您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
模塊(Module)和包(Package)是 Node.js 最重要的支柱。開發一個具有一定規模的程序不可能只用一個文件,通常需要把各個功能拆分、封裝,然后組合起來,模塊正是為了實現這種方式而誕生的。在瀏覽器 Javascript 中,腳本模塊的拆分和組合通常使用 HTML 的 script 標簽來實現。Node.js 提供了 require 函數來調用其它模塊,而且模塊都是基于文件的。
Node.js 的模塊和包經常被相提并論,因為模塊和包是沒有本質區別的,兩個概念也時常混用。如果要辨析,那么可以把包理解成是實現某個功能模塊的集合,用于發布和維護。對使用者來說,模塊和包的區別是透明的,因此經常不做區分。
1、什么是模塊
模塊是 Node.js 應用程序的基本組成部分,文件和模塊是一一對應的。換言之,一個 Node.js 文件就是一個模塊,這個文件可能是 Javascript 代碼、JSON 或者編譯過的 C/C++ 擴展。
例如 var http = require(' http '),其中,http 是 Node.js 的一個核心模塊,其內部是用 C++ 實現的,外部用 Javascript 封裝。我們通過 require 函數獲取了這個模塊,然后才能使用其中的對象。
2、創建及加載模塊
2-1、創建模塊
在 Node.js 中,創建一個模塊非常簡單,因為一個文件就是一個模塊,例如:
var hello = require('./hello');
hello.world();上例中,代碼 require(' ./hello ') 引入了當前目錄下的 hello.js 文件(./ 表示當前目錄,Node.js 默認后綴為 js)
Node.js 提供了兩個 exports 和 require 兩個對象,其中,exports 是模塊公開的接口,require 用于從外部獲取一個模塊的接口,即獲取模塊的 exports 對象。
通過一個例子簡單的了解下模塊,創建一個 module.js 文件,代碼如下:
var name;
exports.setName = function( uname ){
name = uname;
};
exports.sayHello = function(){
console.log('Hello' +name);
};在同一目錄下創建 getmoudle.js 文件,代碼如下:
//引用當前目錄下的 module.js 模塊
var myModule = require('./module');
myModule.setName('Roger');
myModule.sayHello();運行 node getmodule.js,控制臺輸出結果為:

在這個例子中,module.js 通過 exports 對象 setName 和 sayHello 作為模塊的訪問接口,在 getmodule.js 中通過 require(' ./module ') 加載這個模塊,然后就可以直接訪問 module.js 中 exports 對象的成員函數了。
這種接口封裝方式比許多語言要簡潔的多,同時也不失優雅,未引入違反語義的特性,符合傳統的編程邏輯。在這個基礎上,我們可以構建大型的應用程序,npm 提供的上萬個模塊都是通過這種方式搭建起來的。
