溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
eg如圖效果(圖片來自網絡):
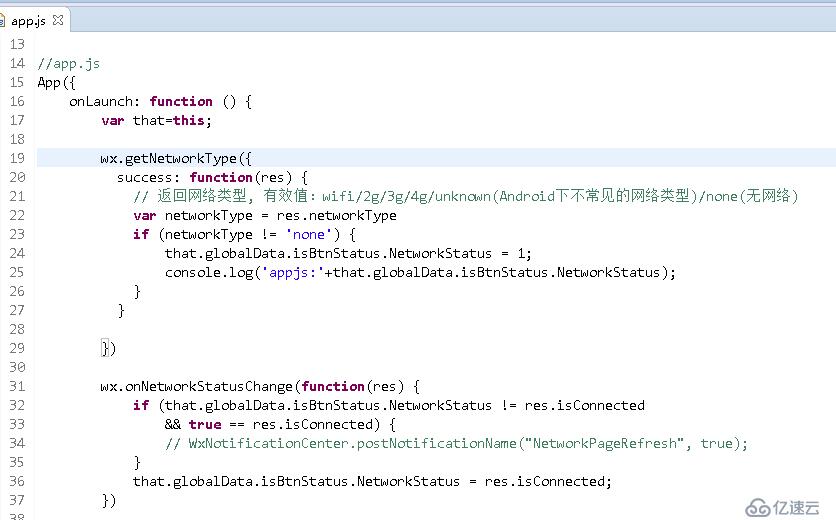
在app.js中
globalData : {
isBtnStatus : {
login : '0',
NetworkStatus : '0',
},
userInfo : null
},
然后再要用的地方:pages里面的xx.js中:console.log('happigo network:'+app.globalData.isBtnStatus.NetworkStatus);
if (app.globalData.isBtnStatus.NetworkStatus == 1) {
}else{
that.nonetwork = that.selectComponent("#nonetwork");
var reoloadDataFunc = {
success : function () {
if (app.globalData.isBtnStatus.NetworkStatus == 1) {
that.onPullDownRefresh();
that.nonetwork.setData({
nonetwork:false,//是否顯示無網絡狀態
})
}
}
};
that.nonetwork = that.selectComponent("#nonetwork");
that.nonetwork.show_noNetView(reoloadDataFunc);
} 這里selectComponent載入的文件:點擊下載
最后還需要在 pages里面的xx.wxml中加入:
<nonetwork id="nonetwork"></nonetwork>The end
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。