最近在學習jQuery、想做一個自己的頁面框架、但是自己的美工水平實在不敢恭維。于是考慮到Ext什么的、但是Ext呢、從來沒有接觸過、就選擇了jQuery、找了半天、也瞎摸了半天、英文水平不好(單詞量基本上都是java語言或者Oralce語言的關鍵字、而且還不全)、學編程確實很吃力、官網上的東西如同天書、如果想好好深入的話、確實該好好學學英文了!
jQuery不光是提供Layout插件、還有很多很多的插件、csdn上搜索一下"jQuery插件"。出來的前幾頁標題基本一致~~~!!!非常之無語、希望csdn能對搜索引擎這塊做做優化吧~~~!!!從官方網站(http://jqueryui.com/download)上下載、今天已經是2011年7月7號、一個特殊的日子、不是農歷的七夕、而是"77事變"~~~、懷戀下革命先烈、你們永垂不朽!jQueryUI的版本已經發展到1.8.14了!發展快、很快、相當快!
OK、下載好過后、找到demos文件夾、點擊里面的index.html頁面、你就可以看到官網提供的UI示例了!附帶示例代碼的、推薦使用Mozilla FireFor瀏覽器查看、點擊Open demo in a new window 然后在新的窗口中查看源代碼、你會發現、有一個demos.css文件、它在你點擊View Source 的時候沒有的!如果你沒有引用這個css文件、后果很嚴重、你會發現你跟示例一模一樣的代碼、就是出不來示例中的效果!用火狐還有一個好處就是、當你找不到某個頁面引用文件的時候、只需要在查看頁面源代碼的時候、點擊文件引用地址就能夠看到里面的代碼、復制一下、創建一個名稱相同的文件、粘帖進去就OK了!里面的示例代碼都有、我就不貼出來了!
然后在看看Layout~~~!!!這個東西需要單獨下載、在另一個網站里面(http://layout.jquery-dev.net/demos.cfm)。點擊DEMOC導航、然后會看到很多超鏈接、點擊這些超鏈接你能看到Layout設計出的框架了、有很多超鏈接就意味著有很多框架~~~!!!如果你對頁面布局非常熟悉的話、可以直接修改源代碼、來達到你想要的效果!需要的js可以點擊導航DOWNLOADS去下載、看看示例、在看看示例的頁面源代碼你就知道要什么js跟css了!
另外、我遇到一個問題、就是在火狐上能運行、但是到IE就出不了效果~~~這是一件很頭大的事情、把新建jsp頁面的時候生成的DOCTYPE節點增加點東西就OK了、加上:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " http://www.w3.org/TR/html4/strict.dtd"> 這個牽扯到協議方面的東西、我不是很清楚!
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
-
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" " http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <title>UI測試</title>
- <link type="text/css" rel="stylesheet" href="js/layout-default-latest.css" />
- <style type="text/css">
- html, body {
- background: #666;
- width: 100%;
- height: 100%;
- padding: 0;
- margin: 0;
- overflow: auto; /* when page gets too small */
- }
- #container {
- background: #999;
- height: 100%;
- margin: 0 auto;
- width: 100%;
- max-width: 900px;
- min-width: 700px;
- _width: 700px; /* min-width for IE6 */
- }
- .pane {
- display: none; /* will appear when layout inits */
- }
- </style>
- <script type="text/javascript" src="js/jquery-1.4.2.js" ></script>
- <script type="text/javascript" src="js/jquery-latest.js"></script>
- <script type="text/javascript" src="js/jquery-ui-latest.js"></script>
- <script type="text/javascript" src="js/jquery.layout-latest.js"></script>
- <script type="text/javascript" src="js/jquery.PrintArea.js" ></script>
- <script type="text/javascript">
- $(document).ready(function () {
- $('#container').layout();
- });
- function PrintDiv(){
- $("#myPrintArea").printArea();
- }
- </script>
- </head>
- <body>
- <div id="container">
-
- <%-- 主體編輯區域 --%>
- <div class="pane ui-layout-center" id="myPrintArea">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Modal_form.jsp">
- </iframe>
- <input type="button" value="打印" onclick="PrintDiv();" />
- </div>
-
- <%-- 頭部 --%>
- <div class="pane ui-layout-north" >
- <embed src="flash/00128229.swf" width="875px" height="35px" ></embed>
- </div>
-
- <%-- 底部 --%>
- <div class="pane ui-layout-south">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Basic_modal.jsp">
- </iframe>
- </div>
-
- <%-- 右導航 --%>
- <div class="pane ui-layout-east">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Fill_space.jsp">
- </iframe>
- </div>
-
-
- <%-- 左導航 --%>
- <div class="pane ui-layout-west">
- <iframe id="mainFrame" name="mainFrame" class="ui-layout-center"
- width="100%" height="100%" frameborder="0" scrolling="auto"
- src="Droppable/Animate_Demo.jsp">
- </iframe>
- </div>
- </div>
- </body>
- </html>
其中頭部的falsh、我找了好久、硬是沒有找到滿意的、!如果大家有好的falsh素材請告訴我一下!
