您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
http,process等等這些都是模塊
一、Node.js的模塊與Commonjs規范
1.js的天生缺陷——缺少模塊化管理機制
·表現——JS中容易出現變量被覆蓋,方法被替代的情況(既被污染)。特別是存在依賴關系時,容易出現錯誤。這是因為JS缺少模塊管理機制,來隔離實現各種不同功能的JS判斷,避免它們相互污染。
·解決——經常采用命名空間的方式,把變量和函數限制在某個特定的作用域內,人肉約定一套命名規范來限制代碼,保證代碼安全運行。jQuery中有許多變量和方法,但是無法直接訪問,必須通過jQuery,$調用 各個方法。
2.Commonjs規范
不同于jQuery,Commonjs是一套規范,約定了js如何組織,如何編寫,包括包,二進制,套接字,單元測試等等。大部分標準在擬定和討論之中,首先把執行不同任務的代碼塊和代碼文件看為獨立的模塊,每一個模塊都是一個單獨的作用域,但不是孤立的,可能存在依賴關系。每個模塊分為三個部分,定義、標識和引用。這套規范與現實產品如node.js相互影響,良性循環。
3.NodeJs的模塊管理機制
基于commonjs實現了模塊管理系統。node中每一個js文件都是一個獨立的模塊,在其內部不需要有命名空間,不需要擔心變量的污染和方法定義時的隔離。同時模塊之間可以組合形成更強大的模塊或功能包。npm即是用來管理各種功能包的。
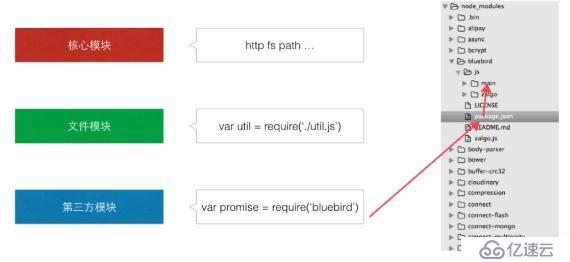
二、模塊的分類
在NodeJs中文件和模塊是一一對應的
文件分為幾種不同的類型,大概分為核心模塊、本地模塊和通過npm安裝的第三方模塊
根據模塊的類型有幾種引用模塊的方式
1.可以通過文件路徑來引用模塊
2.通過模塊名來引用
如果用模塊名來引用非核心模塊的話,Node最終會把模塊名映射到
對應的模塊文件的路徑,而那些包含核心函數的核心模塊會在Node啟動時預先加載

三、簡單的Nodejs模塊
創建模塊:一個入口的js文件,里面加入一些特定的功能
導出模塊:把這個功能和這個文件也就是這個模塊名建立關系
加載模塊:在其他的文件里引入并加載這個模塊,在NodeJs使用require來完成這個工作
使用模塊:直接調用模塊中命名好的方法來做一些特定的邏輯處理,完成某種功能

三、簡單的NodeJs模塊
功能描述:
一個學校,有班級,有老師,有學生
把學生看做是一個模塊,把老師看做一個模塊,把班級看做一個模塊
在學校下添加班級,班級內指定老師,然后再添加一群學生
為了演示模塊的形成路徑,從下往上走
首先是student.js
function add(student){
console.log('Add Student:'+student)
}
exports.add = add寫一個add方法,光寫完add方法還不行,還需要把add方法暴露出去
exports是一個對象,在它上面可以掛載任何合法的JavaScript對象
屬性、number、date、string、array等等
有學生之后就得有老師teacher.js
也是只有一個add方法
function add(teacher){
console.log('Add Teacher:'+teacher)
}
exports.add = add現在學生和老師都有了,就需要加載班級了
班級需要學生和老師klazz.js
可以使用require函數來加載模塊,不用擔心在代碼里調用require會影響全局的命名空間,Node里就沒有全局命名空間這個概念
如果模塊存在并且沒有任何語法錯誤,require就會返回這個模塊的對象,這個require對象指的就是exports
當然還可以賦值給局部變量,使用之前需要用require來導入它
每一個被當前的腳本導入的模塊都會向當前這個腳本暴露一組公開的API,比如說:添加老師
teacher.add()
把屬性賦值給
exports.add = add
module.exports = add
是一樣的
下面來實現一個班級的代碼
同樣是一個方法,2個參數;1個老師,多個學生
module.exports是真實存在的東西
exports是module.exports的一個輔助方法
最終返回的module.exports給調用者,掛載屬性和方法
如果module.exports上已有的屬性,exports就會被忽略
推薦使用exports這種方式
var student = require('./student')
var teacher = require('./teacher')
teacher.add('Scott')
function add(teacherName,students){
teacher.add(teacherName)
students.forEach(function(item,index){
student.add(item)
})
}
exports.add = add
//module.exports = add最后新建一個啟動的文件index.js
var klazz = require('./klazz')
klazz.add('Scott',['白富美','高富帥'])這樣一個簡單的小項目就完成了
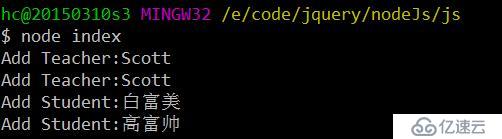
最后用我們的git bash來啟動node
運行結果如下:

當然還可以繼續完善
把學校暴露出去,我們對這個學習也就再加個方法叫做exports.add
里面是一個function
add里面也接收一個參數,這個參數是一個班級的集合把它看做是一個數組
var klazz = require('./klazz')
exports.add = function(klasses){
klasses.forEach(function(item,index){
var _klass = item;
var teacherName = item.teacherName
var students = item.students
klazz.add(teacherName,students)
})
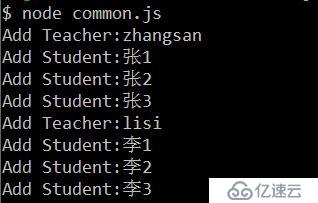
}調用方法如下:
var klazz = require('./index')
klazz.add([{teacherName:'zhangsan',students:['張1','張2','張3']},
{teacherName:'lisi',students:['李1','李2','李3']}])運行結果如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。