您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Express.js 是用于開發 Node.js REST API 的優秀框架,但是它并沒有為您提供有關如何組織 Node.js 項目的任何線索。
雖然聽起來很傻,但這確實是個問題。
正確的組織 Node.js 項目結構將避免重復代碼、提高服務的穩定性和擴展性。
這篇文章是基于我多年來在處理一些糟糕的 Node.js 項目結構、不好的設計模式以及無數個小時的代碼重構經驗的探索研究。
如果您需要幫助調整 Node.js 項目架構,只需給我發一封信 sam@softwareontheroad.com。
目錄
目錄結構
三層架構
服務層
Pub/Sub 層 ????
依賴注入
單元測試
Cron Jobs 和重復任務
配置和密鑰
Loaders
目錄結構
這是我要談論的 Node.js 項目結構。
我在構建的每個 Node.js REST API 服務中都使用了下面這個結構,讓我們了解下每個組件的功能。
src
│ app.js # App 入口
└───api # Express route controllers for all the endpoints of the app
└───config # 環境變量和配置相關
└───jobs # 對于 agenda.js 的任務調度定義
└───loaders # 將啟動過程拆分為模塊
└───models # 數據庫模型
└───services # 所有的業務邏輯應該在這里
└───subscribers # 異步任務的事件處理程序
└───types # 對于 Typescript 的類型聲明文件(d.ts)以上不僅僅是組織 JavaScript 文件的一種方式...
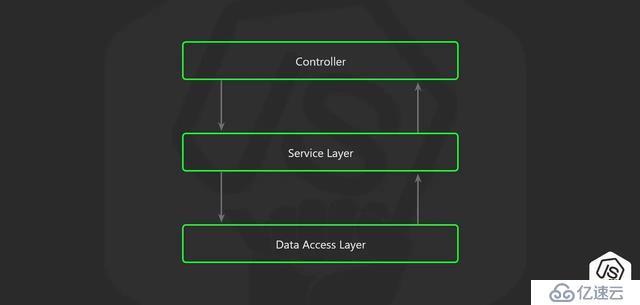
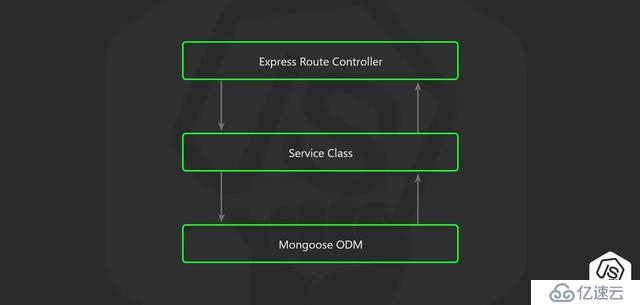
三層架構
其思想是使用關注點分離原則將業務邏輯從 Node.js API 路由中移開。
因為有一天,您將希望在一個 CLI 工具上來使用您的業務邏輯,又或從來不使用。對于一些重復的任務,然后從 Node.js 服務器上對它自己進行調用,顯然這不是一個好的主意。
不要將您的業務邏輯放入控制器中!!
你可能想用 Express.js 的 Controllers 層來存儲應用層的業務邏輯,但是很快你的代碼將會變得難以維護,只要你需要編寫單元測試,就需要編寫 Express.js req 或 res 對象的復雜模擬。
判斷何時應該發送響應以及何時應該在 “后臺” 繼續處理(例如,將響應發送到客戶端之后),這兩個問題比較復雜。
route.post('/', async (req, res, next) => {
// 這應該是一個中間件或者應該由像 Joi 這樣的庫來處理
// Joi 是一個數據校驗的庫 github.com/hapijs/joi
const userDTO = req.body;
const isUserValid = validators.user(userDTO)
if(!isUserValid) {
return res.status(400).end();
}
// 這里有很多業務邏輯...
const userRecord = await UserModel.create(userDTO);
delete userRecord.password;
delete userRecord.salt;
const companyRecord = await CompanyModel.create(userRecord);
const companyDashboard = await CompanyDashboard.create(userRecord, companyRecord);
...whatever...
