您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Android常用布局使用技巧是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Android常用布局使用技巧是什么”文章能幫助大家解決問題。
這種布局類似疊加的圖片,沒有任何的定位方式,當我們往里面添加組件的時候,會默認把他們放到容器的左上角。
上面的組件顯示在底層,下面的組件顯示在上層。
如下代碼,視圖1顯示在最底層,視圖3顯示在最上層
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="400dp" android:layout_height="400dp" android:gravity="bottom|end" android:text="視圖1" android:background="@color/purple_200" android:textColor="@color/white" android:textSize="60sp" /> <TextView android:layout_width="300dp" android:layout_height="300dp" android:gravity="bottom|end" android:text="視圖2" android:background="@color/teal_200" android:textColor="@color/white" android:textSize="60sp" /> <TextView android:layout_width="200dp" android:layout_height="200dp" android:gravity="bottom|end" android:text="視圖3" android:background="@color/teal_700" android:textColor="@color/white" android:textSize="60sp" /> </FrameLayout>

從 Android Studio 2.3 起,官方的模板默認使用 ConstraintLayout,它的出現主要是為了解決布局嵌套過多的問題,以靈活的方式定位和調整小部件。
ConstraintLayout和RelativeLayout有點像,比RelativeLayout更靈活,性能更出色。可以按照比例約束控件位置和尺寸,能夠更好地適配屏幕大小不同的機型。
常用屬性:
layout_constraintLeft_toLeftOf:左邊和目標組件的左邊對齊
layout_constraintLeft_toRightOf:左邊和目標組件的右邊對齊
layout_constraintRight_toLeftOf:右邊和目標組件的左邊對齊
layout_constraintRight_toRightOf:右邊和目標組件的右邊對齊
layout_constraintTop_toTopOf:上邊和目標組件的上邊對齊
layout_constraintTop_toBottomOf:上邊和目標組件的下邊對齊
layout_constraintBottom_toTopOf:下邊和目標組件的上邊對齊
layout_constraintBottom_toBottomOf:下邊和目標組件的下邊對齊
layout_constraintBaseline_toBaselineOf:文本基線對齊,如兩個TextView的高度不一致,但是又希望他們文本對齊
layout_constraintStart_toStartOf:同layout_constraintLeft_toLeftOf
layout_constraintStart_toEndOf:同layout_constraintLeft_toRightOf
layout_constraintEnd_toStartOf:同layout_constraintRight_toLeftOf
layout_constraintEnd_toEndOf:同layout_constraintRight_toRightOf
layout_constraintHorizontal_bias:左右約束時的水平偏移量,可設置0-1的數值,默認0.5居中
layout_constraintVertical_bias:上下約束時的垂直偏移量,可設置0-1的數值,默認0.5居中
layout_constraintHorizontal_weight:水平權重值,可以是任意數值,在0dp時生效
layout_constraintVertical_weight:垂直權重,可以是任意數值,在0dp時生效
layout_constraintDimensionRatio:寬高比,當寬或高至少有一個尺寸被設置為0dp時可設置比例,如(1:2)