2-2、單次加載
上面這個例子有點類似于創建一個對象,但實際上和對象又有本質的區別,因為 require 不會重復加載模塊,也就是說無論調用多少次 require,獲得的模塊都是同一個。
新建一個 loadmoudle.js 文件,代碼如下:
var hello1 = require('./module');
hello1.setName('Roger');
var hello2 = require('./module');
hello2.setName('Sarahling');
hello1.sayHello();運行 node loadmodule.js,控制臺輸出結果為:

為什么不是“Hello Roger”呢?這是因為變量 hello1 和 hello2 指向的是同一個實例,因此 hello1.setName 的結果被 hello2.setName 覆蓋,最終輸出結果是由后者決定的。
2-3、覆蓋 exports
有時候我們只是想把一個對象封裝到模塊中,例如,新建一個 singleObject.js 文件,代碼如下:
function Hello(){
var name;
this.setName = function(uname){
name = uname;
};
this.sayHello = function(){
console.log('Hello '+name);
}
}
module.exports = Hello;新建一個 getHello.js 文件,獲得這個對象:
var Hello = require('./singleObject');
hello = new Hello();
hello.setName('Bob');
hello.sayHello();運行 node getHello.js,控制臺輸出結果為:

注意,模塊接口的唯一變化是使用 module.exports = Hello 代替了 exports.Hello = Hello。在外部引用模塊時,其接口對象就是要輸出的 Hello 對象本身,而不是原先的 exports。
事實上,exports 本身僅僅是一個普通的空對象,即{},它專門用來聲明接口,本質上是通過它為模塊閉包的內部建立一個有限的訪問接口。因為它沒有任何特殊的地方,所以可用其它東西來代替。
注意:不可以通過對 exports 直接賦值代替對 module.exports 賦值。exports 實際上只是一個和 module.exports 指向同一個對象的變量,它本身會在模塊執行結束后釋放,但 module 不會,因此只能通過指定 module.exports 來改變訪問接口。
3、服務端的模塊放在哪里
在 Node.js 初識 HTTP 模塊 介紹中,我們就已經見到了模塊的使用,像這樣
//第一步: 引入 http 模塊
var http = require('http');
//第二步:創建一個服務器(requestListener 是一個函數,里面有2個參數,一個請求消息,一個響應消息)
var server = http.createServer(function(req, res){
});
//第三步:服務器監聽本地的82端口
server.listen(8082, '127.0.0.1');Node.js 中自帶了一個叫做 http 的模塊,我們在代碼中請求它并把返回值賦值給一個本地變量,這把我們的本地變量變成了一個擁有所有 http 模塊所提供的公共方法的對象。