// 這就是把一切都搞砸的“優化”。
// 響應被發送到客戶端...
res.json({ user: userRecord, company: companyRecord });
// 但代碼塊仍在執行 :(
const salaryRecord = await SalaryModel.create(userRecord, companyRecord);
eventTracker.track('user_signup',userRecord,companyRecord,salaryRecord);
intercom.createUser(userRecord);
gaAnalytics.event('user_signup',userRecord);
await EmailService.startSignupSequence(userRecord)
});將業務邏輯用于服務層
這一層是放置您的業務邏輯。
遵循適用于 Node.js 的 SOLID 原則,它只是一個具有明確目的的類的集合。
這一層不應存在任何形式的 “SQL 查詢”,可以使用數據訪問層。
從 Express.js 的路由器移除你的代碼。
不要將 req 或 res 傳遞給服務層
不要從服務層返回任何與 HTTP 傳輸層相關的信息,例如 status code(狀態碼)或者 headers
例子
route.post('/',
validators.userSignup, // 這個中間層負責數據校驗
async (req, res, next) => {
// 路由層實際負責的
const userDTO = req.body;
// 調用 Service 層
// 關于如何訪問數據層和業務邏輯層的抽象
const { user, company } = await UserService.Signup(userDTO);
// 返回一個響應到客戶端
return res.json({ user, company });
});這是您的服務在后臺的運行方式。
import UserModel from '../models/user';
import CompanyModel from '../models/company';
export default class UserService {
async Signup(user) {
const userRecord = await UserModel.create(user);
const companyRecord = await CompanyModel.create(userRecord); // needs userRecord to have the database id
const salaryRecord = await SalaryModel.create(userRecord, companyRecord); // depends on user and company to be created
...whatever
await EmailService.startSignupSequence(userRecord)
...do more stuff
return { user: userRecord, company: companyRecord };
}
}發布與訂閱層
pub/sub 模式超出了這里提出的經典的 3 層架構,但它非常有用。
現在創建一個用戶的簡單 Node.js API 端點,也許是調用第三方服務,也許是一個分析服務,也許是開啟一個電子郵件序列。
不久之后,這個簡單的 “創建” 操作將完成幾件事,最終您將獲得 1000 行代碼,所有這些都在一個函數中。
這違反了單一責任原則。
因此,最好從一開始就將職責劃分,以使您的代碼保持可維護性。
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
export default class UserService() {
async Signup(user) {
const userRecord = await UserModel.create(user);
const companyRecord = await CompanyModel.create(user);
const salaryRecord = await SalaryModel.create(user, salary);
eventTracker.track(
'user_signup',
userRecord,
companyRecord,
salaryRecord
);
intercom.createUser(
userRecord
);
gaAnalytics.event(
'user_signup',
userRecord
);
await EmailService.startSignupSequence(userRecord)
...more stuff
return { user: userRecord, company: companyRecord };
}
}強制調用依賴服務不是一個好的做法。
一個最好的方法是觸發一個事件,即 “user_signup”,像下面這樣已經完成了,剩下的就是事件監聽者的事情了。
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
export default class UserService() {
async Signup(user) {
const userRecord = await this.userModel.create(user);
const companyRecord = await this.companyModel.create(user);
this.eventEmitter.emit('user_signup', { user: userRecord, company: companyRecord })
return userRecord
}
}現在,您可以將事件處理程序/偵聽器拆分為多個文件。
eventEmitter.on('user_signup', ({ user, company }) => {
eventTracker.track(
'user_signup',
user,
company,
);
intercom.createUser(
user
);
gaAnalytics.event(
'user_signup',
user
);
})eventEmitter.on('user_signup', async ({ user, company }) => {
const salaryRecord = await SalaryModel.create(user, company);
})eventEmitter.on('user_signup', async ({ user, company }) => {
await EmailService.startSignupSequence(user)
})你可以將 await 語句包裝到 try-catch 代碼塊中,也可以讓它失敗并通過 'unhandledPromise' 處理 process.on('unhandledRejection',cb)。
依賴注入
DI 或控制反轉(IoC)是一種常見的模式,通過 “注入” 或通過構造函數傳遞類或函數的依賴關系,有助于代碼的組織。
通過這種方式,您可以靈活地注入“兼容的依賴項”,例如,當您為服務編寫單元測試時,或者在其他上下文中使用服務時。
沒有 DI 的代碼
import UserModel from '../models/user';
import CompanyModel from '../models/company';
import SalaryModel from '../models/salary';
class UserService {
constructor(){}
Sigup(){
// Caling UserMode, CompanyModel, etc
...
