您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
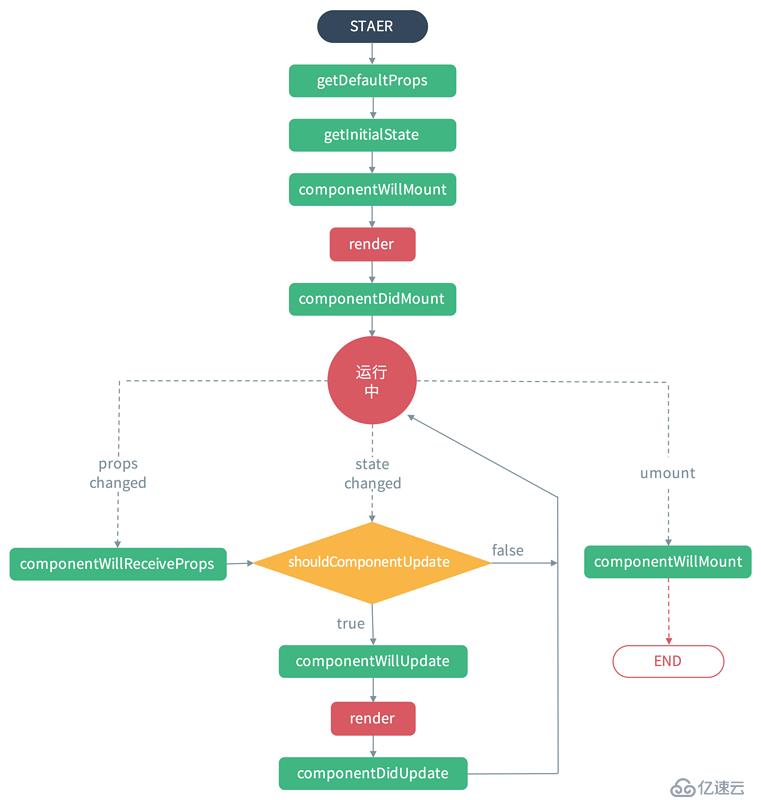
在組件創建、組件屬性更新、組件被銷毀的過程中,總是伴隨著各種各樣的函數執行,這些在組件特定時期,被觸發執行的函數,統稱為組件的生命周期函數。
加載階段(Mounting):在組件初始化時執行,有一個顯著的特點:創建階段生命周期函數在組件的一輩子中只執行一次;
更新階段(Updating):屬性和狀態改變時執行,根據組件的state和props的改變,有選擇性的觸發0次或多次;

