您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“在Python中如何繪制帶有連接線的雙餅圖”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“在Python中如何繪制帶有連接線的雙餅圖”文章能幫助大家解決問題。
import matplotlib.pyplot as plt import numpy as np from matplotlib.patches import ConnectionPatch from matplotlib import cm
matplotlib.patches 模塊中的 ConnectionPatch 類可以用來繪制兩個子圖之間的連線。在雙餅圖等可視化中,可以利用這個類來繪制兩個子圖之間的連線,用以表達它們之間的關系。該類提供了許多參數和方法,可以用來控制連線的樣式和位置等屬性。
ConnectionPatch 用于在 Matplotlib 中添加連線,其主要參數如下:
xyA:連接線的起始點;
xyB:連接線的結束點;
coordsA:起始點的坐標系,默認為 data;
coordsB:結束點的坐標系,默認為 data;
axesA:起始點所在的 Axes 對象;
axesB:結束點所在的 Axes 對象;
color:連接線的顏色;
linewidth:連接線的線寬;
linestyle:連接線的線型。
ConnectionPatch 的常用方法包括:
set_color:設置連接線的顏色;
set_linewidth:設置連接線的線寬;
set_linestyle:設置連接線的線型。
cm是Matplotlib的顏色映射模塊,它提供了一系列的顏色方案,包括了單色調,分段調色和連續漸變調色等多種顏色方案,能夠更好的滿足數據可視化中的需求。
# 大餅圖數據 labels = ['301', '302', '303', '304', '305', '307', '308', '306'] size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843] # 大餅圖分裂距離 explode = (0, 0, 0, 0, 0, 0, 0, 0.1) # 小餅圖數據 labels2 = ['402', '407'] size2 = [12255, 207069] width = 0.2
這段代碼用于定義大餅圖和小餅圖的數據,并設置大餅圖的分裂距離和小餅圖的寬度。
具體解釋如下:
labels:定義大餅圖每個分裂塊的標簽,即分別表示哪個區域。
size:定義大餅圖每個分裂塊的大小,即表示每個區域的數量或占比。
explode:定義大餅圖每個分裂塊距離餅心的距離,即分裂塊是否需要彈出,這里設置為不彈出。
labels2:定義小餅圖每個分裂塊的標簽,即分別表示哪個區域。
size2:定義小餅圖每個分裂塊的大小,即表示每個區域的數量或占比。
width:定義小餅圖的寬度,這里設置為0.2。
fig = plt.figure(figsize=(9, 5)) ax1 = fig.add_subplot(121) ax2 = fig.add_subplot(122)
這部分代碼創建了一個大小為 (9, 5) 的畫布 fig,并在該畫布上添加了兩個子圖 ax1 和 ax2。
其中,fig.add_subplot(121) 表示將畫布分為 1 行 2 列的子圖,選擇第 1 個子圖(即左邊的子圖);fig.add_subplot(122) 則表示選擇第 2 個子圖(即右邊的子圖)。子圖的編號規則類似于數組索引,行號從上到下從 1 開始遞增,列號從左到右從 1 開始遞增,如 (1, 1) 表示第一行第一列的子圖,(1, 2) 表示第一行第二列的子圖。在這里 121 和 122 分別表示第一行的第一個子圖和第二個子圖。
ax1.pie(size, autopct='%1.1f%%', startangle=30, labels=labels, colors=cm.Blues(range(10, 300, 50)), explode=explode)
這段代碼用于在第一個子圖(ax1)中繪制一個餅圖。具體參數的含義如下:
size: 餅圖的數據,表示每個餅圖塊的大小。
autopct: 餅圖塊的數據標簽格式,“%1.1f%%” 表示保留一位小數并添加百分號。
startangle: 餅圖塊的開始角度,30度為起始點,順時針方向旋轉。
