溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關jQuery基礎操作有哪些的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.選擇器
1.1.id選擇器
$('#id')1.2.class選擇器
$('.cl')1.3.標簽選擇器
<div></div>
$('div')1.4組合選擇器
<div id="i1">
<div class="c1">
<a>1</a>
<a>2</a>
<a>3</a>
</div>
</div>
$('#i1,.c1,a ') #i1和.c1和a的所有標簽1.5.層級選擇器
<div id="i1">
<div class="c1">
<a>1</a>
<a>2</a>
<a>3</a>
</div>
</div>
$('#i1 .c1 a ') #i1下的.c1下的所有a標簽(包括子孫后代)
$('#i1.c1>a ') #i1下的.c1下的所有a標簽(只有兒子代)1.6.基本
:first $('#i1 .c1 a:first') #i1下的.c1下的第一個a標簽
:last $('#i1 .c1 a:last') #i1下的.c1下的最后一個a標簽
:eq() $('#i1 .c1 a:eq(1)') #i1下的.c1下的最后一個a標簽1.7.屬性
$('[name]') 具有name屬性的所有標簽
$('[name="user"]') name屬性等于user的標簽1.8.篩選器
<ul>
<li></li><li></li><li id="i1"></li><li></li>
</ul>
$('i1').next() #下一個
$('i1').prev() #上一個
$('i1').parent() #父標簽
$('i1').children()#子標簽
$('i1').siblings()#兄弟標簽2.操作實例
<body>
<input type="button" value="全選" onclick="selectAll();"/>
<input type="button" value="反選" onclick="reverseAll();"/>
<input type="button" value="取消" onclick="cancleAll();"/>
<table border="1">
<thead>
<tr>
<th>選項</th>
<th>IP</th>
<th>PORT</th>
</tr>
<tbody>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.1</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.2</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.3</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.4</td>
<td>80</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>1.1.1.5</td>
<td>80</td>
</tr>
</tbody>
</thead>
</table>
<script src="jquery-1.12.4.js"></script>
<script>
//全選
function selectAll() {
//prop() 方法設置或返回被選元素的屬性和值
$(':checkbox').prop('checked',true);
}
//取消
function cancleAll() {
$(':checkbox').prop('checked',false);
}
//反選
function reverseAll() {
//each() 方法規定為每個匹配元素規定運行的函數
$(':checkbox').each(function () {
//三元運算var v = 條件? 真值:假值
var v=$(this).prop('checked')?false:true;
$(this).prop('checked',v);
})
}
</script>
</body>3.左側菜單展開實例
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.left_menu{
height: 140px;
width: 200px;
border: 1px dashed #000000;
}
.item .head{
background-color: #000000;
color: antiquewhite;
}
.item .content{
min-height:80px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="left_menu">
<div class="item">
<div class="head">標題一</div>
<div class="content">內容</div>
</div>
<div class="item">
<div class="head">標題二</div>
<div class="content hide">內容</div>
</div>
<div class="item">
<div class="head">標題三</div>
<div class="content hide">內容</div>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
//當點擊.head類標簽時觸發函數
$('.head').click(function () {
//從當前點擊的標簽的下一個標簽移除hide類屬性
$(this).next().removeClass('hide');
//從當前點擊的標簽的父級標簽的兄弟標簽中找到包含.content類的標簽并添加hide類屬性
$(this).parent().siblings().find('.content').addClass('hide');
})
</script>
</body>4.自動添加

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
.model{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 350px;
margin-top: -200px;
margin-left: -250px;
background-color: aliceblue;
z-index: 10;
}
.model p,h3{
text-align: center;
}
.model p input[type="text"]{
width: 300px;
height: 28px;
}
.model p input[type="button"]{
width: 150px;
height: 35px;
}
.shadow{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: black;
opacity: 0.6;
z-index: 9;
}
</style>
</head>
<body>
<a onclick="addModel();">添加</a>
<table border="1">
<thead>
<tr>
<th>地址</th>
<th>端口</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.1.1.11</td>
<td>80</td>
<td><a class="edit">編輯</a>|<a>刪除</a></td>
</tr>
<tr>
<td>1.1.1.12</td>
<td>80</td>
<td><a class="edit">編輯</a>|<a>刪除</a></td>
</tr>
<tr>
<td>1.1.1.13</td>
<td>80</td>
<td><a class="edit">編輯</a>|<a>刪除</a></td>
</tr>
</tbody>
</table>
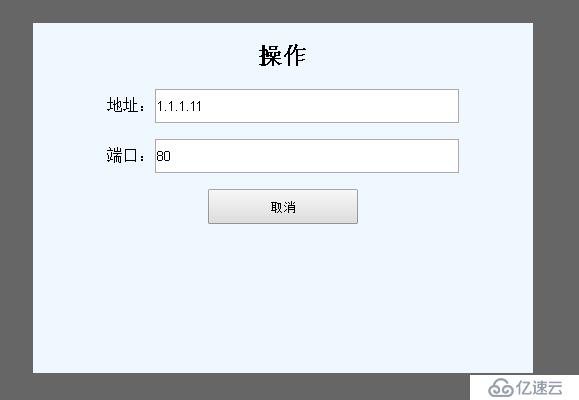
<div class="model hide">
<p><h3>操作</h3></p>
<p>地址:<input type="text" name="host"/></p>
<p>端口:<input type="text" name="port"/></p>
<p><input type="button" value="取消" onclick="removeModel();"/></p>
</div>
<div class="shadow hide"></div>
<script src="jquery-1.12.4.js"></script>
<script>
//打開添加框
function addModel() {
$('.model,.shadow').removeClass('hide');
$('.model p input[type="text"]').val('');
}
//關閉添加框
function removeModel() {
$('.model,.shadow').addClass('hide');
}
//點擊編輯時執行函數
$('.edit').click(function () {
$('.model,.shadow').removeClass('hide');
//獲取當前點擊元素的父級標簽的所有兄弟標簽
var tds=$(this).parent().prevAll();
//取得標簽中的值,既innerText
var port=$(tds[0]).text();
var host=$(tds[1]).text();
//給model賦值
$('.model p input[name="port"]').val(port);
$('.model p input[name="host"]').val(host);
})
</script>
</body>5.開關toggleClass
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.hide{
display: none;
}
</style>
</head>
<body>
<input type="button" id="button1" value="按鈕"/>
<div class="c1">dsajadw</div>
<script src="jquery-1.12.4.js"></script>
<script>
//點擊#button1時觸發函數
$('#button1').click(function () {
//調用toggleClass開關屬性
$('.c1').toggleClass('hide')
})
</script>
</body>感謝各位的閱讀!關于“jQuery基礎操作有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。