您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下前端面試中常提到的LRU緩存策略怎么定義的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
LRU(Least Recently Used)最近最少使用緩存策略,根據歷史數據記錄,當數據超過了限定空間的時候對數據清理,清理的原則是對很久沒有使用到過的數據進行清除。
Map在保存數據時會按照記住存儲數據時候的順序,這樣存儲的數據是有序列的,并且會維護鍵值對的插入順序,Map存儲數據的鍵值可以是任意類型(對象或者基本類型都可),Map提供了get、set、delete方法十分方便;而Object的話是無序,當然也可以使用Array。另外Map的算法復雜度是O(1),處理數據更迅速。
瀏覽器瀏覽記錄
vue中內置組件keep-alive
實現的大概思路如下:
創建一個LRUCache類
定義容器以及容器的容量
定義set方面,設置容器中的數據
定義get方法,獲取容器中的數據
class LRUCache {
constructor(length) {
// 定義容器容量
this.length = length;
// 創建數據容器,生成一個空映射
this.map = new Map();
}
// 設置key值
set(key, value) {
}
// 獲取key值
get(key) {}
}接下來就是對set方法和get方法的處理:
set
當容器長度不超過設定的長度:設置key值,但是為了達到緩存策略的效果,需要我們先刪除數據,后添加到容器的最后一條
當容器長度超過設定的長度:先刪除掉容器中的第一條數據
get
先獲取數據值,然后刪除該條數據,再設置數據到最后
class LRUCache {
constructor(length) {
// 定義容器容量
this.length = length;
// 定義數據容器
this.map = new Map();
}
// 設置key值
set(key, value) {
// 如果容器容量超過設定的容量
if (this.map.size >= this.length) {
// 等價于:let firstKey = this.map.keys()[0]
//map.keys().next()查詢容器中第一條數據的key值
//keys()會返回一個迭代器對象,包含了實力對象中的每一個key值
let firstKey = this.map.keys().next().value;
//刪除容器中第一條數據
this.map.delete(firstKey);
}
// 容器中存在key就先刪除掉
if (this.map.has(key)) {
this.map.delete(key);
}
// 刪除后重新加入該條數據
this.map.set(key, value);
}
// 獲取key值
get(key) {
// 獲取key值不存在返回null
if (!this.map.has(key)) {
return null;
}
// 獲取key值
let value = this.map.get(key);
//刪除容器中的該條數據
this.map.delete(key);
//重新把該條數據添加到容器中
this.map.set(key, value);
return value
}
}
// 創建實例對象并設置容器大小
const lruCache = new LRUCache(5)添加6條數據
lruCache.set('name', 'zhangsan')
lruCache.set('class', 'xinguan')
lruCache.set('age', 19)
lruCache.set('sex', '男')
lruCache.set('occupation', '前端工程師')
lruCache.set('year', '2023')
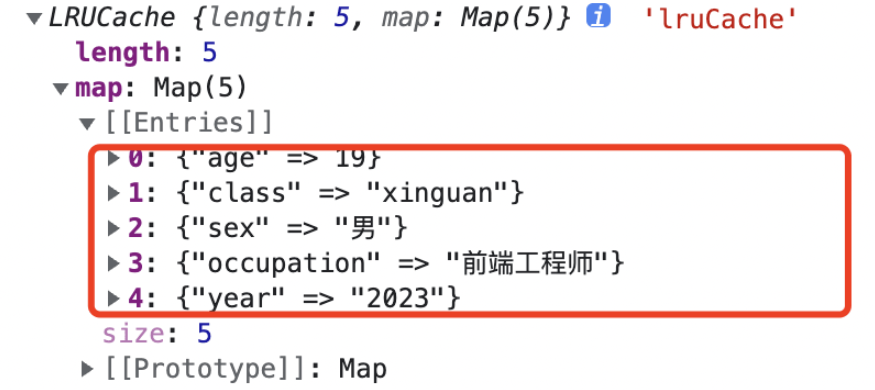
console.log(lruCache, 'lruCache')對lruCache添加了6條數據并按順序排列,打印出來只剩5條數據,添加的第一條(‘name’, ‘zhangsan’)被刪除了。

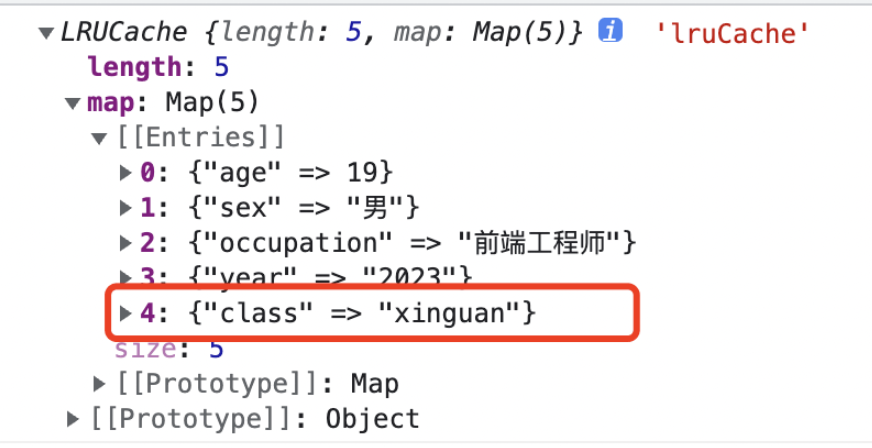
然后獲取class的值,發現key為class的這條數據跑最后了。因為在get時候先delete后set了。
console.log(lruCache.get('class'), 'lruCache')//xinguan
以上就是“前端面試中常提到的LRU緩存策略怎么定義”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。