您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了React組件props默認值怎么設置的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇React組件props默認值怎么設置文章都會有所收獲,下面我們一起來看看吧。
interface IProps {
name: string;
age?: number;
}
const DefaultProps = (props: IProps) => {
const { age = 10, name } = props;
console.log(age + 10);
return <div />;
};這種情況應該是我們經常會寫的一種方式,在解構props時對可選類型設置默認值,在hook組件中這種方法很簡潔,但是在class組件中,凡是用到這些參數的方法,我們都需要設置一次默認值,組件復雜度比較高的時候,這樣寫就比較容易出錯。
interface IProps {
name: string;
age?: number;
}
class DefaultProps extends Component<IProps, {}> {
func1() {
const { age = 10, name } = this.props;
//...
}
func2() {
const { age = 10, name } = this.props;
//...
}
render() {
return <div />;
}
}所以解構時設置默認值推薦在hook組件中使用,不推薦在class組件中使用
React的組件有一個屬性defaultProps,我們可以通過這個屬性來給組件設置默認參數。
比如類組件
interface IProps {
name: string;
age?: number;
}
class DefaultProps extends Component<IProps, {}> {
defaultProps = {
age: 20,
};
func1() {
const { age, name } = this.props;
}
func2() {
const { age, name } = this.props;
}
render() {
const { age, name } = this.props;
console.log(age); //20
return <div />;
}
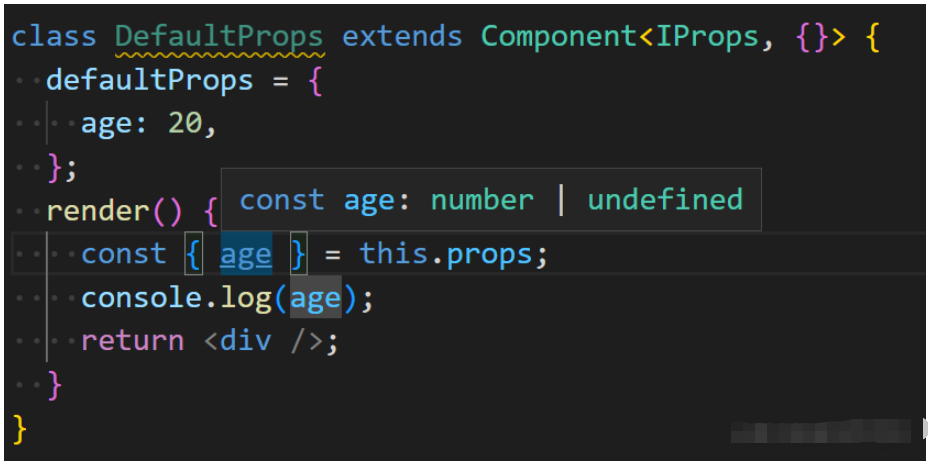
}這樣可以避免第一種類組件設置默認值時,需要在每個地方都單獨設置的冗余情況,但是也帶來了新的弊端,那就是即使設置了默認值,在使用的時候也不能推斷出準確的類型,依然會提示變量有undefined的風險

所以,如果需要更準確的類型推斷,這里還需要對類型進行額外的處理.
因為賦了默認值,我們希望能得到更準確的類型推斷,所以我們可以將默認值的類型單獨抽離,再合并到Props的類型中,以達到更好的類型推斷.
interface IProps {
name: string;
age?: number;
}
class DefaultProps extends Component<Required<IProps>, {}> {
defaultProps: Partial<IProps> = {
age: 20,
};
render() {
const { age } = this.props;
console.log(age);
return <div />;
}
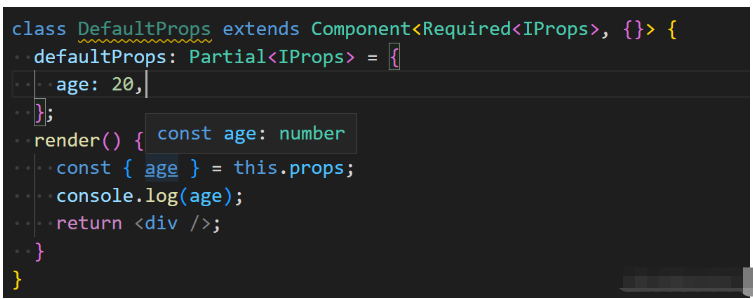
}這里我們將所有屬性全部設置成可選,然后根據需要設置默認值,在初始化的時候將props設置為Required這樣就能在使用時準確推斷類型。

值得注意的是,這里沒有檢測是否所有可選類型都有默認值,如果所有的可選類型都需要默認值,可以再加上這樣一個工具類型,篩選出所有可選類型。
type Filter<T> = {
[K in keyof T as undefined extends T[K] ? K : never]: T[K];
};于是代碼變成了
interface IProps {
name: string;
age?: number;
sex?: string;
}
type Filter<T> = {
[K in keyof T as undefined extends T[K] ? K : never]: T[K];
};
class DefaultProps extends Component<Required<IProps>, {}> {
defaultProps: Required<Filter<IProps>> = {
age: 20,
sex:'male'
};
render() {
const { age } = this.props;
console.log(age);
return <div />;
}
}如果不寫的話就會提示

關于“React組件props默認值怎么設置”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“React組件props默認值怎么設置”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。