您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery中常見選擇器怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
jQuery是繼Prototype之后又一個優秀的JavaScript庫,是一個由John Resig創建與2006年1月的開源項目。現在的jQuery團隊主要包括核心庫、UI、插件和jQuery Mobile 等開發人員以及推廣和網站設計、維護人員。
jQuery憑借簡潔的語法和跨平臺的兼容性,極大地簡化了JavaScript開發人員遍歷HTML文檔、操作DOM樹、處理事件、執行動畫和開發AJAX的操作。其獨特而優雅的代碼風格改變了JavaScript程序員的設計思路和編寫程序的方式。總之,無論是網頁設計師、后臺開發者、業務愛好者還是項目管理者,也無論是JavaScript初學者還是JavaScript高手,都有足夠多的理由去學習jQuery。
jQuery的核心特性可以總結為:具有獨特的鏈式語法和短小清晰的多功能接口;具有高效靈活的css選擇器,并且可對CSS選擇器進行擴展;擁有便捷的插件擴展機制和豐富的插件。jQuery兼容各種主流瀏覽器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
jQuery強調的理念是寫得少,做得多(write less,do more)。jQuery獨特的選擇器、鏈式操作、事件處理機制和封裝完善的AJAX都是其他JavaScript庫望塵莫及的。概括起來,jQuery有以下優勢:
1.輕量級(那些說jQuery臃腫的,自己定制庫的大神就當我沒說)。相對于其他庫來說jQuery非常輕巧,采用UglifyJS壓縮后,目前最新版壓縮后大小在85KB左右(隨著版本的不同這個數字可能不一樣)。
(題外話:為了使jQuery變得輕巧,jQuery一直在尋求最好的壓縮工具,所以jQuery的壓縮工具也一直在變化,從最早采用Dean Edward編寫的Packer,到后來使用Google Compiler進行壓縮,最后到目前使用UglifyJS進行壓縮。)
2.強大的選擇器。jQuery允許開發者使用從CSS1到CSS3幾乎所有的選擇器,以及jQuery獨創的高級而復雜的選擇器。另外還可以加入插件使其支持XPath選擇器,甚至開發者可以編寫屬于自己的選擇器。由于jQuery支持選擇器這一特性,因此有一定CSS經驗的開發人員可以很容易的切入到jQuery的學習中來。
3.出色的DOM操作的封裝。jQuery封裝了大量常用的DOM操作,使開發者在編寫DOM操作相關程序的時候能夠得心應手。通過jQuery可以輕松地完成各種原本非常復雜的操作,讓 JavaScript 新手也能寫出出色的程序。
