您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
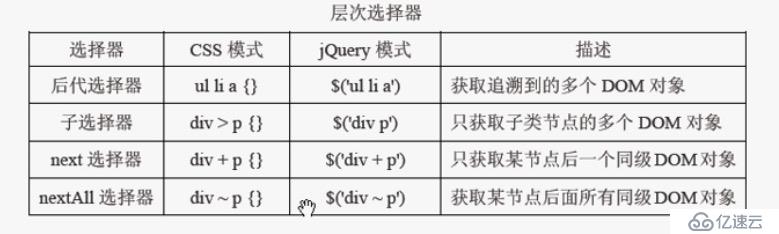
層次選擇器

高級選擇器方法:
find()、children()、next()、nextAll()、prev()、prevAll()、siblings()、nextUntil()、prevUntil()
這些方法如果不傳遞參數,相當于傳遞了('*'),即所有節點。如果傳遞了參數,例如
find('p'), next('a'),則表示選擇指定的標簽元素。
find():選擇正在處理的元素的后代元素, 包括子節點、孫子節點......
find('p'):選擇正在處理的元素的后代元素中的p元素
例如:
//HTML代碼
<p>p0</p>
<div id="box">
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
</div>
<a href="">aaa</a>
</div>
<p>p</p>
//JS
$('#box').find('p').css('color', 'blue')
//被選擇的元素為
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
</div>children(): 選擇正在處理的元素的所有兒子元素,不包含孫子元素和重孫子元素
children('p'): 選擇正在處理的元素的所有兒子元素中的<p></p>元素,不包含孫子元素中的p元素和重孫子元素中的p元素
next(): 選擇正在處理的元素的同級元素的下一個元素,遇到則停止選擇
next(‘p’): 選擇正在處理的元素的同級元素下一個元素,如果該元素是p元素,則選擇,如果沒有下級元素或者下級元素第一個不是p元素,則不選擇
例如:
$('#box').next('p').css('color', 'red')nextAll():選擇正在處理元素的同級下的所有元素,相當于nextAll(‘*’)
nextAll('p'):選擇正在處理元素的同級下的所有p元素
prev()和prevAll()正好和next()、nextAll()相反,是向上選擇
siblings():選擇正在處理的元素的同級的所有上面的元素下面的元素,例如:
$('#box').siblings('p').css('color', 'red')
它等于
$('#box').prevAll('p').css('color', 'red')
$('#box').nextAll('p').css('color', 'red')nextUntil(‘p’):選擇正在處理元素的同級下的所有元素,直到遇到p元素后停止選擇。如果同級下沒有p元素,則選擇所有元素。
例如:
//HTML代碼
<p>p</p>
<p>p</p>
<div id="box">div</div>
<a href="">aaa</a>
<div>div</div>
<input type="" value="提交">
<p>p</p>
<p>p</p>
<p>p</p>
//JS代碼
$(function(){
$('#box').nextUntil('p').css('color', 'red')
})搜索到的元素為
<a href="">aaa</a> <div>div</div> <input type="" value="提交">
選擇器快慢比較:
$('#box').find('p'):這條最快,使用的是原生的getElementById、ByName、ByTagName和querySelectorAll()
$('p', '#box' ):jQuery會自動把這條語句翻譯成$('#box').find('p'),這會導致一定的性能損失,它比最快的形式慢了5%~10%
$('#box').children('p'):這條語句在jQuery內部,會使用$sibling()和javascript的nextSibling()方法,一個個遍歷節點,他比最快的大約慢50%
$('#box >p'):jQuery內部使用Sizzle引擎,處理各種選擇器。Sizzle引擎的選擇順序是從右到左,所以這條語句的先選p,然后再一個個過濾出父元素#box,這導致它比最快的形式大約慢70%
$('#box p'):這條語句與上一條是同樣的情況,但是,上一條只選擇直接的子元素,這一條可以選擇多級子元素,所以他的速度更慢,大概比最快的慢了77%
$('p', $('#box)):內部會將這條語句翻譯成$('#box').find('p'),比最快的形式慢了23%
綜上所述,最快的是find()方法,最慢的是$('#box p')這種高級選擇器。如果一開始將$('#box')進行賦值,那么jQuery就對其變量進行緩存,那么速度回進一步提高。
var box=$('#box')
var p = box.find('p')注意:我們應該推薦使用哪種選擇器方案呢?其實,使用哪種都差不多,這里我們推薦使用jQuery提供的方法。因為不但方法的速度比高級選擇器運行的更快,并且它的靈活性和擴展性要高于高級選擇器。使用"+"或"~"從字面上沒有next和nextAll更加語義化,更加清晰,jQuery的方法更加豐富,提供了相對的prev和prevAll。畢竟jQuery是編程語言,需要能夠靈活的拆分和組合選擇器,而使用CSS模式過于死板。所以,如果jQuery提供了獨立的方法來替代某些選擇器的功能,我們還是推薦優先選擇使用獨立的方法。
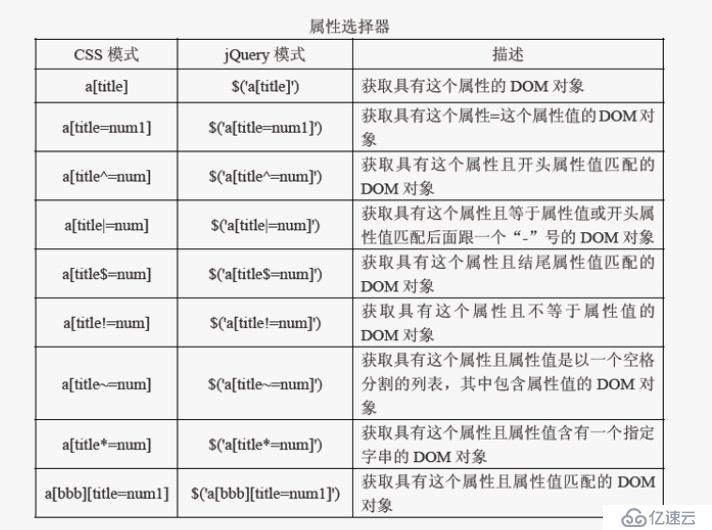
屬性選擇器

例子:
//HTML代碼
<a href="" title="a1">a1</a>
<a>a2</a>
<a>a3</a>
<a>a4</a>
<a href="" title="a5">a5</a>
//JS代碼
$('a[title]') //選擇定義了title屬性的a標簽元素
$('a[title=a1]') //選擇title值為a1的a標簽元素
$('a[title^=a]') //選擇title屬性值以a開頭的a標簽元素
$('a[title$=a]') //選擇title屬性值以a結尾的a標簽元素
$('a[title|=a]') //選擇title屬性值以a開頭,并且后面有一個“-”的a標簽元素,例如:<a href="" title="a-1">a1</a>
$('a[title!=a1]') //選擇有title屬性,但值不等于a1的a標簽元素
$('a[title~=a1]') //選擇具有title屬性,且屬性值是以一個空格分割的列表。
例如:
<a title="num1 aaa bbb">aa</a>
$('a[title~=aaa]')可以匹配到,$('a[title~=bbb]')也可以匹配到,$('a[title~=num1]')也可以匹配到
$('a[title*=aaa]') //類似于正則表達式,選擇具有title屬性,且屬性值中包含aaa字符串的a標簽元素
$('a[bbb][title=a1]') //多屬性選擇器,選擇具有bbb屬性,并且title屬性值為a1的a元素標簽免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。