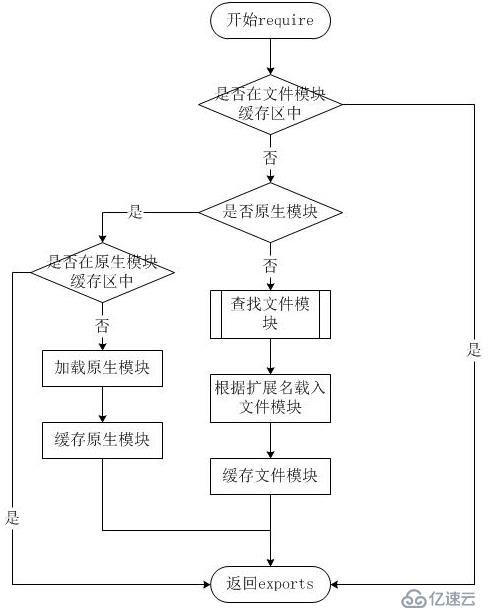
Node.js 的 require 方法中文件查找策略如下:
由于 Node.js 中存在 4 類模塊(原生模塊和 3種文件模塊),盡管 require 方法及其簡單,但是內部的加載卻是十分復雜的,其加載優先級也各自不同

3-1、從文件模塊緩存中加載
盡管原生模塊與文件模塊的優先級不同,但是都不會優先于從文件模塊的緩存中加載已經存在的模塊。
3-2、從原生模塊加載
原生模塊的優先級僅次于文件模塊緩存的優先級。require方法在解析文件名之后,優先檢查模塊是否在原生模塊列表中。以http模塊為例,盡管在目錄下存在一個http/http.js/http.node/http.json文件,require("http")都不會從這些文件中加載,而是從原生模塊中加載。
原生模塊也有一個緩存區,同樣也是優先從緩存區加載。如果緩存區沒有被加載過,則調用原生模塊的加載方式進行加載和執行。
3-3、從文件加載
當文件模塊緩存中不存在,而且不是原生模塊的時候,Node.js會解析require方法傳入的參數,并從文件系統中加載實際的文件,加載過程中的包裝和編譯細節在前一節中已經介紹過,這里我們將詳細描述查找文件模塊的過程,其中,也有一些細節值得知曉。
require方法接受以下幾種參數的傳遞:
http、fs、path等,原生模塊。
./mod或../mod,相對路徑的文件模塊。
/pathtomodule/mod,絕對路徑的文件模塊。
mod,非原生模塊的文件模塊。
4、創建包
包是在模塊基礎上更深一步的抽象,Node.js 的包類似于 C/C++ 的函數庫或者 Java/.Net的類庫。它將某個獨立的功能封裝起來,用于發布、更新、依賴管理和版本控制。Node.js 根據 CommonJS 規范實現了包機制,開發了 npm來解決包的發布和獲取需求。
Node.js 的包是一個目錄,其中包含一個 JSON 格式的包說明文件 package.json。嚴格符合CommonJS 規范的包應該具備以下特征:
package.json 必須在包的頂層目錄下;
二進制文件應該在 bin 目錄下;
JavaScript 代碼應該在 lib 目錄下;
文檔應該在 doc 目錄下;
單元測試應該在 test 目錄下。
Node.js 對包的要求并沒有這么嚴格,只要頂層目錄下有 package.json,并符合一些規范即可。當然為了提高兼容性,我們還是建議你在制作包的時候,嚴格遵守 CommonJS 規范。
4-1、作為文件夾的模塊
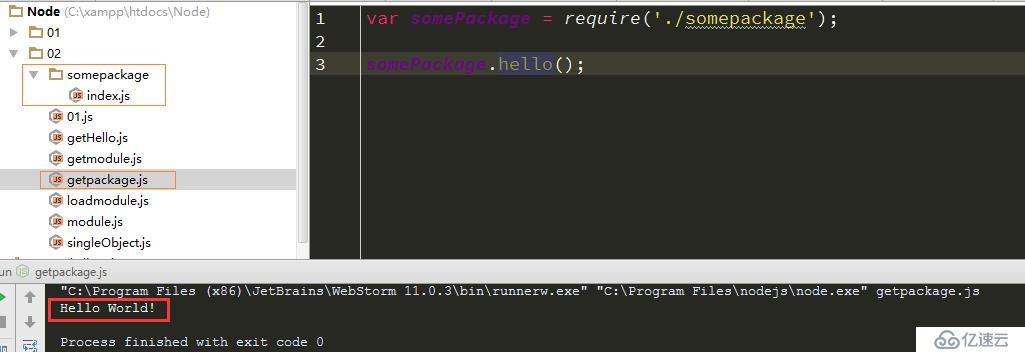
模塊與文件是一一對應的。文件不僅可以是 JavaScript 代碼或二進制代碼,還可以是一個文件夾。最簡單的包,就是一個作為文件夾的模塊。下面我們來看一個例子,建立一個叫做 somepackage 的文件夾,在其中創建 index.js,內容如下:
exports.hello = function(){
console.log('Hello World!');
}
然后在 somepackage 之外建立 getpackage.js,內容如下:
var somePackage = require('./somepackage');