4.可靠的事件處理機制。jQuery的事件處理機制吸收了JavaScript專家Dean Edward編寫的事件處理函數的精華,使得jQuery在處理事件綁定的時候相當可靠。在預留退路(graceful degradation)、循序漸進以及非***式(Unobtrusive)編程思想方面,jQuery也做得非常不錯。
5.完善的AJAX。jQuery將所有的AJAX操作封裝到一個函數$.ajax()里,使得開發者處理AJAX的時候能夠專心處理業務邏輯而無需關心復雜的瀏覽器兼容性和XMLHttpRequest對象的創建和使用的問題。
6.不污染頂級變量。jQuery只建立一個名為jQuery的對象,其所有的函數方法都在這個對象之下。其別名$也可以隨時交出控制權,絕對不會污染其他的對象。該特性使jQuery可以與其他JavaScript庫共存,在項目中放心的引用而不需要考慮到后期可能的沖突。
7.出色的瀏覽器兼容性。作為一個流行的JavaScript庫,瀏覽器的兼容性是必須具備的條件之一。jQuery能夠在IE6.0+、FF3.6+、Safari5.0+、Opera和Chrome等瀏覽器下正常運行。jQuery同時修復了一些瀏覽器之間的差異,使開發者不必在開展項目前建立瀏覽器兼容庫。
8.鏈式操作方式。jQuery中最具有特色的莫過于它的鏈式操作方式——即對發生在同一個jQuery對象上的一組動作,可以直接連寫而無需重復獲取對象。這一特點是jQuery的代碼無比優雅。
9.隱式迭代。當用jQuery找到帶有“.myClass”類的全部元素,然后隱藏它們時,無需循環遍歷每一個返回的元素。相反,jQuery里的方法都被設計成自動操作對象集合,而不是單獨的對象,這使得大量的循環結構變得不再必要,從而大幅減少代碼量。
10.行為層與結構層的分離。開發者可以使用jQuery選擇器選中元素,然后直接給元素添加事件。這種將行為層與結構層完全分離的思想,可以使jQuery開發人員和HTML或其他頁面開發人員各司其職,擺脫過去開發沖突或個人單干的開發模式。同時,后期維護也非常方便,不需要再HTML代碼中尋找某些函數和重復修復HTML代碼。
11.豐富的插件支持。jQuery的易擴展性,吸引了來自全球的開發者來編寫jQuery的擴展插件。目前已經有成百上千的官方插件支持,而且還不斷有新插件面世。
12.完善的文檔。jQuery的文檔非常豐富,不管是英文文檔還是中文文檔。
13.開源。jQuery是一個開源的產品,任何人都可以自由地使用并提出改進意見。
注:以上轉自《鋒利的jQuery》一書
jQuery的環境配置很簡單,只需要到官網下載一個.js文件放到工程里就可以了。
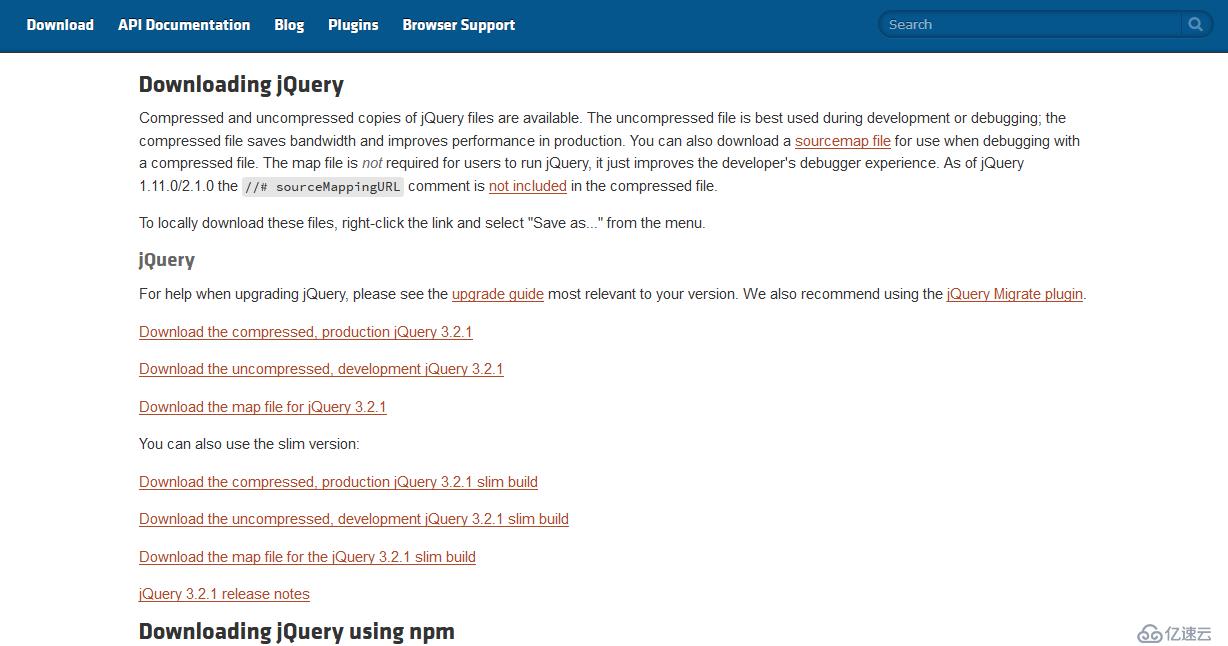
官網下載地址:https://jquery.com/download/