然后iframe控件對應的就是jQuery UI其他插件了!
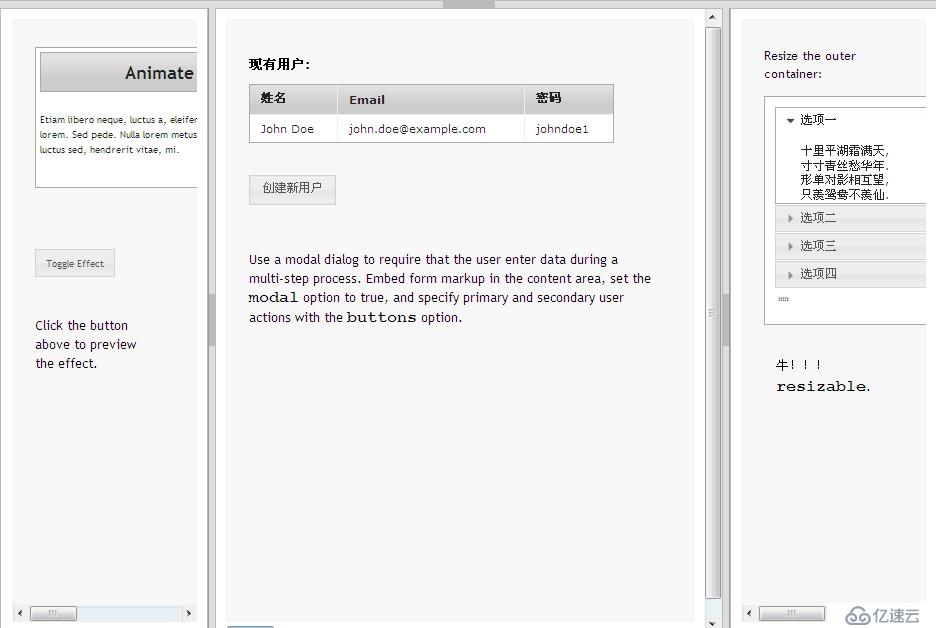
主題編輯區域:
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
-
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
-
- <title>jQuery UI Dialog - Modal form</title>
- <link type="text/css" href="js/themes/base/jquery.ui.all.css" rel="stylesheet" />
- <script type="text/javascript" src="js/jquery-1.4.2.js"></script>
- <script type="text/javascript" src="js/external/jquery.bgiframe-2.1.1.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.core.js"></script>
-
- <script type="text/javascript" src="js/ui/jquery.ui.widget.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.mouse.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.button.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.draggable.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.position.js"></script>
- <script type="text/javascript" src="js/ui/jquery.ui.resizable.js"></script>
-
- <script type="text/javascript" src="js/ui/jquery.ui.dialog.js"></script>
- <script type="text/javascript" src="js/ui/jquery.effects.core.js"></script>
- <link type="text/css" href="js/demos.css" rel="stylesheet" />
- <style type="text/css">
- body { font-size: 62.5%; }
- label, input { display:block; }
- input.text { margin-bottom:12px; width:95%; padding: .4em; }
- fieldset { padding:0; border:0; margin-top:25px; }
- h2 { font-size: 1.2em; margin: .6em 0; }
- div#users-contain { width: 350px; margin: 20px 0; }
- div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
- div#users-contain table td, div#users-contain table th { border: 1px solid #eee; padding: .6em 10px; text-align: left; }
- .ui-dialog .ui-state-error { padding: .3em; }
- .validateTips { border: 1px solid transparent; padding: 0.3em; }
-
- </style>
- <script type="text/javascript">
- $(function() {
- // a workaround for a flaw in the demo system (http://dev.jqueryui.com/ticket/4375), ignore!
