您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
現在我們使用命令框來輸出一些東西,現在不需要理解,如果看不懂只需要模仿,后續會解釋的
我們首先在D盤創建一個文件夾test,然后創建一個test.js的文件
用記事本打開,寫console.log('HELLO WORLD');在里面
命令框只輸入如下命令

這是在命令框上輸出東西
下面我們看看在瀏覽器中輸出東西
我們在創建一個htmltest.js的文件
內容如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<head><meta charset="utf-8"/></head>');
res.write('<h2>Node.js</h2>');
res.write('<b>親愛的,你慢慢飛,小心前面帶刺的玫瑰...</b>');
res.end('<p>Hello World</p>');
}).listen(7777);
在命令框中輸入如下內容:

這樣服務就啟動了
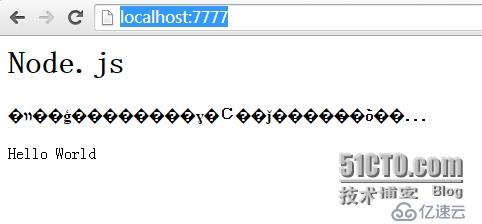
之后我們在瀏覽器中輸入:http://localhost:7777/
就可以看到頁面上的內容

但是出現亂碼了,沒關系,現在解決它
首先我們找一個編輯器,我用的是EditPlus
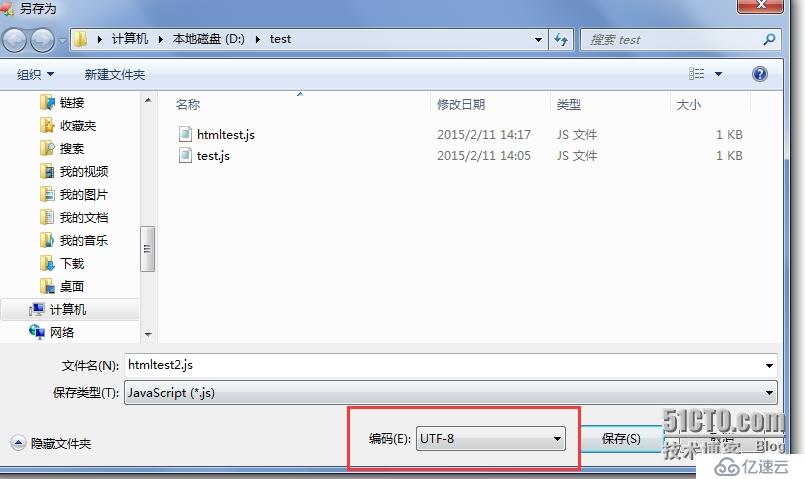
用EditPlus打開文本,在工具欄的文件中選擇另存為,編碼一定要選擇utf-8,如下圖紅色標注,之后保存

再命令框,按ctrl+c退出
重新啟動服務,進入瀏覽器,亂碼問題解決

小結:
var http = require("http");其中http是node.js自帶的模塊,我們調用 http 模塊提供的函數: createServer
這個函數會返回一個對象,這個對象有一個叫做 listen 的方法,這個方法有一個數值參數,指定這個 HTTP 服務器監聽的端口號
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。