圖中的Download the compressed, production jQuery 3.2.1是最小化版,代碼經過壓縮的,一般用于生產環境。
Download the uncompressed, development jQuery 3.2.1則是未壓縮版,代碼未經過壓縮,可供閱讀,一般用于開發環境。
下載完成:
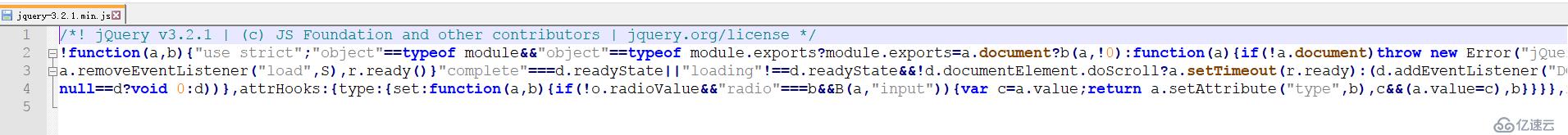
打開壓縮版的jQuery可以發現,除了注釋外,代碼中幾乎沒有空格和換行,這附帶在生產環境中可以節省資源:
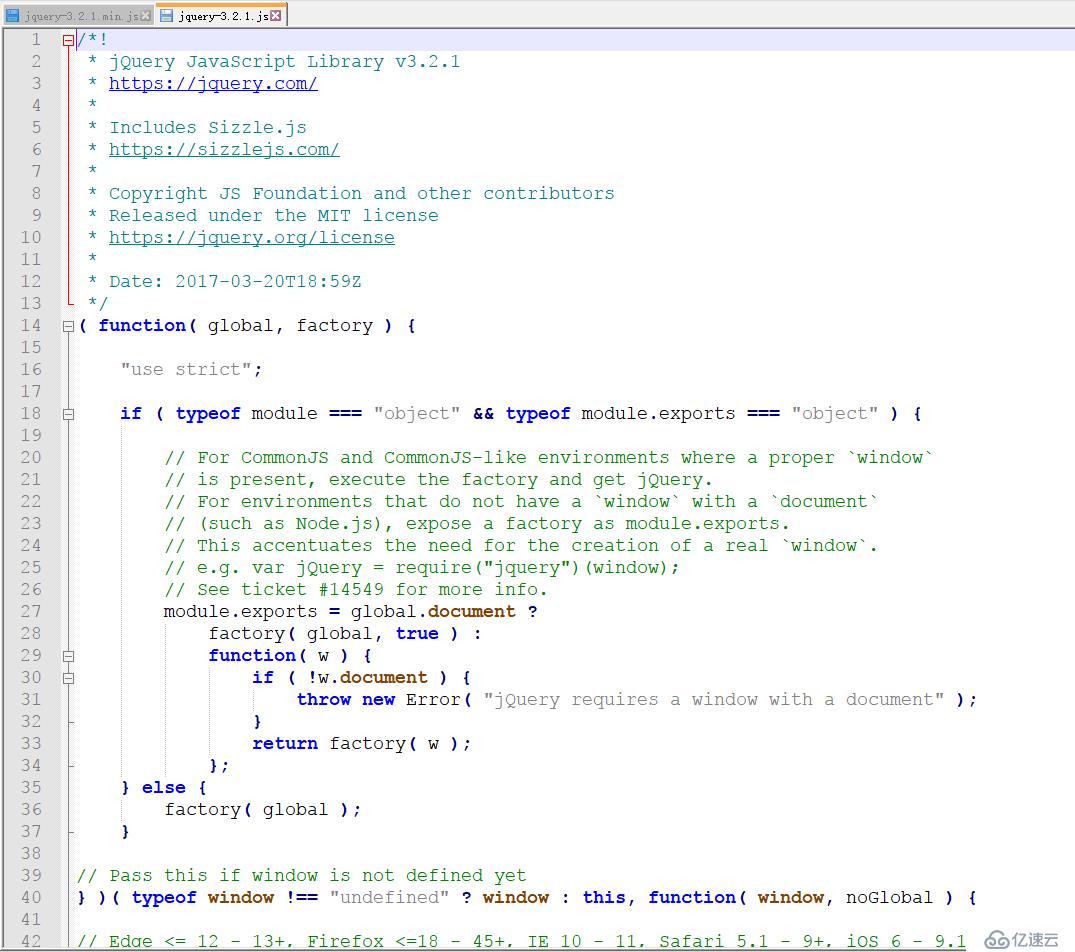
未壓縮版的jQuery代碼是正常的格式,在開發時遇到一些特殊的問題就可以參考源碼尋找解決方法:
注意:雖然有壓縮和未壓縮的兩種版本,但是兩個版本除了在代碼壓縮之外并沒有任何區別,壓縮版并沒有刪減jQuery的功能,未壓縮版也沒有增加什么功能。
選擇一個版本的jQuery,導入工程中,我選擇的是min版:
然后在HTML文件中引入jQuery:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <body> </body> </html>
使用如下語句測試jQuery是否能夠正常使用:
<script>
function test(){
alert('Hello jQuery');
}
$(document).ready(test());
</script>使用瀏覽器訪問該頁面,彈出如下對話框則代表沒問題:
在開始使用jQuery之前,首先應該明確一點,在jQuery庫中,\$就是jQuery的一個簡寫形式,例如\$("#foo") 等價于 jQuery("#foo"),\$.ajax和jQuery.ajax是等價的。如果沒有特別的說明,程序中的\$符號都是jQuery的一個簡寫形式。既然是簡寫形式,那么我們來看看jQuery在源碼中是怎么定義的:
// Define a local copy of jQuery
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor 'enhanced'
// Need init if jQuery is called (just allow error to be thrown if not included)
return new jQuery.fn.init( selector, context );
},
//......以下代碼省略......從以上源碼可以看到,jQuery是通過函數表達式定義的,所以它是一個函數(function)對象。
知道jQuery是怎么定義的,那么再來看看$這個別名是怎么定義的,順便再看看jQuery是如何防止變量沖突的,這段代碼是jQuery源碼的最后一段:
//......以上代碼省略......