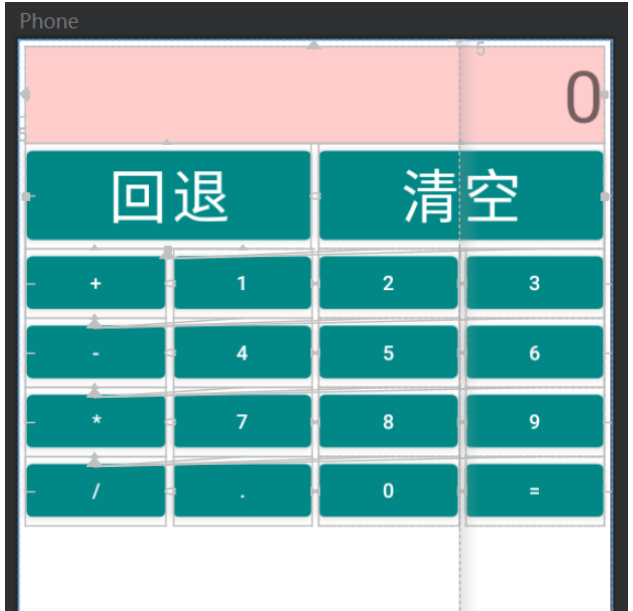
示例代碼,計算器布局:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/c_view1" android:layout_height="wrap_content" android:layout_width="match_parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:layout_gravity="fill" android:gravity="end" android:layout_marginStart="5dp" android:layout_marginEnd="5dp" android:layout_marginTop="5dp" android:background="#FFCCCC" android:text="0" android:textSize="50sp" /> <Button android:layout_height="wrap_content" android:layout_width="0dp" app:layout_constraintTop_toBottomOf="@id/c_view1" app:layout_constraintStart_toStartOf="@id/c_view1" app:layout_constraintEnd_toStartOf="@id/btn_qk" android:layout_marginEnd="5dp" android:textSize="40sp" android:id="@+id/btn_ht" android:text="回退" /> <Button android:id="@+id/btn_qk" android:layout_height="0dp" android:layout_width="0dp" app:layout_constraintEnd_toEndOf="@id/c_view1" app:layout_constraintStart_toEndOf="@id/btn_ht" app:layout_constraintTop_toBottomOf="@id/c_view1" app:layout_constraintBottom_toBottomOf="@id/btn_ht" android:textSize="40sp" android:text="清空" /> <Button android:text="+" android:id="@+id/btn_jia" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_ht" app:layout_constraintStart_toStartOf="@id/btn_ht" app:layout_constraintEnd_toStartOf="@id/btn_01" /> <Button android:text="1" android:id="@+id/btn_01" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_ht" app:layout_constraintStart_toEndOf="@id/btn_jia" app:layout_constraintEnd_toStartOf="@id/btn_02" /> <Button android:text="2" android:id="@+id/btn_02" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_ht" app:layout_constraintStart_toEndOf="@id/btn_01" app:layout_constraintEnd_toStartOf="@id/btn_03" /> <Button android:text="3" android:id="@+id/btn_03" android:layout_height="wrap_content" android:layout_width="0dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_ht" app:layout_constraintStart_toEndOf="@id/btn_02" app:layout_constraintEnd_toEndOf="@id/btn_qk" /> <Button android:text="-" android:id="@+id/btn_jian" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jia" app:layout_constraintStart_toStartOf="@id/btn_ht" app:layout_constraintEnd_toStartOf="@id/btn_04" /> <Button android:text="4" android:id="@+id/btn_04" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jia" app:layout_constraintEnd_toStartOf="@id/btn_05" app:layout_constraintStart_toEndOf="@id/btn_jian" /> <Button android:text="5" android:id="@+id/btn_05" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jia" app:layout_constraintEnd_toStartOf="@id/btn_06" app:layout_constraintStart_toEndOf="@id/btn_04" /> <Button android:text="6" android:id="@+id/btn_06" android:layout_height="wrap_content" android:layout_width="0dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jia" app:layout_constraintStart_toEndOf="@id/btn_05" app:layout_constraintEnd_toEndOf="@id/btn_qk" /> <Button android:text="*" android:id="@+id/btn_xin" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jian" app:layout_constraintStart_toStartOf="@id/btn_ht" app:layout_constraintEnd_toStartOf="@id/btn_07" /> <Button android:text="7" android:id="@+id/btn_07" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jian" app:layout_constraintEnd_toStartOf="@id/btn_08" app:layout_constraintStart_toEndOf="@id/btn_xin" /> <Button android:text="8" android:id="@+id/btn_08" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jian" app:layout_constraintEnd_toStartOf="@id/btn_09" app:layout_constraintStart_toEndOf="@id/btn_07" /> <Button android:text="9" android:id="@+id/btn_09" android:layout_height="wrap_content" android:layout_width="0dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_jian" app:layout_constraintStart_toEndOf="@id/btn_08" app:layout_constraintEnd_toEndOf="@id/btn_qk" /> <Button android:text="/" android:id="@+id/btn_chu" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_xin" app:layout_constraintStart_toStartOf="@id/btn_ht" app:layout_constraintEnd_toStartOf="@id/btn_dian" /> <Button android:text="." android:id="@+id/btn_dian" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_xin" app:layout_constraintEnd_toStartOf="@id/btn_00" app:layout_constraintStart_toEndOf="@id/btn_chu" /> <Button android:text="0" android:id="@+id/btn_00" android:layout_height="wrap_content" android:layout_width="0dp" android:layout_marginEnd="5dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_xin" app:layout_constraintEnd_toStartOf="@id/btn_deng" app:layout_constraintStart_toEndOf="@id/btn_dian" /> <Button android:text="=" android:id="@+id/btn_deng" android:layout_height="wrap_content" android:layout_width="0dp" app:layout_constraintHorizontal_weight="1" app:layout_constraintTop_toBottomOf="@id/btn_xin" app:layout_constraintStart_toEndOf="@id/btn_00" app:layout_constraintEnd_toEndOf="@id/btn_qk" /> </androidx.constraintlayout.widget.ConstraintLayout>
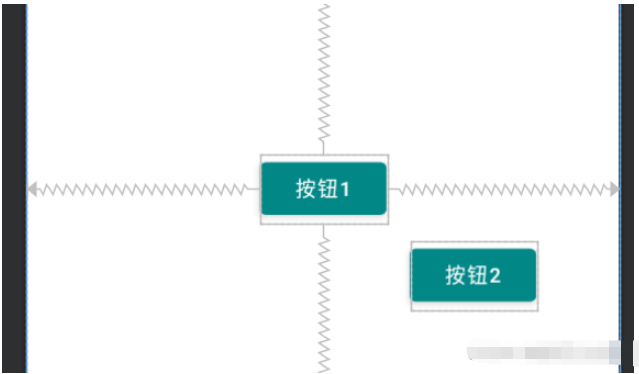
常用屬性:
layout_constraintCircle:角度定位參照目標組件
layout_constraintCircleAngle:偏移角度,參照組件垂直方向往右邊轉動角度
layout_constraintCircleRadius:距離

