溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
html動態添加input

- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=GBK" />
- <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
- <title>html動態添加input</title>
- <style type="text/css">
- body { font:12px/1.5 tahoma, arial, \5b8b\4f53, sans-serif; }
- ul { margin:0; padding:0; list-style:none; }
- a { margin-left:5px; color:#07F; text-decoration:none; }
- a:hover { text-decoration:underline; }
- input { border:1px solid #ccc; margin:2px; }
- table { border-collapse:collapse; border-spacing:0; }
- td { margin:0; padding:10px; border:1px solid #ccc; }
- </style>
- <script type="text/javascript" src="jquery.min.js"></script>
- <script type="text/javascript">
- $(function(){
- $("#demo1").easyinsert();//最簡單的應用
- $("#demo2").easyinsert({
- name: ["demo2", "demo2"],//可以同時添加兩個(或更多),name值相同也必須分開設置,name數組的長度就是每組input的個數。type、value、maxlength、className四種屬性,若同組組員的設置一樣,可以只設置一次。
- value: ["默認值2-1", "默認值2-2"],//可以給同組input分別設置默認值
- maxlength: 15,//每組input的maxlength都一樣,無需使用數組
- className: ["demo2_class1", "demo2_class2"],//不用我解釋了吧
- toplimit: 5,//可以添加組數上限(默認是0,表示無上限),它是總管,so,name相當于小組組長
- initValue: [//初始化的時候,各input的value就是歸它管,必須是數組
- ["初始值2-1", "初始值2-2"]
- ]
- });
- $("#demo3").easyinsert({
- name: "demo3",
- toplimit: 2,
- initValue: [
- ["初始值3-1"],//必須是數組,就算每組只有一個input
- ["初始值3-2"],
- ["初始值3-3"]//小三兒,別想蒙混過關,總管只允許添加兩組
- ]
- });
- $("#demo4").easyinsert({
- name: ["demo4", "demo4", "demo4", "demo4", "demo4", "demo4"],
- type: ["text", "radio", "password", "checkbox", "file", "button"],
- value: ["我是text", "我是radio", "我是password", "我是checkbox", "", "我是button"]
- });
- $("#demo5").easyinsert({//type新增custom和select
- name: ["demo5", "demo5", "demo5", "demo5"],
- type: ["custom", "text", "custom", "select"],
- value: ["<strong style=\"color:#ff7b0e;\">科目:</strong>", "", "<strong style=\"color:#ff7b0e;\">類型:</strong>", { '理論': '1', '技能': '2', '上機': '3' }],
- initValue: [
- ["<strong style=\"color:#ff7b0e;\">科目:</strong>", "初始值5-1", "<strong style=\"color:#ff7b0e;\">類型:</strong>", { '理論a': '1', '技能a': '2', '上機a': '3' }],
- ["<strong style=\"color:#ff7b0e;\">科目:</strong>", "初始值5-1", "<strong style=\"color:#ff7b0e;\">類型:</strong>", { '理論b': '1', '技能b': '2', '上機b': '3' }]
- ]
- });
- });
- /**
- * EasyInsert 4.0
- * http://IlikejQuery.com/EasyInsert
- *
- * @Creator wo_is神仙 <jsw0528@MrZhang.net>
- * @Depend jQuery 1.4+
- **/
- ;(function($){
- $.fn.extend({
- "easyinsert": function(o){
- o = $.extend({
- //觸發器
- clicker: null,//根據class(或id)選擇,默認.next()獲取
- //父標簽
- wrap: "li",
- name: "i-text",
- type: "text",
- value: "",
- maxlength: 20,
- className: "i-text",
- //新增上限值
- toplimit: 0,//0表示不限制
- //初始化值,二維數組
- initValue: null//用于修改某資料時顯示已有的數據
- }, o || {});
- var oo = {
- remove: "<a href=\"#nogo\" class=\"remove\">移除</a>",
- error1: "參數配置錯誤,數組的長度不一致,請檢查。",
- error2: "參數配置錯誤,每組初始化值都必須是數組,請檢查。"
- }
- //容器
- var $container = $(this);
- var allowed = true;
- //把屬性拼成數組(這步不知道是否可以優化?)
