您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Nuxt3布局layouts和NuxtLayout怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Nuxt3布局layouts和NuxtLayout怎么使用”吧!
先看下我們例子的目錄:

layouts目錄一般是用于頁面的公共部分,例如共有的頭部菜單導航、底部Footer、側面導航菜單等。布局是圍繞包含多個頁面的公共用戶界面的頁面的包裝器,例如頁眉和頁腳顯示。布局是使用<slot />組件顯示頁面內容的Vue文件。默認情況下使用layouts/default.vue文件。自定義布局可以設置為頁面元數據的一部分。
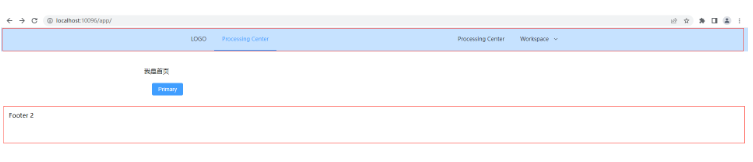
我們這里以下圖這個普通頁面為例:

紅色圈出來部分為公用部分,我們提取到layouts里,然后在pages里首頁(index.vue)和關于頁面(about.vue)里進行引入。
其中NuxtLayout這個標簽就是用于公共布局自定義和引入的功能。
首先看下入口文件app.vue里的寫法:
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>
<script setup>
onMounted(() => {
});
</script>我們在入口文件app.vue里用NuxtLayout包裹起來,那么我們就可以使得整個項目頁面都公用一個NuxtLayout實例,這樣狀態、數據、NuxtLayout實例都可以共享了,如果不同頁面都用NuxtLayout包裹,那么會產生多個不同的NuxtLayout實例,數據不共享,可能也會導致顯示錯誤。
接下來我們看下layouts目錄下的公用布局文件:custom.vue
<template>
<div class="header_container">
<el-header>
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" :ellipsis="false"
background-color="#c6e2ff" @select="handleSelect">
<el-menu-item index="0">LOGO</el-menu-item>
<el-menu-item index="1">Processing Center</el-menu-item>
<div class="flex-grow" />
<el-menu-item index="2">Processing Center</el-menu-item>
<el-sub-menu index="3">
<template #title>Workspace</template>
<el-menu-item index="3-1">item one</el-menu-item>
<el-menu-item index="3-2">item two</el-menu-item>
<el-menu-item index="3-3">item three</el-menu-item>
<el-sub-menu index="3-4">
<template #title>item four</template>
<el-menu-item index="3-4-1">item one</el-menu-item>
<el-menu-item index="3-4-2">item two</el-menu-item>
<el-menu-item index="3-4-3">item three</el-menu-item>
</el-sub-menu>
</el-sub-menu>
</el-menu>
</el-header>
</div>
<slot />
<el-footer>Footer 2</el-footer>
</template>
<script setup lang="ts">
const handleSelect = (key: string, keyPath: string[]) => {
};
const route = useRoute();
// const activeIndex = ref("1");
const activeIndex = computed(() => {
return route.meta.index + ''
})
onMounted(() => {
});
</script>
<style>
.flex-grow {
flex-grow: 1;
}
.header_container {
width: 100%;
margin: 0 auto;
margin-bottom: 20px;
background-color: #c6e2ff;
}
.el-header {
width: 1024px;
margin: 0 auto;
}
</style>這個頁面里主要是定義了公用header布局和footer布局。而中間的動態替換部分,用的<slot />。也就是我們在引入custom.vue公用布局的頁面里,包裹的內容會自動替換<slot />部分。
接收動態從引入布局里傳遞過來的參數,我這里用的route.meta。但是注意,這里用的computed計算屬性來存儲和獲取傳遞過來的參數。如果不是用計算屬性,大家可以測試下,頁面切換參數不會及時的獲取到,只有手動刷新頁面才會獲取到傳遞的參數,所以這里要用computed計算屬性來存儲和獲取傳遞過來的參數。
... ...
const route = useRoute();
// const activeIndex = ref("1");
const activeIndex = computed(() => {
return route.meta.index + ''
})
... ...緊接著我們看下首頁index.vue是怎么引入公用布局custom.vue的,又是如何傳遞參數的。
<template>
<div class="common-layout">
<el-container class="mainContainer">
<el-main>
<span>我是首頁</span>
<div class="btn_container">
<el-button type="primary" @click="toAbout()">Primary</el-button>
</div>
</el-main>
</el-container>
</div>
</template>
<script setup lang="ts">
const router = useRouter();
//這里的layout定義了NuxtLayout引入加載的公共布局文件
//index為我們要通過route.meta傳遞給公共布局文件的參數
definePageMeta({
layout: 'custom',
index: 1,
});
onMounted(() => {
});
function toAbout() {
router.push("/about");
}
</script>
<style scoped>
.mainContainer {
width: 1224px;
margin: 0 auto;
}
.btn_container {
padding: 20px;
}
</style>頁面的template里寫的都將會掛載替換到custom.vue里的<slot/>里,這樣就形成了外層頂部和底部都是固定的custom.vue里的公用布局內容,中間部分是我們index.vue的首頁內容。
... ...
definePageMeta({
layout: 'custom',
index: 1,
});
... ...我們是通過definePageMeta來設置NuxtLayout使用的哪個布局文件。要傳遞給公共布局文件的也可以在這里定義傳遞。
最后我們看下關于頁面about.vue是如何寫的,整體跟index.vue大同小異。
<template>
<div class="common-layout">
<el-container class="mainContainer">
<el-main>我是關于頁面</el-main>
</el-container>
</div>
</template>
<script setup lang="ts">
useHead({
title: '關于頁面',
meta: [
{ name: 'description', content: 'My amazing site.' }
],
bodyAttrs: {
class: 'test'
},
script: [{ children: 'console.log(\'Hello world\')' }]
})
definePageMeta({
layout:'custom',
index: 2,
});
onMounted(() => {
});
</script>
<style scoped>
.mainContainer {
display: block;
width: 1224px;
margin: 0 auto;
}
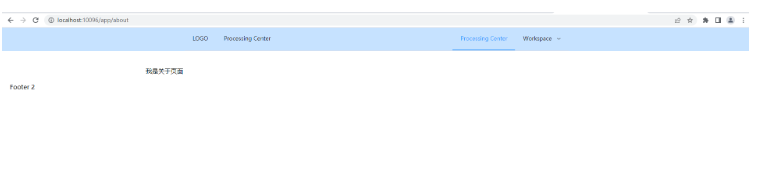
</style>我們點擊index.vue里的按鈕跳轉到about.vue頁面。about.vue頁面效果如下圖所示:

只有中間部分是動態更換的,頂部和底部都是公用的custom.vue布局。
同時注意,這個首頁和關于頁面頂部公用菜單導航的選中項是在變化的,這是由于傳遞過來的參數index起了作用,已經生效。
感謝各位的閱讀,以上就是“Nuxt3布局layouts和NuxtLayout怎么使用”的內容了,經過本文的學習后,相信大家對Nuxt3布局layouts和NuxtLayout怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。