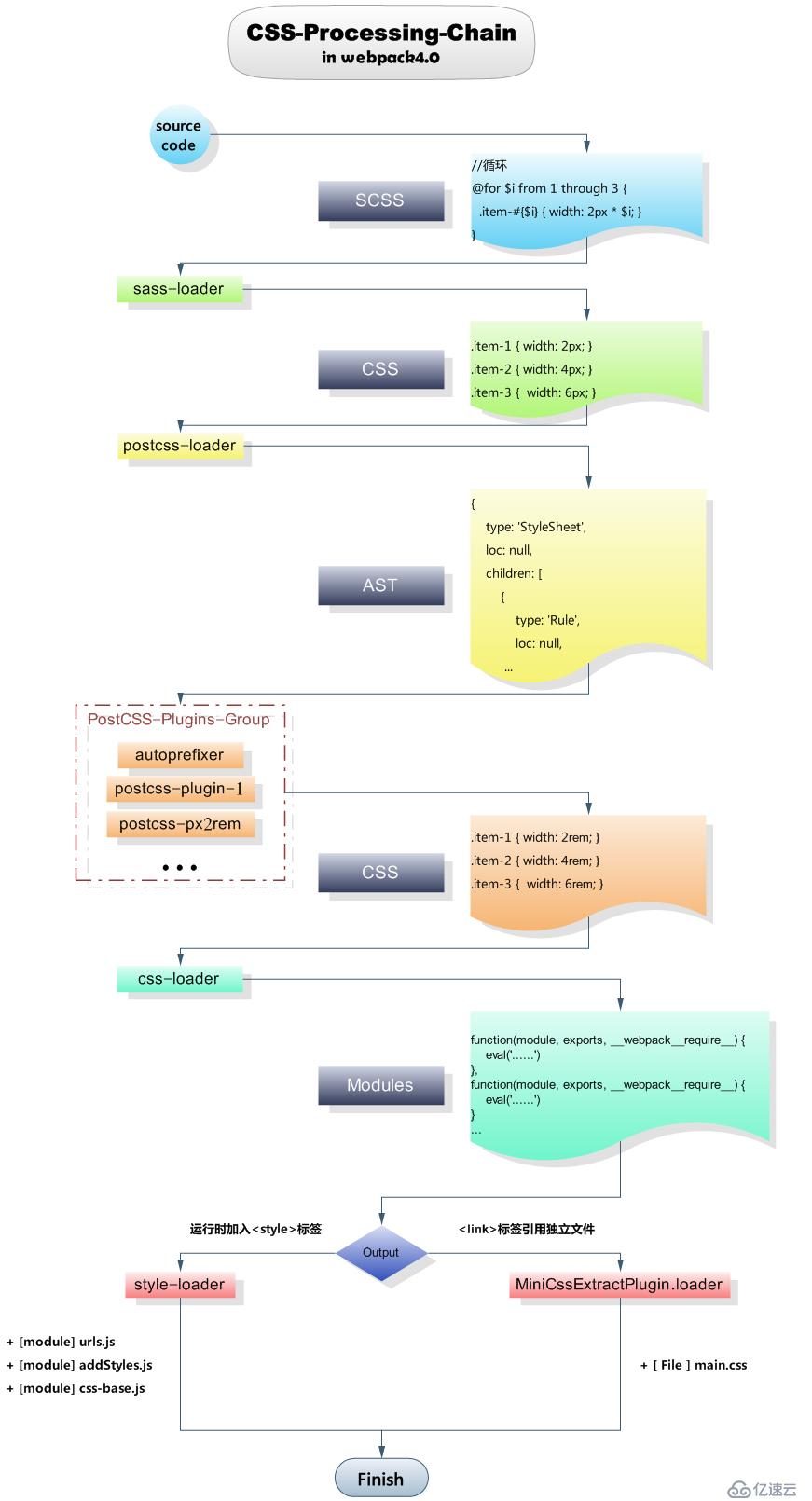
從上述配置中可以看出,使用預編譯器編寫的樣式文件需要經過一系列loader和plugin才能得到最終的目標文件,它之所以很抽象是因為中間的處理環節對開發者來說是黑箱操作,只看得到輸入和輸出,筆者結合自己理解繪制了下面的示意圖,希望能夠幫助你理解css文件在整個webpack打包流程中是如何被處理的(plugins部分尚未進行研究,處理鏈中暫不涉及)。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。