溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
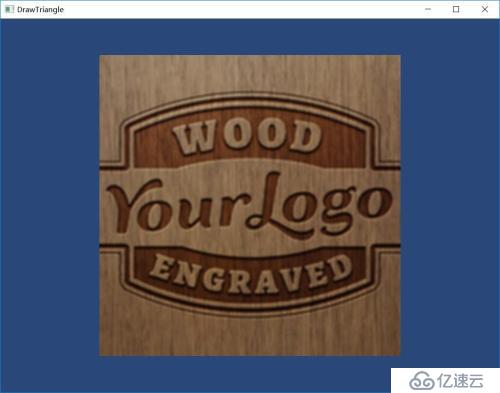
1、平滑
shader
// 平滑
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 color = vec4(0.0);
int coreSize = 3;
float texelOffset = 1 / 300.0;
float kernel[9];
kernel[6] = 1; kernel[7] = 1; kernel[8] = 1;
kernel[3] = 1; kernel[4] = 1; kernel[5] = 1;
kernel[0] = 1; kernel[1] = 1; kernel[2] = 1;
int index = 0;
for(int y = 0; y<coreSize; y++)
{
for(int x=0; x<coreSize; x++)
{
vec4 currentColor=texture2D(U_MainTexture, M_coord+vec2((-1+x)*texelOffset,(-1+y)*texelOffset));
color += currentColor * kernel[index++];
}
}
color /= 9.0;
gl_FragColor = color;
}效果圖

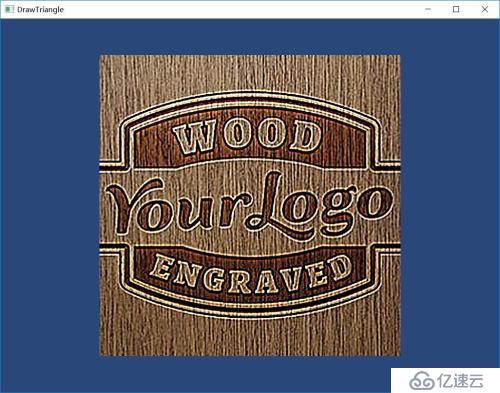
2、銳化
shader
// 銳化
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 color = vec4(0.0);
int coreSize = 3;
float texelOffset = 1 / 300.0;
float kernel[9];
kernel[6] = 0; kernel[7] = -1; kernel[8] = 0;
kernel[3] = -1; kernel[4] = 4; kernel[5] = -1;
kernel[0] = 0; kernel[1] = -1; kernel[2] = 0;
int index = 0;
for(int y = 0; y<coreSize; y++)
{
for(int x=0; x<coreSize; x++)
{
vec4 currentColor=texture2D(U_MainTexture, M_coord+vec2((-1+x)*texelOffset,(-1+y)*texelOffset));
color += currentColor * kernel[index++];
}
}
//color /= 9.0;
gl_FragColor = 4.0 * color + texture2D(U_MainTexture, M_coord);
}效果圖

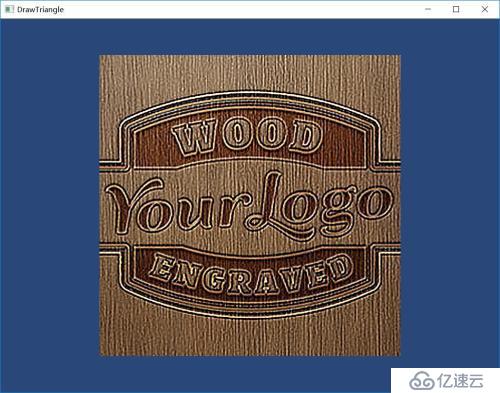
3、邊緣檢測
shader
// 邊緣檢測
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 color = vec4(0.0);
int coreSize = 3;
float texelOffset = 1 / 300.0;
float kernel[9];
kernel[6] = 0; kernel[7] = 1; kernel[8] = 0;
kernel[3] = 1; kernel[4] = -4; kernel[5] = 1;
kernel[0] = 0; kernel[1] = 1; kernel[2] = 0;
int index = 0;
for(int y = 0; y<coreSize; y++)
{
for(int x=0; x<coreSize; x++)
{
vec4 currentColor=texture2D(U_MainTexture, M_coord+vec2((-1+x)*texelOffset,(-1+y)*texelOffset));
color += currentColor * kernel[index++];
}
}
//color /= 9.0;
gl_FragColor = 4.0 * color + texture2D(U_MainTexture, M_coord);
}效果圖

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。