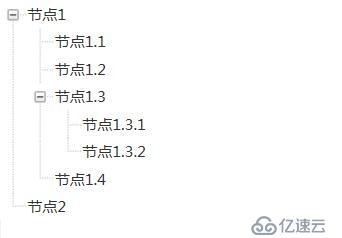
var treeData = [
{ 'name': '節點1', 'no':1 , 'children': [
{ 'name': '節點1.1','no':1 },
{ 'name': '節點1.2','no':2 },
{ 'name': '節點1.3', 'children': [
{ 'name': '節點1.3.1' },
{ 'name': '節點1.3.2' }
]},
{ 'name': '節點1.4' }
]
},
{ 'name': '節點2' }
]; $("#tree").ligerTree({
checkbox: false,
parentIcon: null,
childIcon: null ,
slide: false, //是否顯示動畫
nodeWidth: 100,
idFieldName: 'id',
textFieldName:'name' , //指定數據中要顯示的屬性名,默認為"text"
data: treeData,
onSelect: function (node)
{
if (!node.data.name) {
return
};
//處理導航樹的點擊事件TODO
}
});
var tree = $("#tree").ligerGetTreeManager(); //tree.setData(treeData) ; //或者這樣設值 |