somePackage.hello();運行 getpackage.js,控制輸出結果如下:

我們使用這種方法可以把文件夾封裝為一個模塊,即所謂的包。包通常是一些模塊的集合,在模塊的基礎上提供了更高層的抽象,相當于提供了一些固定接口的函數庫。通過定制package.json,我們可以創建更復雜、更完善、更符合規范的包用于發布。
4-2、package.json
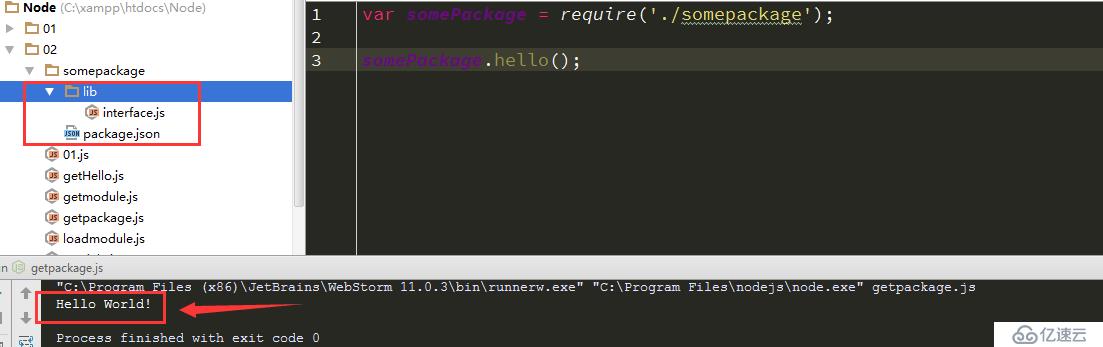
在 somepackage 文件夾下,創建一個叫做 package.json 的文件,內容如下所示:
{
"main" : "./lib/interface.js"
}然后將 index.js 重命名為 interface.js 并放入 lib 子文件夾下。以同樣的方式再次調用這個包,依然可以正常使用。

Node.js 在調用某個包時,會首先檢查包中 package.json 文件的 main 字段,將其作為包的接口模塊,如果 package.json 或 main 字段不存在,會嘗試尋找 index.js 或 index.node 作為包的接口。
package.json 是 CommonJS 規定的用來描述包的文件,完全符合規范的 package.json 文件應該含有以下字段。
name:包的名稱,必須是唯一的,由小寫英文字母、數字和下劃線組成,不能包含空格。
description:包的簡要說明。
version:符合語義化版本識別規范的版本字符串。
keywords:關鍵字數組,通常用于搜索。
maintainers:維護者數組,每個元素要包含 name、email (可選)、web (可選)字段。
contributors:貢獻者數組,格式與maintainers相同。包的作者應該是貢獻者數組的第一個元素。
bugs:提交bug的地址,可以是網址或者電子郵件地址。
licenses:許可證數組,每個元素要包含 type (許可證的名稱)和 url (鏈接到許可證文本的地址)字段。
repositories:倉庫托管地址數組,每個元素要包含 type (倉庫的類型,如 git )、url (倉庫的地址)和 path (相對于倉庫的路徑,可選)字段。
dependencies:包的依賴,一個關聯數組,由包名稱和版本號組成。
下面是一個完全符合 CommonJS 規范的 package.json 示例:
{
"name": "mypackage",
"description": "Sample package for CommonJS. This package demonstrates the required
elements of a CommonJS package.",
"version": "0.7.0",
"keywords": [
"package",
"example"
],
"maintainers": [
{
"name": "Bill Smith",
"email": "bills@example.com",
}
],
"contributors": [
{
"name": "BYVoid",
"web": "http://www.byvoid.com/"
}
],
"bugs": {
"mail": "dev@example.com",
"web": "http://www.example.com/bugs"