<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <!-- 按鈕1 屏幕居中 --> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="94dp" android:text="按鈕1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> <!-- 按鈕2 相對按鈕1旋轉120度,且距離按鈕1中心點120dp --> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:text="按鈕2" app:layout_constraintCircle="@id/button" app:layout_constraintCircleAngle="120" app:layout_constraintCircleRadius="120dp" /> </androidx.constraintlayout.widget.ConstraintLayout>
如果layout_width設置為0dp,那么控件就會水平鋪開撐滿所有空間
如果layout_height設置為0dp,那么控件就會垂直鋪開撐滿所有空間
layout_constraintHorizontal_weight:設置權重值,可以是任意數值
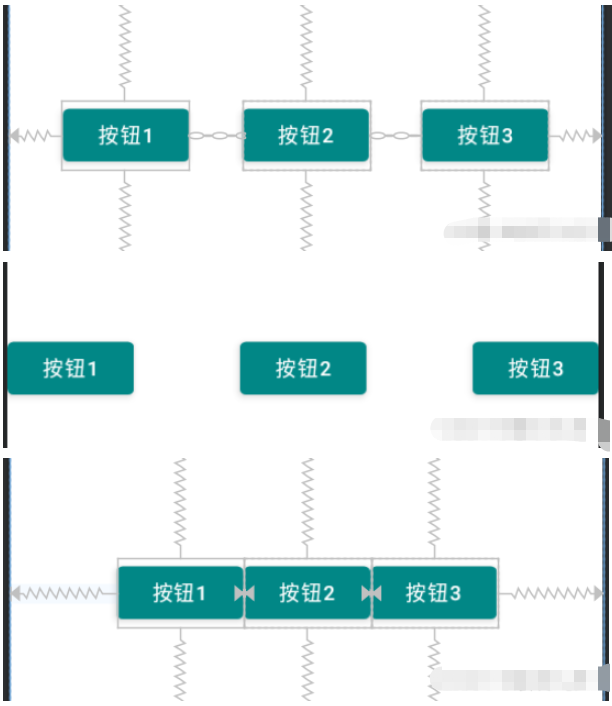
一條鏈的第一個控件是這條鏈的鏈頭,我們可以在鏈頭中設置layout_constraintHorizontal_chainStyle來改變整條鏈的樣式。chains提供了3種樣式,分別是:
CHAIN_SPREAD:展開元素平均分布 (默認)
CHAIN_SPREAD_INSIDE:展開元素,但鏈的兩端貼近parent
CHAIN_PACKED:鏈的元素將被打包在一起

<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toLeftOf="@id/button2" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toRightOf="@+id/button" app:layout_constraintRight_toLeftOf="@id/button3" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按鈕3" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toRightOf="@id/button2" app:layout_constraintRight_toRightOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Group可以把多個控件歸為一組,方便隱藏或顯示一組控件
<androidx.constraintlayout.widget.Group android:id="@+id/group" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="invisible" app:constraint_referenced_ids="btn_deng,btn_00,btn_dian"/>

Barrier只是用來輔助布局,不會顯示在頁面上,其他組件可以和Barrier做約束。
constraint_referenced_ids:參考的組件id列表,多個用逗號(,)隔開
barrierDirection:屏障位于參考組件的位置,可選值(left、right、top、bottom、start、end)
<androidx.constraintlayout.widget.Barrier android:id="@+id/barrier" android:layout_width="wrap_content" android:layout_height="wrap_content" app:barrierDirection="right" app:constraint_referenced_ids="btn_01,btn_02" />

關于“Android常用布局使用技巧是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。