您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Python Flask和JinJa2語法怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Python Flask和JinJa2語法怎么使用”文章能幫助大家解決問題。
Flask是一個輕量級的Python Web框架,支持Jinja2模板引擎。Jinja2是一個流行的Python模板引擎,它可以使用Flask來創建動態Web應用程序。
web 頁面一般需要html、css和js,可能最開始學習python web的時候可能這樣寫:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return '<h3>hello</h3><p >hello world!!!</p>'
if __name__ == '__main__':
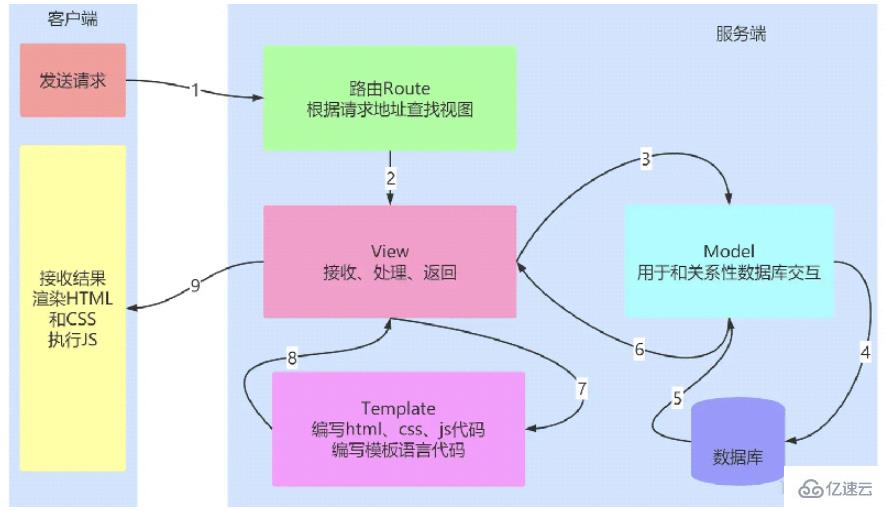
app.run(host='0.0.0.0', port=8000, debug=True)上面的代碼雖然也可以執行,但是不美觀,現在編程基本上都是前后端分離,不會在后端代理嵌入前端的代碼,為了實現前后端分離,使用MVT設計方案:
M 全拼為 Model,與MVC中的M功能相同,負責和數據庫交互,進行數據處理。
V 全拼為 View,與MVC中的C功能相同,接收請求,進行業務處理,返回應答。
T 全拼為 Template,與MVC中的V功能相同,負責封裝構造要返回的html。

JinJa2 語法介紹與示例講解:
在Jinja2中,使用{{ }}來包含一個變量。在Flask中,可以通過將變量傳遞給模板來顯示它們。示例代碼如下:
# variable.py
# Flask中將變量傳遞給模板
from flask import Flask, render_template
app = Flask(__name__)
# 也可指定模板目錄
# app = Flask(__name__, template_folder="/opt/python-projects/flask")
@app.route('/')
def hello():
name = "Alice"
return render_template('variable.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)在上面的代碼中,將變量 name 傳遞給 hello.html 模板。
<!-- templates/variable.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>variable</title>
</head>
<body>
<h3>hello {{ name }}!</h3>
</body>
</html>執行
python3 variable.py
訪問
curl http://192.168.182.110:8000/
在Jinja2中,可以使用if、for和while等語句來控制模板中的輸出。示例代碼如下:
# if.py
# Flask中使用if控制結構
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
user = {"name": "Alice", "age": 25}
return render_template('if.html', user=user)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/if.html 模板文件
<!-- if.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% if user %}
{% if user.age >= 18 %}
<h3>Hello {{ user.name }}, you are an adult!</h3>
{% else %}
<h3>Hello {{ user.name }}, you are a minor!</h3>
{% endif %}
{% else %}
<h3>Hello, anonymous user!</h3>
{% endif %}
</body>
</html>在上面的代碼中,使用if語句來控制輸出,根據用戶的年齡顯示不同的消息。
在Jinja2中,可以使用 for 語句來循環輸出模板中的內容。示例代碼如下:
# for.py
# Flask中使用for循環結構
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('for.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)templates/for.html 模板文件
<!-- for.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
<h3>Hello {{ user.name }}!</h3>
<p>You are {{ user.age }} years old.</p>
{% endfor %}
</body>
</html>在上面的代碼中,使用 for 循環來遍歷用戶列表,并輸出每個用戶的信息。
在Jinja2中,可以使用宏來定義一段可以重復使用的代碼塊,示例代碼如下:
# great.py
# Flask中使用宏
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
users = [{"name": "Alice", "age": 25}, {"name": "Bob", "age": 30}]
return render_template('great.html', users=users)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)定義一個宏 templates/macros.html 模板
# 定義一個宏
{% macro print_user(user) %}
<h3>Hello {{ user.name }}!</h3>
<p>You are {{ user.age }} years old.</p>
{% endmacro %}在上面的代碼中,定義了一個名為 print_user 的宏,在模板中可以通過 import 導入宏,并使用宏來輸出用戶信息。模板 templates/great.html
<!-- great.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
{% for user in users %}
{% import 'macros.html' as macros %}
{{ macros.print_user(user) }}
{% endfor %}
</body>
</html>在上面的代碼中,定義了一個名為print_user的宏,用于輸出用戶信息。
