您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
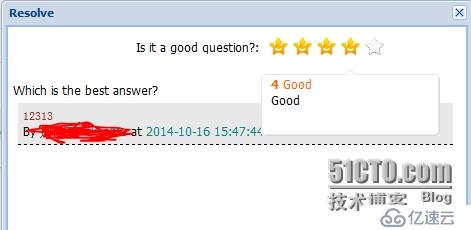
今天介紹ExtJS的組件開發,這里以星級評分為示例,首先來看看效果圖:

然后是功能操作:鼠標移動到五個星星上面時,會有tooltip顯示當前的分值。如圖:鼠標懸停在第四顆星星時前四顆星星顯示高亮笑臉,當點擊下去時鎖定笑臉并且設定份數為4。
然后我們來說一下實現原理,Ext的組件基本單元是Ext.Component,所以自定義組件可以繼承Component,然后顯示部分直接用html來顯示,包括css和動態事件都可以直接在html上編輯添加。
接下來我們來看代碼:
Ext.define('Pactera.widget.StarRating', {
alias:"widget.starRating",
extend: 'Ext.Component',
afterRender:function(){
this.callParent();
},
//label: 'score',//
//labelWidth: 60,
//lableAlign:'right',//left,center,right
//aMsg: [],
/*[
"很不滿意|差得太離譜,與賣家描述的嚴重不符,非常不滿",
"不滿意|部分有破損,與賣家描述的不符,不滿意",
"一般|質量一般,沒有賣家描述的那么好",
"滿意|質量不錯,與賣家描述的基本一致,還是挺滿意的",
"非常滿意|質量非常好,與賣家描述的完全一致,非常滿意"
]*/
width: 275,
height: 50,
padding: 10,
style: {
color: '#000000',
backgroundColor:'#FFFFFF'
},
initComponent: function(){
var me = this;
var date = new Date();
var dateTime = date.getTime();
var starId = me.id?"star_"+me.id:"star"+dateTime;
var label = me.label?me.label:'評分';
var labelWidth = me.labelWidth?me.labelWidth-13:87;
var labelAlign = me.lableAlign?me.lableAlign:'right';
var thisWidth = me.width?me.width:130;
var aMsg = [
"Unacceptable|Unacceptable",
"Poor|Poor",
"Fair|Fair",
"Good|Good",
"Excellent|Excellent"
]
if(me.aMsg){
aMsg = me.aMsg;
}
var html = '<div id="'+ starId +'" class="star" >'
+ '<span >'+ label + '</span>'
+ '<span>:</span>'
+ '<ul>'
+ '<li><a href="javascript:;">1</a></li>'
+ '<li><a href="javascript:;">2</a></li>'
+ '<li><a href="javascript:;">3</a></li>'
+ '<li><a href="javascript:;">4</a></li>'
+ '<li><a href="javascript:;">5</a></li>'
+ '</ul>'
+'<span></span>'
+'<p></p>'
+'</div>'
this.html = html;
this.listeners = {
'boxready':function(){
var oStar = document.getElementById(starId);
var aLi = oStar.getElementsByTagName("li");
var oUl = oStar.getElementsByTagName("ul")[0];
var oSpan = oStar.getElementsByTagName("span")[1];
var oP = oStar.getElementsByTagName("p")[0];
var i = iScore = me.iStar = 0;
for (i = 1; i <= aLi.length; i++)
{
aLi[i - 1].index = i;
//鼠標移過顯示分數
aLi[i - 1].onmouseover = function ()
{
fnPoint(this.index);
//浮動層顯示
oP.style.display = "block";
//計算浮動層位置
oP.style.left = oUl.offsetLeft + this.index * this.offsetWidth - 104 + "px";
//匹配浮動層文字內容
oP.innerHTML = "<em><b>" + this.index + "</b> " + aMsg[this.index - 1].match(/(.+)\|/)[1] + "</em>" + aMsg[this.index - 1].match(/\|(.+)/)[1]
};
//鼠標離開后恢復上次評分
aLi[i - 1].onmouseout = function ()
{
fnPoint();
//關閉浮動層
oP.style.display = "none"
};
//點擊后進行評分處理
aLi[i - 1].onclick = function ()
{
me.iStar = this.index;
oP.style.display = "none";
//oSpan.innerHTML = "<strong>" + (this.index) + " 分</strong> (" + aMsg[this.index - 1].match(/\|(.+)/)[1] + ")"
me.value = this.index;
}
}
//評分處理
function fnPoint(iArg)
{
//分數賦值
iScore = iArg || me.iStar;
for (i = 0; i < aLi.length; i++) aLi[i].className = i < iScore ? "on" : "";
}
var setValue = function(score){
me.iStar = score;
fnPoint(score);
}
me.setValue = setValue;
}
}
this.callParent();
}
});css樣式代碼:
.star ul{list-style-type:none;}
.star{position:relative;margin:0px auto;}
.star ul,.star span{float:left;display:inline;height:19px;line-height:19px;}
.star ul{margin:0 10px;padding-start: 0px;-webkit-padding-start: 0px;-moz-padding-start: 0px;}
.star li{float:left;width:24px;cursor:pointer;text-indent:-9999px;background:url(http://sandbox.runjs.cn/uploads/rs/285/beoxl0jq/star.png) no-repeat;}
.star strong{color:#f60;padding-left:10px;}
.star li.on{background-position:0 -28px;}
.star p{position:absolute;top:20px;width:179px;height:67px;display:none; background:url(./p_w_picpath/tooltipbg.gif) no-repeat; z-index:100000;padding:7px 10px 0;}
.star p em{color:#f60;display:block;font-style:normal;}下面是調用代碼:
var starRating = Ext.create('Pactera.widget.StarRating',{
label:'Is it a good question?',
width:450,
labelWidth:250,
name:'starRating'
}); 下面說幾個注意點:
1、動態響應事件必須要寫在boxready之內,因為我們操作的對象是document,所以必須在頁面渲染生成document以后。
2、因為是評分組件,就會有讀和寫,讀的話就是選中星級后讀取幾星,這里我們設定的直接是value,而寫我們設定了setValue()方法,所以在form表單加載時,該組件就可以直接加載到該分數的樣式。
3、tooltip的內容同樣是可以自定義的,我們只要在實例化該組件時傳入參數便可以自定義tooltip提示。
系統開發中肯定會有各種各樣的組件,而我們只要發揮想象,都能夠將這些功能組件模塊化,從而達到共用。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。