var
// Map over jQuery in case of overwrite
_jQuery = window.jQuery,
// Map over the $ in case of overwrite
_$ = window.$;
// 以上兩個私有變量映射了 window 的 jQuery 和 $ 兩個對象,以防止變量被強行覆蓋
// 這是防止變量沖突,用來釋放變量控制權的一個重要函數,deep是一個可選的布爾參數,用以決定移交 $ 引用的同時是否移交 jQuery 對象本身。一旦 noConflict 方法被調用,則通過 _jQuery, _$, jQuery, $ 四者之間的差異,來決定控制權的移交方式。
jQuery.noConflict = function( deep ) {
// 默認處理 $
if ( window.$ === jQuery ) {
window.$ = _$;
}
// 當deep設置為 true 的話,_jQuery 覆蓋 window.jQuery,此時 $ 和 jQuery 都將失效。
if ( deep && window.jQuery === jQuery ) {
window.jQuery = _jQuery;
}
// 無論如何都會返回jQuery對象給jQuery.noConflict
return jQuery;
};
// Expose jQuery and $ identifiers, even in AMD
// (#7102#comment:10, https://github.com/jquery/jquery/pull/557)
// and CommonJS for browser emulators (#13566)
// noGlobal函數沒被調用就把jQuery對象給window中的 jQuery 和 $
if ( !noGlobal ) {
window.jQuery = window.$ = jQuery;
}
return jQuery;
} );在使用jQuery時,通過$( )來包裝、簡化操作,這個括號中可以傳遞選擇器的名稱,也可以傳遞DOM對象。傳遞DOM對象的話,就是直接包裝傳遞過去的DOM對象。傳遞選擇器的名稱則包裝的是使用這個選擇器的DOM對象。不管傳遞什么,包裝后生成的都是jQuery對象,jQuery對象不能調用DOM對象的方法或屬性,例如innerHTML、checked等。jQuery對象只能調用自己的方法,例如html、attr等。而且我們得知道,在DOM樹中的每一個節點或者說標簽,都是一個對象。
以下演示幾個常用的選擇器:
1.標簽選擇器。傳入標簽的名稱,就可以控制所有符合該名稱的標簽,示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
<script>
$("p").html('hello'); // 給所有的p標簽都寫入hello
</script>
</html>運行結果:
hello
hello
hello
hello
hello
2.類選擇器。傳入css中定義的類選擇器名稱,就可以控制包含該選擇器的所有標簽,示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<style>
.test{
}
</style>
<body>
<p class="test" ></p>
<p class="test"></p>
<p class="test"></p>
<p></p>
<p></p>
</body>
<script>
$(".test").html('hello'); // 給包含該類選擇器的標簽都寫入hello
</script>
</html>運行結果:
hello
hello
hello
3.id選擇器。傳入標簽的id值,然后在值的前面加上 # (與css中的選擇器命名一樣)即可,無論css中是否有定義該id選擇器都可以這么使用,示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<style>
</style>
<body>
<p id='test' ></p>
<p id='test1' ></p>
<p id='test2' ></p>
</body>
<script>
// 給包含該id的標簽都寫入hello
$("#test").html('hello');
$("#test1").html('hello1');
$("#test2").html('hello2');
</script>
</html>運行結果:
hello
hello1
hello2
屬性選擇器,同樣的和CSS里的使用方式是一樣的:
p[title] p標記中只要有titile屬性即可
p[title='1'] 只要寫類title屬性并且等于 1
p[title*='1'] 只要屬性中包含1即可
p[title^='1'] 只要屬性開頭是1即可
p[title$=1] 只要屬性結尾是1即可
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<body>
<pre title="test" ></pre>
<p title="test2" ></p>
<p title="10086" ></p>
<p title="001" ></p>
<p title="100" ></p>
</body>
<script>
$("pre[title]").html('hello');
$("p[title='test2']").html('hello1');
$("p[title*='86']").html('hello2');
$("p[title^='0']").html('hello3');
$("p[title$='0']").html('hello4');
</script>
</html>運行結果:
hello
hello1
hello2
hello3
hello4
以上只是演示的了一些常見的選擇器使用方式,其他的選擇器使用方式可以參考以下jQuery的中文文檔:
https://www.jquery123.com/
通過選擇器搜索出來的對象包裝后是jQuery對象,所以不能使用DOM中的事件注冊方式,需要使用jQuery對象的事件注冊方式。示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<body>
<button class="test" >Hi</button>
</body>
<script>
// 當對象被點擊,就會執行function里面的代碼,這和onclick事件一樣
$(".test").click(function(){
alert('hello');
});
</script>
</html>以上是“jQuery中常見選擇器怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。