您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹iOS如何使用多線程提升數據并發訪問,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
第一個例子
這個例子演示了IO性能方面的一些問題。稍后我會通過多線程技術來加速代碼的執行效率。我的例子很簡單:
在第一個測試中,我會在一個table view中加載和顯示一序列圖片。然后,我會向你演示滾動性能時的問題:你不能滾動表格直到當前狀態的所有圖片全部返回。
在第二個測試中,我會使用多線程加速程序的執行。你會看到,當你在等待圖片加載時,滾動性能將變得更好。
注意:對于這兩種情況,我的例子不會緩存圖片,這樣是為了讓你更清晰的看到這兩者的不同。 |
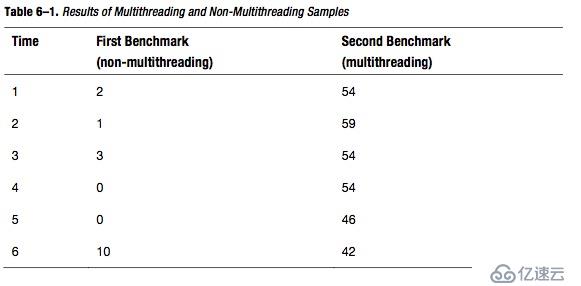
表格6-1展示的測試結果,是基于Core Animation測試的結果,你可以在一個真實的環境下看到應用的測試結果。

表格6-1的是在iPhone OS上處理和運行應用中,加載時的fps。你可以看到多線程能夠顯著的加速加載的過程。在沒有使用多線程的情況中,加載過程會阻塞UI,你的應用將會被掛起。
我將會給你看一下源代碼,在深入解釋概念之前我會做一些簡單的解釋。Listing 6-1 是第一個測試的原代碼。
Listing 6–1. First Benchmark; This Code Runs Inside the UITableViewDataSource’s Method.
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:CellIdentifier];
}
NSURL *p_w_picpathURL = [NSURL URLWithString:[self.p_w_picpathsArray objectAtIndex:indexPath.row]];
cell.p_w_picpathView.p_w_picpath = [UIImage p_w_picpathWithData:[NSData dataWithContentsOfURL:p_w_picpathURL]];
// Configure the cell.
return cell;
}
Listing 6-2 只是顯示了在異步代碼中返回圖片的通常做法。為了簡單起見,事實上異步代碼沒有在這邊顯示或討論。
Listing 6–2. Second Benchmark—Getting the Image Through a Background Thread
// Customize the appearance of table view cells.
- (UITableViewCell *)tableView:(UITableView *)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
ImageCell *cell = (ImageCell *) [UIUtilities getCellWithTableView:tableViewcellIdentifier:CellIdentifiernibName:@"ImageCell"];
// Configure the cell.
NSURL *p_w_picpathURL = [NSURL URLWithString:[self.p_w_picpathsArrayobjectAtIndex:indexPath.row]];
[cell.contentImage displayImageWithURL:p_w_picpathURL];
return cell;
}
#import <Foundation/Foundation.h>#import "ImageFetcher.h"
@interface UIImageView (Network) <ImageFetcherDelegate>
- (void)displayImageWithURL:(NSURL *)url;
@end
#import "UIImageView+Network.h"#import "ImageFetcher.h"
@implementation UIImageView (Network)
- (void)p_w_picpathFetcherFinished:(ImageFetcher *)fetcher {
self.p_w_picpath = fetcher.p_w_picpath;
}
- (void)displayImageWithURL:(NSURL *)url {
self.p_w_picpath = nil;
if (url) {
// This code will run in the background thread and callback when it retrieves// p_w_picpath
[ImageFetcher loadImageWithURL:url delegate:self];
}
}
@end
在第一個測試中,方法的內部返回了table view的cell,我在這里獲取了圖片。對于這行代碼,iOS將會停止,然后等待圖片從網絡返回。之后,它繼續返回cell和把cell顯示給UI。這個等待過程使得應用停止,這也就是在第一個測試中你不能快速滾動table view的原因。
對于第二個測試,我使用了異步代碼,它是多線程的另一種形式,但是底層庫將會為你處理多線程代碼。通過這段代碼,主進程從等待下載完成的進程中解放出來。因此,在第二個測試中,你可以滾動table view,而沒有任何問題。
多線程的好處
在iPhone應用中,你一些情況你應該考慮使用多線程。
利用所有的內核和處理器:(一個處理器總是有多個內核,而內核實際上是計算單元。)目前,iPhone 4 只有一個處理器和內核,但是iPhone 5 可能會有更多的內核,那么你將能夠利用所有可用的處理器來提升你應用的性能。
建模:你可能想嘗試從真實世界的行為中進行建模。例如,考慮這么一種解決方案,你有12種不同類型的任務要做(解決bug,面試系統管理員,創建你的下一個產品演示幻燈片,等等),另外一種是只有一個復雜的任務(解決12個bug)。后一種解決方案很簡單,你只有一個工作隊列去完成。第一種情況是比較復雜的解決方案,你可以為每一個任務分配一個線程。
處理IO任務:通常,IO(網絡和文件)任務需要花費時間來返回數據給應用。因此,如果你使用一個線程來處理,你的應用會停止工作,花費時間來等待數據。使用多線程可以幫助你把IO線程進行分割,等它接收到所有數據之后在合并到主線程中。
更靈敏的UI響應:所有d的GUI應用,比如iPhone,啟動的時候只有一個線程,意味著所有應用的代碼都是通過main event loop(也叫著main run loop)來執行的。event loop就是當應用收到用戶的輸入事件(比如,單擊,滑動,雙擊),然后會運行這個輸入事件響應的邏輯。應用在event loop執行的時間越長,UI反應就越不靈敏。
在后臺進行一些邏輯處理:這同樣是iPhone應用代碼中非常重要的一部分。在某些情況下你可能需要處理一些大數據,比如運行一個XML解析算法來解析數據。這同樣跟UI的響應有關:在UI線程做的工作越少,程序就會有越好的用戶體驗。
以上是“iOS如何使用多線程提升數據并發訪問”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。