labels: 餅圖塊的標簽,與 size 對應。
colors: 餅圖塊的顏色,使用了 cm.Blues() 函數生成一個顏色列表。
explode: 餅圖塊的分裂距離,表示是否與餅圖中心分離。例如 (0, 0, 0, 0, 0, 0, 0, 0.1) 表示最后一個餅圖塊與中心分離 0.1 個半徑長度。
可以根據需要調整這些參數以及其他餅圖的參數來獲得所需的效果。
ax2.pie(size2, autopct='%1.1f%%', startangle=90, labels=labels2, colors=cm.Blues(range(10, 300, 50)), radius=0.5, shadow=False)
這段代碼用于繪制第二個小餅圖。具體參數含義如下:
size2:小餅圖的數據,即 [12255, 207069];
autopct:格式化鍥形塊的數據標簽,‘%1.1f%%’ 表示保留一位小數,并在后面加上百分號;
startangle:小餅圖的起始角度,以度數表示,這里設為 90 度,即從豎直方向開始;
labels2:小餅圖的標簽,即 [‘402’, ‘407’];
colors:指定顏色,這里使用 cm.Blues 函數生成一組藍色系列顏色;
radius:小餅圖的半徑,這里設為 0.5;
shadow:是否添加陰影,這里設為 False。
在這段代碼中,我們創建了一個名為 ax2 的子區域對象,并使用 pie 方法繪制了一個小餅圖,將 size2 中的數據作為輸入數據。其他參數指定了鍥形塊的格式、顏色、標簽等屬性,進一步定制了圖形的樣式。
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2 center, r = ax1.patches[-1].center, ax1.patches[-1].r x = r * np.cos(np.pi / 180 * theta2) + center[0] y = np.sin(np.pi / 180 * theta2) + center[1] con1 = ConnectionPatch(xyA=(0, 0.5), xyB=(x, y), coordsA=ax2.transData, coordsB=ax1.transData, axesA=ax2, axesB=ax1)
這部分代碼是用來計算連接兩個餅圖的連接線的起點和終點位置,并創建一個 ConnectionPatch 對象用于繪制連接線。
theta1 和 theta2 分別表示餅圖上最后一個扇形的起始角度和終止角度。
center 表示餅圖中最后一個扇形的中心點位置。
r 表示餅圖的半徑。
x 和 y 表示連接線的終點坐標,其中 x 通過利用三角函數計算出來。
接下來,ConnectionPatch 的參數解釋:
xyA 表示連接線的起點位置,這里設為 (0, 0.5) 表示在小餅圖上以它的左邊中間位置為起點。
xyB 表示連接線的終點位置,這里為 (x, y) 表示在大餅圖上以計算得到的 x 和 y 為終點位置。
coordsA 和 coordsB 表示起點和終點所在的坐標系,這里分別為小餅圖和大餅圖的坐標系。
axesA 和 axesB 分別表示起點和終點所在的子圖對象,這里分別為小餅圖和大餅圖的子圖對象,即 ax2 和 ax1。
x = r * np.cos(np.pi / 180 * theta1) + center[0] y = np.sin(np.pi / 180 * theta1) + center[1] con2 = ConnectionPatch(xyA=(-0.1, -0.49), xyB=(x, y), coordsA='data', coordsB='data', axesA=ax2, axesB=ax1)
這段代碼用于創建連接線的第二個對象con2。具體解釋如下:
x 和 y 分別代表了連接線從小餅圖中(-0.1,-0.49)這個點出發,到大餅圖中theta1角度對應的點的終點坐標。其中,theta1是通過訪問ax1.patches[-1].theta1獲得的。
coordsA 和 coordsB 表示終點和起點坐標的坐標系類型。這里都是 ‘data’ 表示使用數據坐標系,即默認的 x 和 y 坐標值。
axesA 和 axesB 表示終點和起點所在的子圖對象。其中,axesA 為小餅圖,axesB 為大餅圖。
這里使用ConnectionPatch函數創建連接線對象。