},
"licenses": [
{
"type": "GPLv2",
"url": "http://www.example.org/licenses/gpl.html"
}
],
"repositories": [
{
"type": "git",
"url": "http://github.com/BYVoid/mypackage.git"
}
],
"dependencies": {
"webkit": "1.2",
"ssl": {
"gnutls": ["1.0", "2.0"],
"openssl": "0.9.8"
}
}
}4-3、Node.js 包管理器
Node.js包管理器,即npm是 Node.js 官方提供的包管理工具,它已經成了 Node.js 包的標準發布平臺,用于 Node.js 包的發布、傳播、依賴控制。npm 提供了命令行工具,使你可以方便地下載、安裝、升級、刪除包,也可以讓你作為開發者發布并維護包。
(1)、獲取一個包
使用 npm 安裝包的命令格式為:
npm [install/i] [package_name]
比如你要安裝 express,可以在命令行運行:
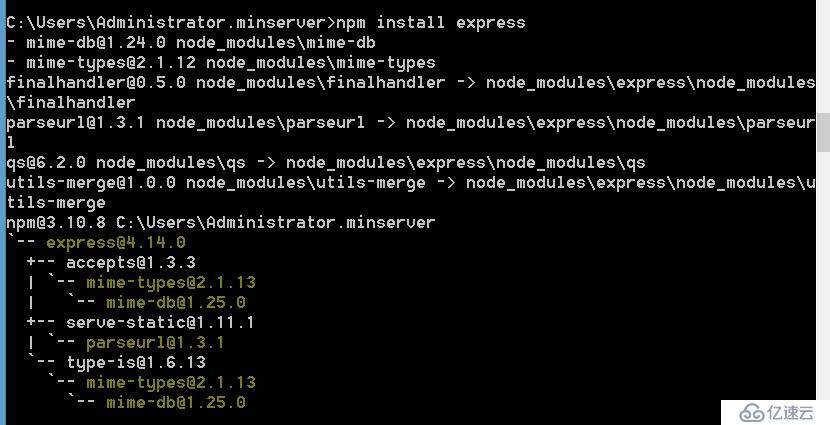
$ npm install express
或
$ npm i express
可以看到安裝信息如下:


此時 express 就安裝成功了,并且放置在當前目錄的 node_moudles 子目錄下。npm 在獲取 express 的時候還將自動解析其依賴,并獲取 express 依賴的 mime、mkdirp、qs 和 connect。
(2)、本地模式 和 全局模式
npm 在默認情況下會從 https://www.npmjs.com/ 搜索或下載包,將包安裝到當前目錄的 node_moudles 子目錄下。
在使用 npm 安裝包的時候,有兩種模式:本地模式和全局模式。默認情況下我們使用 npm install 命令就是采用本地模式,即把包安裝到當前目錄的 node_modules 子目錄下。Node.js 的 require 在加載模塊時會嘗試搜尋 node_modules 子目錄,因此使用 npm 本地模式安裝的包可以直接被引用。
npm 還有另一種不同的安裝模式被成為全局模式,使用方法為:
npm [install/i] -g [package_name]
與本地模式的不同之處就在于多了一個參數 -g。
為什么要使用全局模式呢?多數時候并不是因為許多程序都有可能用到它,為了減少多重副本而使用全局模式,而是因為本地模式不會注冊 PATH 環境變量。舉例說明,我們安裝supervisor 是為了在命令行中運行它,譬如直接運行 supervisor script.js,這時就需要在 PATH環境變量中注冊 supervisor。npm 本地模式僅僅是把包安裝到 node_modules 子目錄下,其中 的 bin 目錄沒有包含在 PATH 環境變量中,不能直接在命令行中調用。而當我們使用全局模式安裝時,npm 會將包安裝到系統目錄,譬如 /usr/local/lib/node_modules/,同時 package.json 文件中 bin 字段包含的文件會被鏈接到 /usr/local/bin/。/usr/local/bin/ 是在PATH 環境變量中默認定義的,因此就可以直接在命令行中運行 supervisor script.js命令了。