在Jinja2中,過濾器可以對變量進行處理,例如格式化日期、轉換大小寫等。示例代碼如下:
# filter.py
# Flask中使用過濾器
from flask import Flask, render_template
import datetime
app = Flask(__name__)
@app.route('/')
def hello():
now = datetime.datetime.now()
return render_template('filter.html', now=now)
# 自定義過濾器
@app.template_filter('datetimeformat')
def datetimeformat(value, format='%Y-%m-%d %H:%M:%S'):
return value.strftime(format)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/filter.html
<!-- filter.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>The current date and time is: {{ now|datetimeformat }}</p>
</body>
</html>在上面的代碼中,定義了一個名為 datetimeformat 的過濾器,用于格式化日期和時間。這里是自定義過濾器,其實 JinJa2 也內置了一些過濾器。Jinja2中內置過濾器:jinja.palletsprojects.com/en/3.0.x/te…
| 過濾器名 | 解釋 | 舉例 |
|---|---|---|
| abs(value) | 返回一個數值的絕對值 | {{ -1|abs }} |
| int(value) | 將值轉換為int類型 | {{ param | int }} |
| float(value) | 將值轉換為float類型 | |
| string(value) | 將變量轉換成字符串 | |
| default(value,default_value,boolean=false) | 如果當前變量沒有值,則會使用參數中的值來代替。如果想使用python的形式判斷是否為false,則可以傳遞boolean=true。也可以使用or來替換 | {{ name|default('xiaotuo') }} |
| safe(value) | 如果開啟了全局轉義,那么safe過濾器會將變量關掉轉義 | {{ content_html|safe }} |
| escape(value)或e | 轉義字符,會將<、>等符號轉義成HTML中的符號 | {{ content|escape或content|e }} |
| first(value) | 返回一個序列的第一個元素 | {{ names|first }} |
| format(value,*arags,**kwargs) | 格式化字符串 | %s"-"%s"|format('Hello?',"Foo!") }} 輸出 Hello?-Fool! |
| last(value) | 返回一個序列的最后一個元素。 | {{ names|last }} |
| length(value) | 返回一個序列或者字典的長度。 | {{ names|length }} |
| join(value,d='+') | 將一個序列用d這個參數的值拼接成字符串 | |
| lower(value) | 將字符串轉換為小寫 | |
| upper(value) | 將字符串轉換為小寫 | |
| replace(value,old,new) | 替換將old替換為new的字符串 | |
| truncate(value,length=255,killwords=False) | 截取length長度的字符串 | |
| striptags(value) | 刪除字符串中所有的HTML標簽,如果出現多個空格,將替換成一個空格 | |
| trim | 截取字符串前面和后面的空白字符 | {{ str123 | trim }} |
| wordcount(s) | 計算一個長字符串中單詞的個數 |
在Jinja2中,可以使用繼承來創建一個包含共同元素的模板,并通過繼承該模板來創建更具體的模板。示例代碼如下:
# extend.py
# Flask中使用繼承
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('extend.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/base.html
<!-- base.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>模板文件 templates/extend.html
<!-- extend.html模板 -->
{% extends "base.html" %}
{% block title %}Hello{% endblock %}
{% block content %}
<h3>Hello World!</h3>
{% endblock %}在上面的代碼中,定義了一個名為 base.html 的模板,并在 extend.html 模板中繼承了該模板。extend.html 模板中可以重寫 base.html 模板中的塊,并在其中添加新的內容。
在Jinja2中,可以使用包含來將一個模板包含到另一個模板中。示例代碼如下:
# contain.py
# Flask中使用包含
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello():
return render_template('contain.html')
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8000, debug=True)模板文件 templates/contain.html
<!-- contain.html模板 -->
<!DOCTYPE html>
<html>
<head>
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block content %}{% endblock %}
{% include "footer.html" %}
</body>
</html>模板文件 templates/footer.html
<!-- footer.html模板 --> <footer> <p>© 2023</p> </footer>
在上面的代碼中,定義了一個名為 footer.html 的模板,并在 contain.html 模板中使用包含將 footer.html 模板包含到頁面底部。這樣,可以避免在每個頁面中重復添加相同的頁腳。
關于“Python Flask和JinJa2語法怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。