您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.React官方網址
https://reactjs.org/
2.React的Hello World實例
示例代碼:
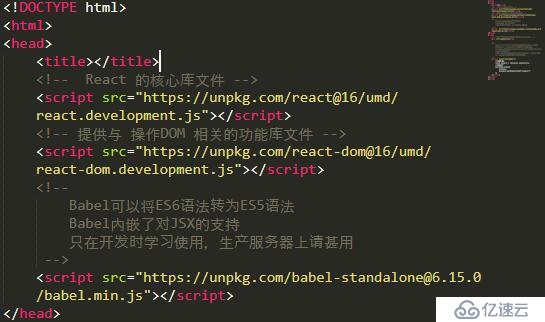
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- React 的核心庫文件 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<!-- 提供與 操作DOM 相關的功能庫文件 -->
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!--
Babel可以將ES6語法轉為ES5語法
Babel內嵌了對JSX的支持
只在開發時學習使用,生產服務器上請甚用
-->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
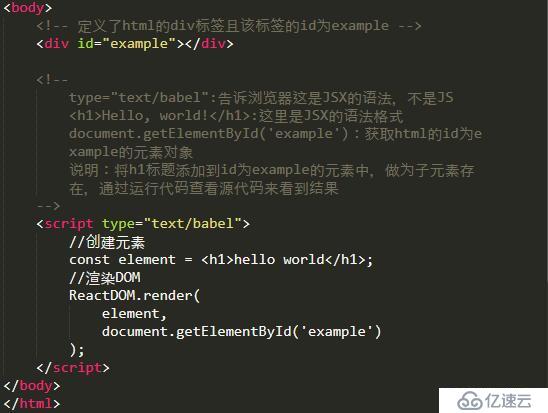
<body>
<!-- 定義了html的div標簽且該標簽的id為example -->
<div id="example"></div>
<!--
type="text/babel":告訴瀏覽器這是JSX的語法,不是JS
<h2>Hello, world!</h2>:這里是JSX的語法格式
document.getElementById('example'):獲取html的id為example的元素對象
說明:將h2標題添加到id為example的元素中,做為子元素存在,通過運行代碼查看源代碼來看到結果
-->
<script type="text/babel">
//創建元素
const element = <h2>hello world</h2>;
//渲染DOM
ReactDOM.render(
element,
document.getElementById('example')
);
</script>
</body>
</html>
代碼截圖:


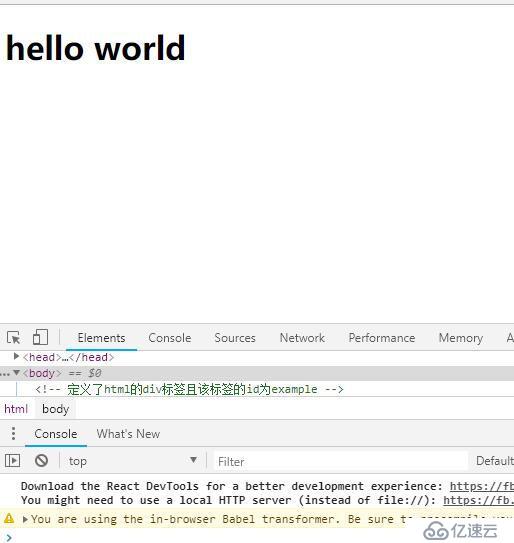
運行截圖:

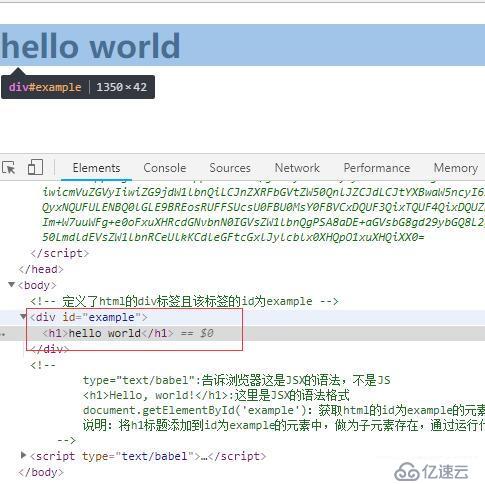
右擊查看源碼截圖:


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。