溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
http://www.ichartjs.com/samples/index.html?page=bar2d_01.html&pageno=1

<!DOCTYPE html>
<html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<script src='http://www.ichartjs.com/ichart.latest.min.js'></script>
</meta>
</head>
<body>
<div id='canvasDiv'></div>
<div id='canvasDiv1'></div>
</body>
</html>
<script>
$(function(){
var data = [
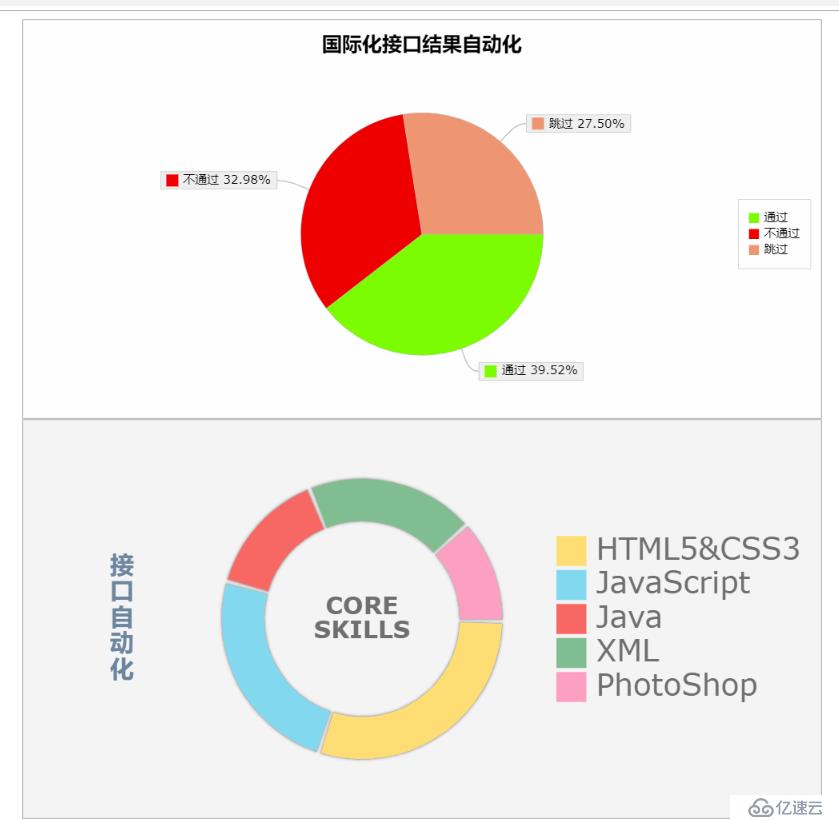
{name : '通過',value : 35.75,color:'#7CFC00'},
{name : '不通過',value : 29.84,color:'#EE0000'},
{name : '跳過',value : 24.88,color:'#EE9572'},
];
new iChart.Pie2D({
render : 'canvasDiv',
data: data,
title : '國際化接口結果自動化',
legend : {
enable : true
},
showpercent:true,
color:'#6f6f6f',
decimalsnum:2,
width : 800,
height : 400,
radius:140
}).draw();
});
$(function(){
var data = [
{name : 'HTML5&CSS3',value : 30,color:'#fedd74'},
{name : 'JavaScript',value : 25,color:'#82d8ef'},
{name : 'Java',value : 15,color:'#f76864'},
{name : 'XML',value : 20,color:'#80bd91'},
{name : 'PhotoShop',value : 10,color:'#fd9fc1'}
];
var chart = new iChart.Donut2D({
render : 'canvasDiv1',
center:{
text:'CORE\nSKILLS',
shadow:true,
shadow_offsetx:0,
shadow_offsety:2,
shadow_blur:2,
shadow_color:'#b7b7b7',
color:'#6f6f6f'
},
data: data,
offsetx:-60,
shadow:true,
background_color:'#f4f4f4',
separate_angle:10,//分離角度
tip:{
enable:true,
showType:'fixed'
},
legend : {
enable : true,
shadow:true,
background_color:null,
border:false,
legend_space:30,//圖例間距
line_height:34,//設置行高
sign_space:10,//小圖標與文本間距
sign_size:30,//小圖標大小
color:'#6f6f6f',
fontsize:30//文本大小
},
sub_option:{
label:false,
color_factor : 0.3
},
showpercent:true,
decimalsnum:2,
width : 800,
height : 400,
radius:140
});
/**
*利用自定義組件構造左側說明文本。
*/
chart.plugin(new iChart.Custom({
drawFn:function(){
/**
*計算位置
*/
var y = chart.get('originy');
/**
*在左側的位置,設置豎排模式渲染文字。
*/
chart.target.textAlign('center')
.textBaseline('middle')
.textFont('600 24px 微軟雅黑')
.fillText('接口自動化',100,y,false,'#6d869f', 'tb',26,false,0,'middle');
}
}));
chart.draw();
});
</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。