溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
json數據格式如下:
{
"value": [
23,
4,
24,
95,
27,
35,
93,
63,
75,
17,
13,
93,
54,
71,
61,
14,
13,
14,
29
]
}需要highcharts的dark-blue.js文件
html文件格式如下:
<!doctype html> <html lang="en"> <head> <script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script> <script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/exporting.js"></script> <script type="text/javascript" src="dark-blue.js"></script> <script> $(document).ready(function() { $.getJSON('http://1.1.1.1:800/1.json', { }, function (json_data) { //左側Javascript代碼 $(function () { $(document).ready(function() { Highcharts.setOptions({ global: { useUTC: false } }); var chart; $('#container').highcharts({ chart: { type: 'spline', animation: Highcharts.svg, marginRight: 10, events: { } }, title: { text: '流量圖' }, xAxis: { title: { text: '時間' }, type: 'datetime', tickPixelInterval: 150 }, credits: { enabled:false }, yAxis: { title: { text: '單位/M' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, tooltip: { formatter: function() { return '<b>'+ this.series.name +'</b><br/>'+ Highcharts.dateFormat("時間:"+ '%m-%d %H:%M:%S', this.x) +'<br/>'+ "數據:" + Highcharts.numberFormat(this.y, 2); } }, legend: { enabled: false }, exporting: { enabled: false }, series: [{ name: '實時數據', data: (function() { // generate an array of random data var data = [], time = (new Date()).getTime(), length=((json_data.value).length)+1; $.each(json_data.value, function(i, value) { data.push({ x: time - length * 1000, y: value }); length--; }); return data; })() }] }); }); }); }); }); </script> </head> <body> <div id="container" ></div> </body> </html>
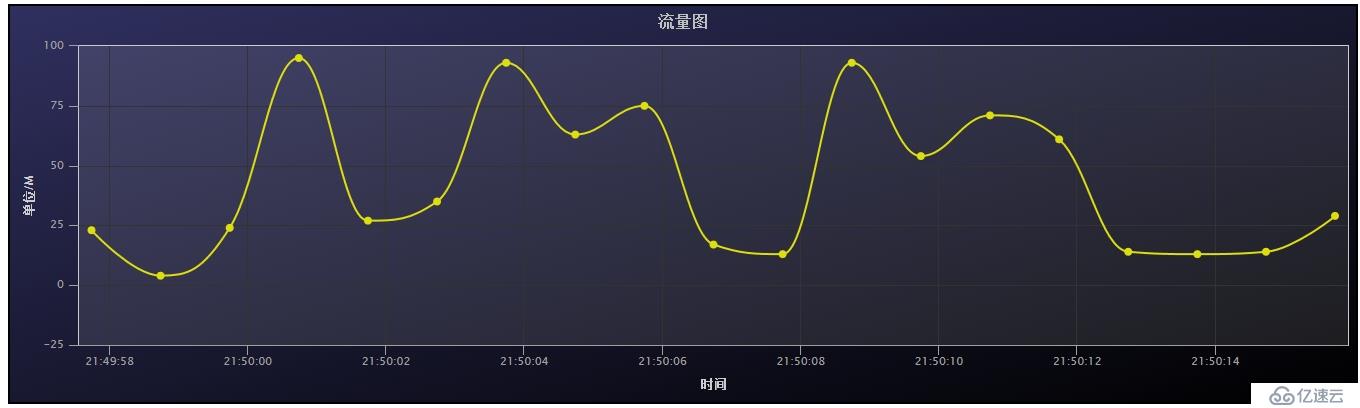
最終展現效果如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。