- $("#dialog").dialog("destroy");
-
- var name = $("#name"),
- email = $("#email"),
- password = $("#password"),
- allFields = $([]).add(name).add(email).add(password),
- tips = $(".validateTips");
-
- function updateTips(t) {
- tips
- .text(t)
- .addClass('ui-state-highlight');
- setTimeout(function() {
- tips.removeClass('ui-state-highlight', 1500);
- }, 500);
- }
-
- function checkLength(o,n,min,max) {
-
- if ( o.val().length > max || o.val().length < min ) {
- o.addClass('ui-state-error');
- updateTips("Length of " + n + " must be between "+min+" and "+max+".");
- return false;
- } else {
- return true;
- }
-
- }
-
- function checkRegexp(o,regexp,n) {
-
- if ( !( regexp.test( o.val() ) ) ) {
- o.addClass('ui-state-error');
- updateTips(n);
- return false;
- } else {
- return true;
- }
-
- }
-
- $("#dialog-form").dialog({
- autoOpen: false,
- height: 500,
- width: 450,
- modal: true,
- buttons: {
- 'Create an account': function() {
- var bValid = true;
- allFields.removeClass('ui-state-error');
-
- bValidbValidbValid = bValid && checkLength(name,"username",3,16);
- bValidbValidbValid = bValid && checkLength(email,"email",6,80);
- bValidbValidbValid = bValid && checkLength(password,"password",5,16);
-
- bValidbValidbValid = bValid && checkRegexp(name,/^[a-z]([0-9a-z_])+$/i,"Username may consist of a-z, 0-9, underscores, begin with a letter.");
- // From jquery.validate.js (by joern), contributed by Scott Gonzalez: http://projects.scottsplayground.com/email_address_validation/
- bValidbValidbValid = bValid && checkRegexp(email,/^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?$/i,"eg. ui@jquery.com");
- bValidbValidbValid = bValid && checkRegexp(password,/^([0-9a-zA-Z])+$/,"Password field only allow : a-z 0-9");
-
- if (bValid) {
- $('#users tbody').append('<tr>' +
- '<td>' + name.val() + '</td>' +
- '<td>' + email.val() + '</td>' +
- '<td>' + password.val() + '</td>' +
- '</tr>');
- $(this).dialog('close');
- }
- },
- Cancel: function() {
- $(this).dialog('close');
- }
- },
- close: function() {
- allFields.val('').removeClass('ui-state-error');
- }
- });
-
-
-
- $('#create-user')
- .button()
- .click(function() {
- $('#dialog-form').dialog('open');
- });
-
- });
- </script>
- </head>
- <body>
-
- <div class="demo">
-
- <div id="dialog-form" title="Create new user">
- <p class="validateTips">所有字段均為必填.</p>
-
- <form>
- <fieldset>
- <label for="name">姓名</label>
- <input type="text" name="name" id="name" class="text ui-widget-content ui-corner-all" />
- <label for="email">Email</label>
-
- <input type="text" name="email" id="email" value="" class="text ui-widget-content ui-corner-all" />
- <label for="password">密碼</label>
- <input type="password" name="password" id="password" value="" class="text ui-widget-content ui-corner-all" />
- </fieldset>
- </form>
- </div>
-
-
- <div id="users-contain" class="ui-widget">
-
- <h2>現有用戶:</h2>
-
-
- <table id="users" class="ui-widget ui-widget-content">
- <thead>
- <tr class="ui-widget-header ">
- <th>姓名</th>
- <th>Email</th>
- <th>密碼</th>
-
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>John Doe</td>
- <td>john.doe@example.com</td>
- <td>johndoe1</td>
-
- </tr>
- </tbody>
- </table>
- </div>
- <button id="create-user">創建新用戶</button>
-
- </div>
-
- <div class="demo-description">
-
- <p>Use a modal dialog to require that the user enter data during a multi-step process. Embed form markup in the content area, set the <code>modal</code> option to true, and specify primary and secondary user actions with the <code>buttons</code> option.</p>
-
- </div>
- </body>
- </html>