溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
項目需要,自己寫了一個jquery代碼,該代碼需要滿足兩個文本框都不為空值,按鈕才可用激活狀態。
請轉載此文的朋友務必附帶原文鏈接,謝謝。
原文鏈接:http://xuyran.blog.51cto.com/11641754/1827959
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<script src="../../js/jquery.js"></script>
<script src="../../js/mui.min.js"></script>
<link href="../../css/mui.min.css" rel="stylesheet" />
<link rel="stylesheet" href="../../css/iconfont.css">
<link rel="stylesheet" href="../../css/app.css">
<title>紅包設置</title>
<script>
$(document).ready( function(){
$(".mui-input-row input").keyup(function(){
var value2 = $(this).parent().siblings().find("input").val();
if( this.value !=""&& value2 !=""){
$(".sc-btn button").attr("disabled",false);
}else{$(".sc-btn button").attr("disabled",true);}
});
});
</script>
<style>
html,body{background: #fef9f4;}
.mui-content{padding-top: 20px;background: #fef9f4;}
.mui-input-row,.mui-input-row:last-child{width: 90%;margin: auto;background: #FFFFFF;margin-bottom: 10px;}
.mui-input-row label{font-family: "微軟雅黑";}
h3{text-align: center;font-weight: normal;padding: 40px 0 0;}
.sc-btn{width: 90%;margin: auto;padding-top: 80px;}
.mui-btn-block{padding: 10px 0;}
.mui-btn-blue{background: #a02227;border: none;}
.mui-btn-blue.focus-active{background: #a02227;}
</style>
</head>
<body>
<div class="mui-content">
<div class="mui-input-row">
<label>紅包個數</label>
<input type="text" placeholder="填寫紅包個數">
</div>
<div class="mui-input-row">
<label>單個金額</label>
<input type="text" placeholder="填寫神燈幣">
</div>
<h3>¥30個神燈幣</h3>
<div class="sc-btn">
<button type="button" class="mui-btn mui-btn-blue mui-btn-block" disabled="disabled">付款</button>
</div>
</div>
</body>
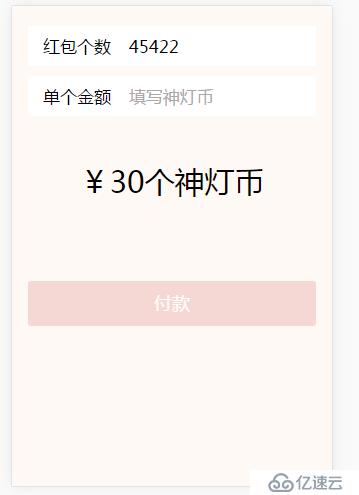
</html>效果預覽:


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。