- var arrCfg = new Array(o.name, o.type, o.value, o.maxlength, o.className);
- //arr ==> [name, type, value, maxlength, className]
- var arr = new Array();
- $.each(arrCfg, function(i, n){
- if ( $.isArray(n) ) {
- arr[i] = n;
- } else {
- arr[i] = new Array();
- if ( i === 0 ) {
- arr[0].push(n);
- }else{
- //補全各屬性數組(根據name數組長度)
- $.each(arr[0], function() {
- arr[i].push(n);
- });
- }
- }
- //判斷各屬性數組的長度是否一致
- if ( arr[i].length !== arr[0].length ) {
- allowed = false;
- $container.text(oo.error1);
- }
- });
- if ( allowed ) {
- //獲取觸發器
- var $Clicker = !o.clicker ? $container.next() : $(o.clicker);
- $Clicker.bind("click", function() {
- //未添加前的組數
- var len = $container.children(o.wrap).length;
- //定義一個變量,判斷是否已經達到上限
- var isMax = o.toplimit === 0 ? false : (len < o.toplimit ? false : true);
- if ( !isMax ) {//沒有達到上限才允許添加
- var $Item = $("<"+ o.wrap +">").appendTo( $container );
- $.each(arr[0], function(i) {
- switch ( arr[1][i] ) {
- case "select"://下拉框
- var option = "";
- $.each(arr[2][i], function(i, n) {
- option += "<option value='"+ n +"'>"+ i +"</option>";
- });
- $("<select>", {
- name: arr[0][i],
- className: arr[4][i]
- }).append( option ).appendTo( $Item );
- break;
- case "custom"://自定義內容,支持html
- $Item.append( arr[2][i] );
- break;
- default://默認是input
- $("<input>", {//jQuery1.4新增方法
- name: arr[0][i],
- type: arr[1][i],
- value: arr[2][i],
- maxlength: arr[3][i],
- className: arr[4][i]
- }).appendTo( $Item );
- }
- });
- $Item = $container.children(o.wrap);
- //新組數
- len = $Item.length;
- if ( len > 1 ) {
- $Item.last().append(oo.remove);
- if ( len === 2 ) {//超過一組時,為第一組添加“移除”按鈕
- $Item.first().append(oo.remove);
- }
- }
- $Item.find(".remove").click(function(){
- //移除本組
- $(this).parent().remove();
- //統計剩下的組數
- len = $container.children(o.wrap).length;
- if ( len === 1 ) {//只剩一個的時候,把“移除”按鈕干掉
- $container.find(".remove").remove();
- }
- //取消“移除”按鈕的默認動作
- return false;
- });
- }
- //取消觸發器的默認動作
- return false;
- });
- //初始化
- if ( $.isArray(o.initValue) ) {//判斷初始值是否是數組(必需的)
- $.each(o.initValue, function(i, n) {
- if ( !$.isArray(n) ) {
- $container.empty().text(oo.error2);
- return false;
- }else{
- if ( n.length !== arr[0].length ) {
- $container.empty().text(oo.error1);
- return false;
- }
- }
- var arrValue = new Array();
- //初始值替換默認值
- $.each(n, function(j, m) {
- arrValue[j] = arr[2][j]
- arr[2][j] = m;
- });
- $Clicker.click();
- //默認值替換初始值
- $.each(arrValue, function(j, m) {
- arr[2][j] = m;
- });
- //上面這種[移形換位法]不知道效率怎么樣,我想不出別的更好的方法
- });
- }else{
- $Clicker.click();
- }
- }
- }
- });
- })(jQuery);
- </script>
- </head>
- <body>
- <table width="90%" align="center">
- <tr>
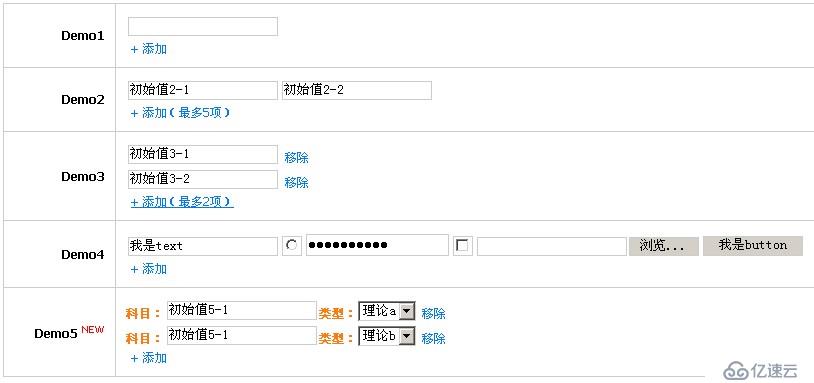
- <td width="10%" align="right"><strong>Demo1</strong></td>
- <td width="90%">
- <ul id="demo1"></ul>
- <a href="#">+ 添加</a>
- </td>
- </tr>
- <tr>
- <td align="right"><strong>Demo2</strong></td>
- <td>
- <ul id="demo2"></ul>
- <a href="#">+ 添加(最多5項)</a>
- </td>
- </tr>
- <tr>
- <td align="right"><strong>Demo3</strong></td>
- <td>
- <ul id="demo3"></ul>
- <a href="#">+ 添加(最多2項)</a>
- </td>
- </tr>
- <tr>
- <td align="right"><strong>Demo4</strong></td>
- <td>
- <ul id="demo4"></ul>
- <a href="#">+ 添加</a>
- </td>
- </tr>
- <tr>
- <td align="right"><strong>Demo5</strong> <sup style="color:#F00;">NEW</sup></td>
- <td>
- <ul id="demo5"></ul>
- <a href="#">+ 添加</a>
- </td>
- </tr>
- </table>
- </body>
- </html>
下載地址:
http://down.51cto.com/data/648996
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。