}
}帶有手動依賴項注入的代碼
export default class UserService {
constructor(userModel, companyModel, salaryModel){
this.userModel = userModel;
this.companyModel = companyModel;
this.salaryModel = salaryModel;
}
getMyUser(userId){
// models available throug 'this'
const user = this.userModel.findById(userId);
return user;
}
}在您可以注入自定義依賴項。
import UserService from '../services/user';
import UserModel from '../models/user';
import CompanyModel from '../models/company';
const salaryModelMock = {
calculateNetSalary(){
return 42;
}
}
const userServiceInstance = new UserService(userModel, companyModel, salaryModelMock);
const user = await userServiceInstance.getMyUser('12346');服務可以擁有的依賴項數量是無限的,當您添加一個新服務時,重構它的每個實例化是一項乏味且容易出錯的任務。這就是創建依賴注入框架的原因。
這個想法是在類中定義你的依賴,當你需要一個類的實例時只需要調用 “Service Locator” 即可。
現在讓我們來看一個使用 TypeDI 的 NPM 庫示例,以下 Node.js 示例將引入 DI。
可以在官網查看更多關于 TypeDI 的信息。
typescript 示例
import { Service } from 'typedi';
@Service()
export default class UserService {
constructor(
private userModel,
private companyModel,
private salaryModel
){}
getMyUser(userId){
const user = this.userModel.findById(userId);
return user;
}
}services/user.ts
現在 TypeDI 將負責解決 UserService 需要的任何依賴項。
import { Container } from 'typedi';
import UserService from '../services/user';
const userServiceInstance = Container.get(UserService);
const user = await userServiceInstance.getMyUser('12346');濫用 service locator 調用是一種 anti-pattern(反面模式)
依賴注入與 Express.js 結合實踐
在 Express.js 中使用 DI 是 Node.js 項目體系結構的最后一個難題。
路由層
route.post('/',
async (req, res, next) => {
const userDTO = req.body;
const userServiceInstance = Container.get(UserService) // Service locator
const { user, company } = userServiceInstance.Signup(userDTO);
return res.json({ user, company });
});太好了,項目看起來很棒!它是如此的有條理,使我現在想編碼。
單元測試示例
通過使用依賴項注入和這些組織模式,單元測試變得非常簡單。
你不必模擬 req/res 對象或 require(...) 調用。
示例:用戶注冊方法的單元測試
tests/unit/services/user.js
import UserService from '../../../src/services/user';
describe('User service unit tests', () => {
describe('Signup', () => {
test('Should create user record and emit user_signup event', async () => {
const eventEmitterService = {
emit: jest.fn(),
};
const userModel = {
create: (user) => {
return {
...user,
_id: 'mock-user-id'
}
},
};
const companyModel = {
create: (user) => {
return {
owner: user._id,
companyTaxId: '12345',
}
},
};
const userInput= {
fullname: 'User Unit Test',
email: 'test@example.com',
};
const userService = new UserService(userModel, companyModel, eventEmitterService);
const userRecord = await userService.SignUp(teamId.toHexString(), userInput);
expect(userRecord).toBeDefined();
expect(userRecord._id).toBeDefined();
expect(eventEmitterService.emit).toBeCalled();
});
})
})Cron Jobs 和重復任務
因此,既然業務邏輯封裝到了服務層中,那么從 Cron job 中使用它就更容易了。
您不應該依賴 Node.js setTimeout 或其他延遲代碼執行的原始方法,而應該依賴于一個將您的 Jobs 及其執行持久化到數據庫中的框架。
這樣您將控制失敗的 Jobs 和一些成功者的反饋,可參考我寫的關于最佳 Node.js 任務管理器 softwareontheroad.com/nodejs-scal…
配置和密鑰
遵循經過測試驗證適用于 Node.js 的 Twelve-Factor App(十二要素應用 12factor.net/)概念,這是存儲 API 密鑰和數據庫鏈接字符串的最佳實踐,它是用的 dotenv。
放置一個 .env 文件,這個文件永遠不能提交(但它必須與默認值一起存在于存儲庫中),然后,這個 dotenv NPM 包將會加載 .env 文件并將里面的變量寫入到 Node.js 的 process.env 對象中。
這就足夠了,但是,我想增加一個步驟。有一個 config/index.ts 文件,其中 NPM 包 dotenv 加載 .env
文件,然后我使用一個對象存儲變量,因此我們具有結構和代碼自動完成功能。
config/index.js
const dotenv = require('dotenv');
// config() 將讀取您的 .env 文件,解析其中的內容并將其分配給 process.env
dotenv.config();
export default {
port: process.env.PORT,
databaseURL: process.env.DATABASE_URI,
paypal: {
publicKey: process.env.PAYPAL_PUBLIC_KEY,
secretKey: process.env.PAYPAL_SECRET_KEY,
},
paypal: {
