您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
淡入淡出效果
1.fadeIn(speed, [callback]) #該函數通過不透明度變化實現元素的淡入
2.fadeOut(speed, [callback]) #該函數通過不透明度變化實現元素的淡出
3.fadeTo(speed,opacity,[callback]) #該函數把把所有匹配元素的不透明度以漸進的方式調整到指定的不透明度,opacity表示不透明度,取值范圍為0~1,0表示徹底透明,1表示不透明
DIV內的內容控制
內容清空
empty() #該函數刪除匹配的元素集合中所有的子節點
內容替換
1.replaceWith(content) #將所有匹配的元素替換成指定的HTML或DOM元素,content用于替換匹配元素的內容。
2.replaceAll(selector) #該函數用匹配的元素替換掉所有selector匹配到的元素。
$(function(){
$("#button_id").click(
function (){
$("<b>xi'an university of post and telecommunication</b>").replaceAll($("#div1").children());
});
});
內容賦值
clone()函數
內容添加
向內部添加函數
append() #向每個匹配的元素內部追加內容
prepend() #向每個匹配的元素內部前置內容
例:
$(function(){
$("#append").click(
function(){
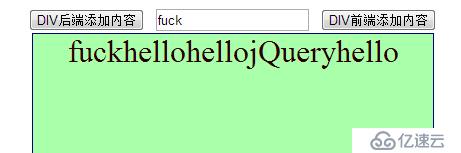
$("#div1").append($("#txt").val());
}
);
$("#prepend").click(
function(){
$("#div1").prepend($("#txt").val());
}
);
});
Html代碼:
<input type="button" id="append" value="DIV后端添加內容" />
<input id="txt" />
<input type="button" id="prepend" value="DIV前端添加內容" /><br />

appendTo(content) #把所有匹配的元素追加到另一個指定的元素集合中。
prependTo(content) #把所有匹配的元素前置到另一個、指定的元素集合中。
例:
$(“#append”).click(
function(){
$(“<p>”+$(“#txt”).val()+”</p>”).appendTo($(“#div1”));
}
);
向外部添加函數
after(content|fn) #該函數在每個匹配的元素之后插入內容
before(content|fn) #在每個匹配的元素之后插入內容。
在使用這兩個函數的時候需要先獲取DIV內的子元素才可進行操作。
例:
$(“#append”).click(
function(){
$(“#div1”).children().after($(“#txt”).val);
}
);
內容包裝,就是在DIV中的內容外層再包裹上一層標記。
wrap() #該函數把所有匹配的元素用其他元素的結構化標記包裹起來
wrap(html) #HTML標記代碼字符串,用于動態生成元素并包裹目標元素
wrap(elem) #elem,用于包裝目標元素的DOM元素
wrap(fn) #fn,生成包裹結構的一個函數
例:
$(function(){
$("#wrap").click(function(){
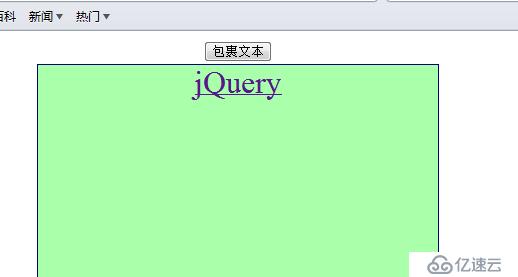
$("#div1").wrapInner("<a ></a>");
});
});
如下圖所示,點擊按鈕后,div1中的文本jquery變成超鏈接:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。