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)這段代碼用于設置連接線的顏色和粗細,并將連接線添加到小餅圖的坐標系上。具體來說,循環遍歷連接線對象列表 [con1, con2],并依次對每個連接線進行以下操作:
調用 set_color() 方法設置連接線的顏色為灰色。
調用 ax2.add_artist() 方法將連接線添加到小餅圖的坐標系上。
調用 set_linewidth() 方法設置連接線的寬度為 1。
fig.subplots_adjust(wspace=0) plt.show()
這行代碼調整了子圖之間的水平間距,將間距設置為0,即將子圖緊密排列。wspace參數表示子圖之間的寬度間距。具體來說,這行代碼將第一個子圖和第二個子圖之間的間距設置為0,使它們之間沒有空隙。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import ConnectionPatch
from matplotlib import cm
# 大餅圖數據
labels = ['301', '302', '303', '304', '305', '307', '308', '306']
size = [219324, 94739, 75146, 71831, 54051, 21458, 9990, 50843]
# 大餅圖分裂距離
explode = (0, 0, 0, 0, 0, 0, 0, 0.1)
# 小餅圖數據
labels2 = ['402', '407']
size2 = [12255, 207069]
width = 0.2
# 創建畫布和子圖對象
fig = plt.figure(figsize=(9, 5))
ax1 = fig.add_subplot(121)
ax2 = fig.add_subplot(122)
# 繪制大餅圖
ax1.pie(size,
autopct='%1.1f%%',
startangle=30,
labels=labels,
colors=cm.Blues(range(10, 300, 50)),
explode=explode)
# 繪制小餅圖
ax2.pie(size2,
autopct='%1.1f%%',
startangle=90,
labels=labels2,
colors=cm.Blues(range(10, 300, 50)),
radius=0.5,
shadow=False)
# 連接線1,連接大餅圖的上邊緣和小餅圖的餅塊
theta1, theta2 = ax1.patches[-1].theta1, ax1.patches[-1].theta2
center, r = ax1.patches[-1].center, ax1.patches[-1].r
x = r * np.cos(np.pi / 180 * theta2) + center[0]
y = np.sin(np.pi / 180 * theta2) + center[1]
con1 = ConnectionPatch(xyA=(0, 0.5),
xyB=(x, y),
coordsA=ax2.transData,
coordsB=ax1.transData,
axesA=ax2, axesB=ax1)
# 連接線2,連接大餅圖的下邊緣和小餅圖的餅塊
x = r * np.cos(np.pi / 180 * theta1) + center[0]
y = np.sin(np.pi / 180 * theta1) + center[1]
con2 = ConnectionPatch(xyA=(-0.1, -0.49),
xyB=(x, y),
coordsA='data',
coordsB='data',
axesA=ax2, axesB=ax1)
# 添加連接線
for con in [con1, con2]:
con.set_color('gray')
ax2.add_artist(con)
con.set_linewidth(1)
# 調整子圖布局
fig.subplots_adjust(wspace=0)
# 顯示圖像
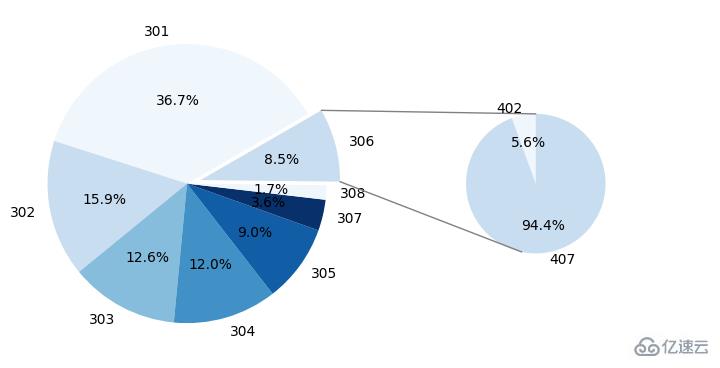
plt.show()可視化結果為:

關于“在Python中如何繪制帶有連接線的雙餅圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。