您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue3+vite中報錯Error: Module “path“ has been externalized for怎么處理”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
vue3+vite遇到的報錯信息處理。 報錯信息:
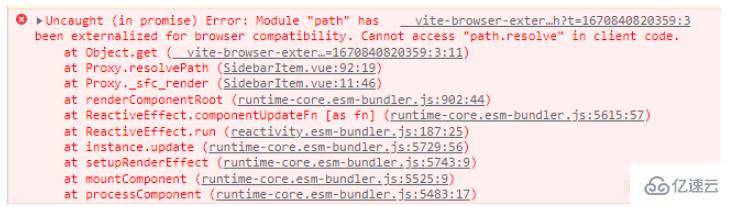
Uncaught (in promise) Error: Module "path" has been externalized for browser compatibility. Cannot access "path.resolve" in client code.

具體是說為了瀏覽器兼容性,path 模塊無法在客戶端代碼中使用
1、下載 path-browserify
npm install path-browserify --save
2、修改 引入方法:
import path from 'path' 修改為:
import path from 'path-browserify'
“vue3+vite中報錯Error: Module “path“ has been externalized for怎么處理”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。