本地模式和全局模式的特點如下表所示:
| 模式 | 可通過 require 使用 | 注冊PATH |
| 本地模式 | 是 | 否 |
| 全局模式 | 否 | 是 |
總而言之,當我們要把某個包作為工程運行時的一部分時,通過本地模式獲取,如果要 在命令行下使用,則使用全局模式安裝。
(3)、創建全局鏈接
npm 提供了一個有趣的命令 npm link(不支持 Windows),它的功能是在本地包和全局包之間創建符號鏈接。我們說過使用全局模式安裝的包不能直接通過 require 使用,但通過 npm link命令可以打破這一限制。舉個例子,我們已經通過 npm install -g express 安裝了 express,這時在工程的目錄下運行命令:
$ npm link express ./node_modules/express -> /usr/local/lib/node_modules/express
我們可以在 node_modules 子目錄中發現一個指向安裝到全局的包的符號鏈接。通過這 種方法,我們就可以把全局包當本地包來使用了。
除了將全局的包鏈接到本地以外,使用 npm link命令還可以將本地的包鏈接到全局。使用方法是在包目錄( package.json 所在目錄)中運行 npm link 命令。如果我們要開發一個包,利用這種方法可以非常方便地在不同的工程間進行測試。
(4)、包的發布
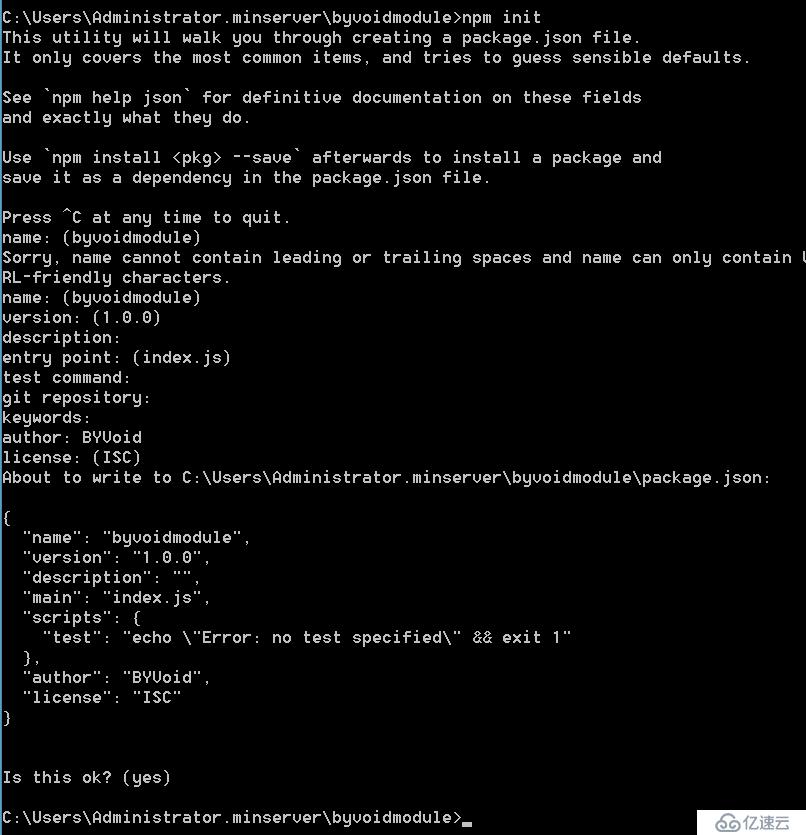
npm 可以非常方便地發布一個包,比 pip、gem、pear 要簡單得多。在發布之前,首先需要讓我們的包符合 npm 的規范,npm 有一套以 CommonJS 為基礎包規范,但與 CommonJS并不完全一致,其主要差別在于必填字段的不同。通過使用 npm init 可以根據交互式問答產生一個符合標準的 package.json,例如創建一個名為 byvoidmodule 的目錄,然后在這個目錄中運行npm init:

這樣就在 byvoidmodule 目錄中生成一個符合 npm 規范的 package.json 文件。創建一個index.js 作為包的接口,一個簡單的包就制作完成了。
在發布前,我們還需要獲得一個賬號用于今后維護自己的包,使用 npm adduser 根據提示輸入用戶名、密碼、郵箱,等待賬號創建完成。完成后可以使用 npm whoami 測驗是否已經取得了賬號。
接下來,在 package.json 所在目錄下運行 npm publish,稍等片刻就可以完成發布了。
打開瀏覽器,訪問 http://search.npmjs.org/ 就可以找到自己剛剛發布的包了。現在我們可以在世界的任意一臺計算機上使用 npm install byvoidmodule 命令來安裝它。下圖是npmjs.org上包的描述頁面。

如果你的包將來有更新,只需要在 package.json 文件中修改 version 字段,然后重新使用 npm publish 命令就行了。如果你對已發布的包不滿意(比如我們發布的這個毫無意義的包),可以使用 npm unpublish 命令來取消發布。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。