constructor()
加載的時候調用一次,可以初始化state
getDefaultProps()
設置默認的props,也可以用dufaultProps設置組件的默認屬性。
getInitialState()
初始化state,可以直接在constructor中定義this.state
componentWillMount()
組件加載時只調用,以后組件更新不調用,整個生命周期只調用一次,此時可以修改state
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
componentDidMount()
組件渲染之后調用,只調用一次
componentWillReceivePorps(nextProps)
組件加載時不調用,組件接受新的props時調用
shouldComponentUpdate(nextProps, nextState)
組件接收到新的props或者state時調用,return true就會更新dom(使用diff算法更新),return false能阻止更新(不調用render)
componentWillUpdata(nextProps, nextState)
組件加載時不調用,只有在組件將要更新時才調用,此時可以修改state
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
componentDidUpdate()
組件加載時不調用,組件更新完成后調用
componentWillUnmount()
組件渲染之后調用,只調用一次
import React, { Component } from 'react'
export default class OldReactComponent extends Component {
constructor(props) {
super(props)
// getDefaultProps:接收初始props
// getInitialState:初始化state
}
state = {
}
componentWillMount() { // 組件掛載前觸發
}
render() {
return (
<h3>Old React.Component</h3>
)
}
componentDidMount() { // 組件掛載后觸發
}
componentWillReceivePorps(nextProps) { // 接收到新的props時觸發
}
shouldComponentUpdate(nextProps, nextState) { // 組件Props或者state改變時觸發,true:更新,false:不更新
return true
}
componentWillUpdate(nextProps, nextState) { // 組件更新前觸發
}
componentDidUpdate() { // 組件更新后觸發
}
componentWillUnmount() { // 組件卸載時觸發
}
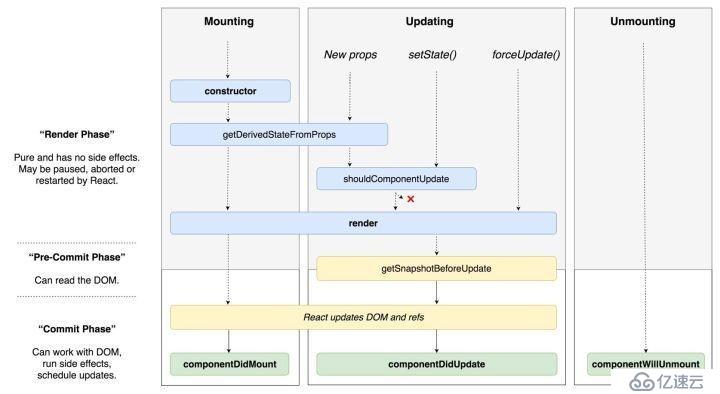
}constructor()
加載的時候調用一次,可以初始化state
static getDerivedStateFromProps(props, state)
組件每次被rerender的時候,包括在組件構建之后(虛擬dom之后,實際dom掛載之前),每次獲取新的props或state之后;每次接收新的props之后都會返回一個對象作為新的state,返回null則說明不需要更新state;配合componentDidUpdate,可以覆蓋componentWillReceiveProps的所有用法
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
componentDidMount()
組件渲染之后調用,只調用一次
static getDerivedStateFromProps(props, state)
組件每次被rerender的時候,包括在組件構建之后(虛擬dom之后,實際dom掛載之前),每次獲取新的props或state之后;每次接收新的props之后都會返回一個對象作為新的state,返回null則說明不需要更新state;配合componentDidUpdate,可以覆蓋componentWillReceiveProps的所有用法
shouldComponentUpdate(nextProps, nextState)
組件接收到新的props或者state時調用,return true就會更新dom(使用diff算法更新),return false能阻止更新(不調用render)
render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行
getSnapshotBeforeUpdate(prevProps, prevState)
觸發時間: update發生的時候,在render之后,在組件dom渲染之前;返回一個值,作為componentDidUpdate的第三個參數;配合componentDidUpdate, 可以覆蓋componentWillUpdate的所有用法
componentDidUpdate()
組件加載時不調用,組件更新完成后調用
componentWillUnmount()
組件渲染之后調用,只調用一次
componentDidCatch(error,info)
任何一處的javascript報錯會觸發
import React, { Component } from 'react'
export default class NewReactComponent extends Component {
constructor(props) {
super(props)
// getDefaultProps:接收初始props
// getInitialState:初始化state
}
state = {
}
static getDerivedStateFromProps(props, state) { // 組件每次被rerender的時候,包括在組件構建之后(虛擬dom之后,實際dom掛載之前),每次獲取新的props或state之后;;每次接收新的props之后都會返回一個對象作為新的state,返回null則說明不需要更新state
return state
}
componentDidCatch(error, info) { // 獲取到javascript錯誤
}
render() {
return (
<h3>New React.Component</h3>
)
}
componentDidMount() { // 掛載后
}
shouldComponentUpdate(nextProps, nextState) { // 組件Props或者state改變時觸發,true:更新,false:不更新
return true
}
getSnapshotBeforeUpdate(prevProps, prevState) { // 組件更新前觸發
}
componentDidUpdate() { // 組件更新后觸發
}
componentWillUnmount() { // 組件卸載時觸發
}
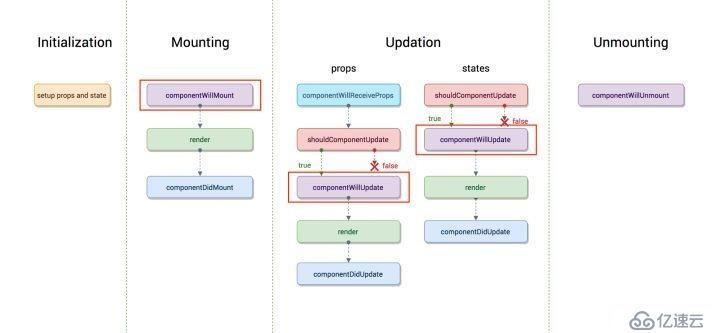
}舊的生命周期

新的生命周期

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。