您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
動感小菜單其實是想模仿Apple的菜單按鈕設計制作,但是畫虎不成反類犬,看起來有點別扭,昨天各位園友提了這方面的建議,感覺太硬如果加入動畫可能更好,非常感謝各位,而今天這篇的動感小菜單2,讓按鈕更加動感“柔”順:)期望能做的更好吧。

我們可以直接借助昨天的工程,在上面的基礎上修改,打開昨天的工程(Silverlight 游戲開發小技巧:動感小菜單):

直接選定一個StackPanel的Group,然后按住Alt鍵復制一個,為了方便編程,這次我們將它制作成一個控件:

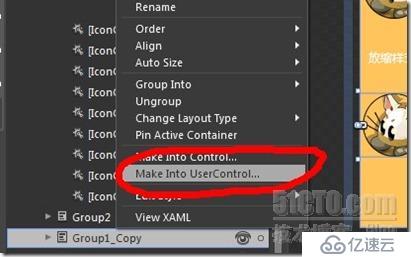
在結構里面直接選擇剛才Copy的組,點擊右鍵選擇Make Into UserControl,中文版是制作成為自定義用戶控件選項。

輸入一個名字,OK,就會自動進入到這個控件的編輯界面,關于自定義控件,我想其他的Blend教程有詳細介紹,這里只介紹技巧相關的內容。

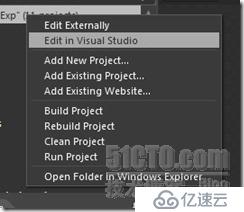
現在我們進入到VS中編程,當然了,如果您喜歡在Blend里直接寫也可以,我個人比較習慣在VS里編輯:)
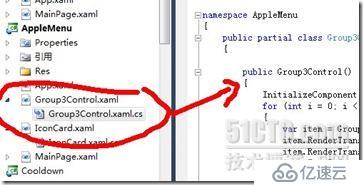
你可以在工程中找到剛才制作的控件,選擇對應的cs文件開始寫代碼吧。

首先,要設定IconCard的圖像(請一定參看前一篇,本篇是在前一篇中進行的擴展)
在Group3Control的構造函數中寫成這樣:
- public Group3Control()
- {
- InitializeComponent();
- for (int i = 0; i < Group3.Children.Count; i++)
- {
- var item = Group3.Children[i] as IconCard;
- item.RenderTransformOrigin = new Point(0.5, 0.5);
- item.RenderTransform = new ScaleTransform() { ScaleX = 1, ScaleY = 1 };
- iitem.IconIndex = i;
- }
- }
下面重寫控件的MouseEnter和MouseLeave的函數。
- protected override void OnMouseMove(MouseEventArgs e)
- {
- foreach (var item in Group3.Children)
- {
- var t = item as IconCard;
- if (t == null)
- continue;
- double x = e.GetPosition(t).X - t.ActualWidth / 2;
- double y = e.GetPosition(t).Y - t.ActualHeight / 2;
- double mine = Math.Sqrt(x * x + y * y);
- double mineZoom = Zoom(1.2, mine, 72);
- (t.RenderTransform as ScaleTransform).ScaleX = mineZoom;
- (t.RenderTransform as ScaleTransform).ScaleY = mineZoom;
- }
- base.OnMouseLeave(e);
- }
- protected override void OnMouseLeave(MouseEventArgs e)
- {
- foreach (var item in Group3.Children)
- {
- var t = item as IconCard;
- if (t == null)
- continue;
- (t.RenderTransform as ScaleTransform).ScaleX = 1;
- (t.RenderTransform as ScaleTransform).ScaleY = 1;
- }
- base.OnMouseLeave(e);
- }
- double Zoom(double m, double d, double s)
- {
- if (d < s)
- {
- return (m * (d - s) * (d - s) / (s * s) + 1);
- }
- else
- {
- return 1.0;
- }
- }
具體意思是,當鼠標移入的時候,就會計算鼠標和控件的位置,并將所有的子元素遍歷修改放縮,由于通過算法得出,可以很好的讓小按鈕達到“柔”順的感覺:)
非常感謝路毅提供的算法,使得我能夠更專注做關鍵的工作,特此感謝。本工程中有一段是注釋掉的內容,就是他之前的實現效果,有興趣的朋友可以把注釋去掉,看看是什么樣子。
本篇工程源代碼下載地址如下:點擊直接下載
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。