您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
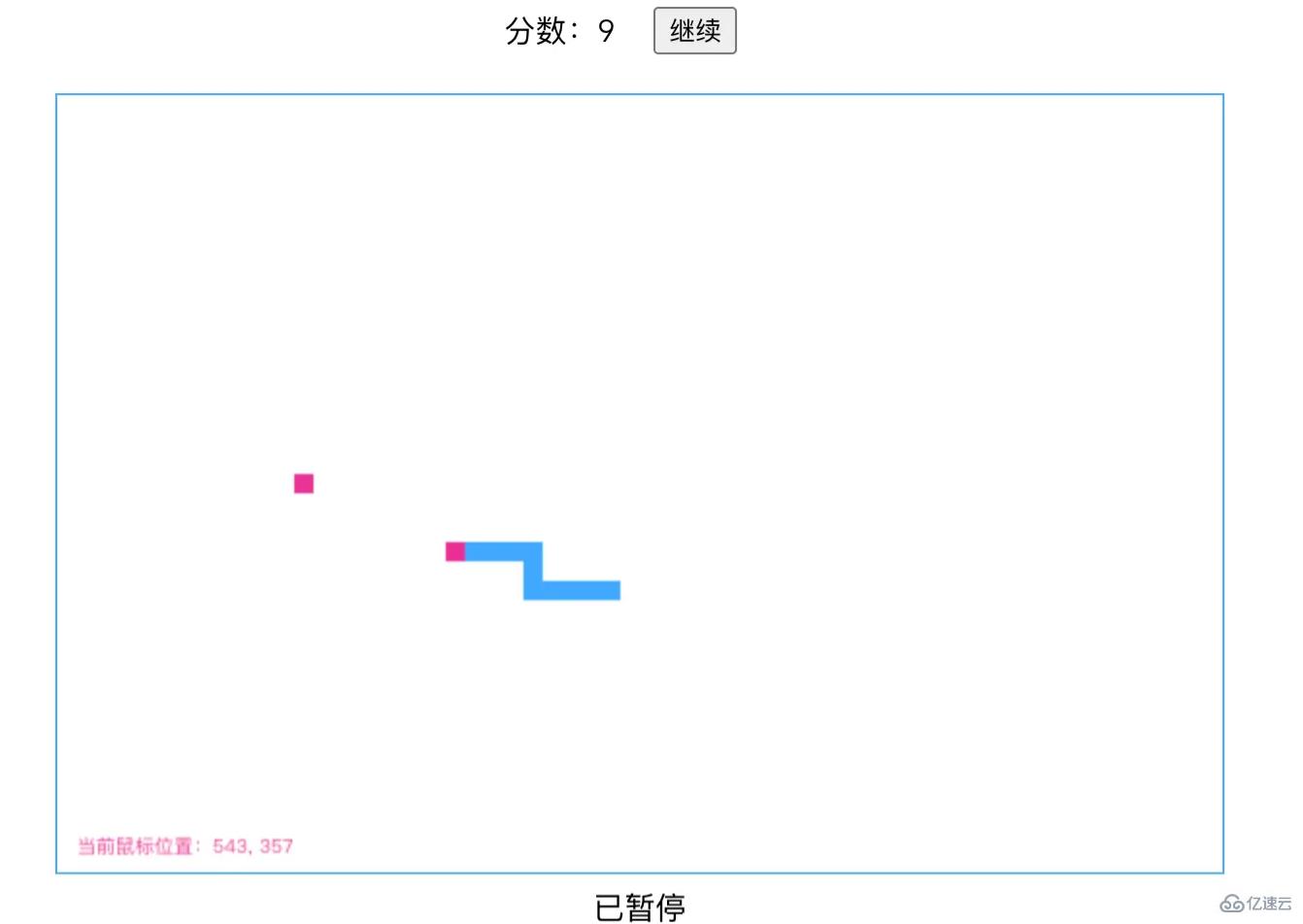
這篇“如何使用Vue3及Canvas實現簡易的貪吃蛇游戲”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“如何使用Vue3及Canvas實現簡易的貪吃蛇游戲”文章吧。

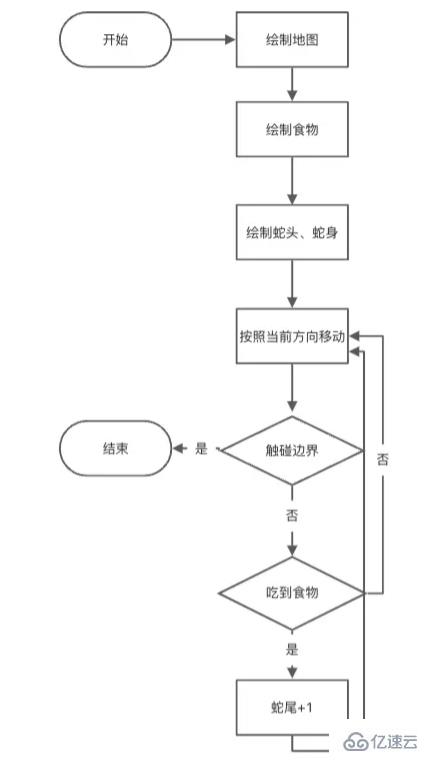
玩法:玩家使用方向鍵操控一條長長的蛇不斷吞下豆子,同時蛇身隨著吞下的豆子不斷變長,當蛇頭撞到蛇身或障壁時游戲結束。
元素:邊界、蛇頭、蛇身、食物
邊界:輸入 行數 x, 列數 y 生成邊界地圖,用二維坐標標識每個點的位置;
蛇頭、蛇身:蛇頭和蛇身分離,當吃到食物后,蛇身尾部加一
食物:位置隨機生成;

選擇 vue3、vite 基礎架構; 視圖選用 canvas 技術來實現,相比 dom 來說性能更好;
<script setup lang="ts">
import { ref, onMounted } from 'vue'
let width = ref(600) // 地圖默認寬度
let height = ref(400) // 地圖默認高度
let canvas: any = null // canvas 對象
let ctx: any = null // canvas 渲染上下文對象
let snakeList = [[0, 100], [10, 100],] // 蛇的點位坐標
let direction = 'right' // top | down | left | right // 當前方向
let elementWidth = 10 // 元素尺寸
let step = 10 // 速度
let store = ref(0) // 分數
let status = ref('start') // unStart | start | pause | over | success(通關) // 狀態
let foodCoordinate: any = [
((Math.random() * width.value) / 10) | 0,
((Math.random() * height.value) / 10) | 0,
] // 食物坐標
let process: any = null // 定時器 Id
</script>在 onMounted 里執行,主要做 地圖繪制、鼠標坐標檢測、方向監測、食物繪制、定時器啟用等操作。
function handleInit() {
canvas = document.getElementById('canvas')
if (canvas?.getContext) {
ctx = canvas?.getContext('2d')
canvas.addEventListener('mousemove', e => {
ctx.clearRect(10, height.value - 20, 120, 40)
ctx.fillText(`當前鼠標位置:${e.offsetX}, ${e.offsetY}`, 10, height.value - 10)
})
document.addEventListener('keydown', e => {
e.preventDefault()
if (Direction[e.keyCode]) {
direction = Direction[e.keyCode]
}
})
process = setInterval(handleRenderSnake, 150)
handleRenderFood()
// window.requestAnimationFrame(handleRenderSnake)