publicKey: process.env.PAYPAL_PUBLIC_KEY,
secretKey: process.env.PAYPAL_SECRET_KEY,
},
mailchimp: {
apiKey: process.env.MAILCHIMP_API_KEY,
sender: process.env.MAILCHIMP_SENDER,
}
}這樣,您可以避免使用 process.env.MY_RANDOM_VAR 指令來充斥代碼,并且通過自動補全,您不必知道如何命名環境變量。
Loaders
我從 W3Tech 的微框架中采用這種模式,但并不依賴于它們的包裝。
這個想法是將 Node.js 的啟動過程拆分為可測試的模塊。
讓我們看一下經典的 Express.js 應用初始化
const mongoose = require('mongoose');
const express = require('express');
const bodyParser = require('body-parser');
const session = require('express-session');
const cors = require('cors');
const errorhandler = require('errorhandler');
const app = express();
app.get('/status', (req, res) => { res.status(200).end(); });
app.head('/status', (req, res) => { res.status(200).end(); });
app.use(cors());
app.use(require('morgan')('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json(setupForStripeWebhooks));
app.use(require('method-override')());
app.use(express.static(__dirname + '/public'));
app.use(session({ secret: process.env.SECRET, cookie: { maxAge: 60000 }, resave: false, saveUninitialized: false }));
mongoose.connect(process.env.DATABASE_URL, { useNewUrlParser: true });
require('./config/passport');
require('./models/user');
require('./models/company');
app.use(require('./routes'));
app.use((req, res, next) => {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
app.use((err, req, res) => {
res.status(err.status || 500);
res.json({'errors': {
message: err.message,
error: {}
}});
});
... more stuff
... maybe start up Redis
... maybe add more middlewares
async function startServer() {
app.listen(process.env.PORT, err => {
if (err) {
console.log(err);
return;
}
console.log(`Your server is ready !`);
});
}
// Run the async function to start our server
startServer();如您所見,應用程序的這一部分可能真是一團糟。
這是一種有效的處理方法。
const loaders = require('./loaders');
const express = require('express');
async function startServer() {
const app = express();
await loaders.init({ expressApp: app });
app.listen(process.env.PORT, err => {
if (err) {
console.log(err);
return;
}
console.log(`Your server is ready !`);
});
}
startServer();現在目的很明顯 loaders 僅僅是一個小文件。
loaders/index.js
import expressLoader from './express';
import mongooseLoader from './mongoose';
export default async ({ expressApp }) => {
const mongoConnection = await mongooseLoader();
console.log('MongoDB Intialized');
await expressLoader({ app: expressApp });
console.log('Express Intialized');
// ... more loaders can be here
// ... Initialize agenda
// ... or Redis, or whatever you want
}
The express loader
loaders/express.js
import * as express from 'express';
import * as bodyParser from 'body-parser';
import * as cors from 'cors';
export default async ({ app }: { app: express.Application }) => {
app.get('/status', (req, res) => { res.status(200).end(); });
app.head('/status', (req, res) => { res.status(200).end(); });
app.enable('trust proxy');
app.use(cors());
app.use(require('morgan')('dev'));
app.use(bodyParser.urlencoded({ extended: false }));
// ...More middlewares
// Return the express app
return app;
})The mongo loader
loaders/mongoose.js
import * as mongoose from 'mongoose'
export default async (): Promise<any> => {
const connection = await mongoose.connect(process.env.DATABASE_URL, { useNewUrlParser: true });
return connection.connection.db;
}結論
我們深入研究了經過生產測試的 Node.js 項目結構,以下是一些總結的技巧:
使用 3 層架構。
不要將您的業務邏輯放入 Express.js 控制器中。
使用 Pub/Sub 模式并為后臺任務觸發事件。
進行依賴注入,讓您高枕無憂。
切勿泄漏您的密碼、機密和 API 密鑰,請使用配置管理器。
將您的 Node.js 服務器配置拆分為可以獨立加載的小模塊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。