} else {
alert('您的瀏覽器不支持 canvas')
}
}當食物被吃掉后,需要銷毀和重新生成
// 繪制食物
function handleRenderFood() {
ctx.clearRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
foodCoordinate = [(Math.random() * width.value) | 0, (Math.random() * height.value) | 0]
ctx.fillStyle = '#eb2f96'
ctx.fillRect(foodCoordinate[0], foodCoordinate[1], 10, 10)
}蛇是通過二維數組來表示的,每個節點代表身體的一部分,第一個節點代表蛇頭,蛇的移動是通過 刪除尾部節點,添加頭部節點來實現,中間節點不用動,在四個方向上的處理略有不同。 注意當吃到食物時,當前幀尾部節點不再刪除,即可實現蛇身長度加 1。
function handleRenderSnake() {
switch (direction) {
case 'top':
if (snakeList.slice(-1)[0][1] <= 0) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] - step,
])
handleUpdateVerify()
break
case 'down':
if (snakeList.slice(-1)[0][1] >= height.value - 1) {
status.value = 'over'
return
}
snakeList.push([
snakeList[snakeList.length - 1][0],
snakeList[snakeList.length - 1][1] + step,
])
handleUpdateVerify()
break
...當蛇頭觸碰到地圖邊緣,將 game over, 只需根據蛇頭當前坐標、當前方向,計算下一步的坐標是否會超出地圖尺寸即可。
吃到食物的計算方法:分別對蛇頭坐標和食物坐標的 x、y 軸進行絕對值計算,小于元素尺寸時認為已接觸。
// 更新校驗
function handleUpdateVerify() {
if (status.value === 'pause') {
clearInterval(process)
}
if (store.value >= 100) {
status.value = 'success'
return
}
for (let i of snakeList) {
ctx.clearRect(i[0], i[1], elementWidth, elementWidth)
}
let currentSnake = snakeList.slice(-1)[0]
if (
Math.abs(currentSnake[0] - foodCoordinate[0]) < 10 &&
Math.abs(currentSnake[1] - foodCoordinate[1]) < 10
) {
store.value++
handleRenderFood()
} else {
snakeList.shift()
}
}全局變量 status 代表當前局勢的狀態,當 status === 'pause' 時,觸發暫停操作,刪除 定時器變量,點擊重新開始按鈕,生成新的定時器。
當吃到食物時,全局變量 store ++, 雙向綁定到頁面上顯示,暫時設置積分超過 100 即可通關。
以上就是關于“如何使用Vue3及Canvas實現簡易的貪吃蛇游戲”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。