您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近項目中要用到tab樣式的iframe,可以將iframe進行tab一樣的添加修改,找了很久找到一款叫clever tabs的插件,簡單易懂,分享給大家。
源碼地址:http://yun.baidu.com/share/link?shareid=2713218817&uk=2836507213
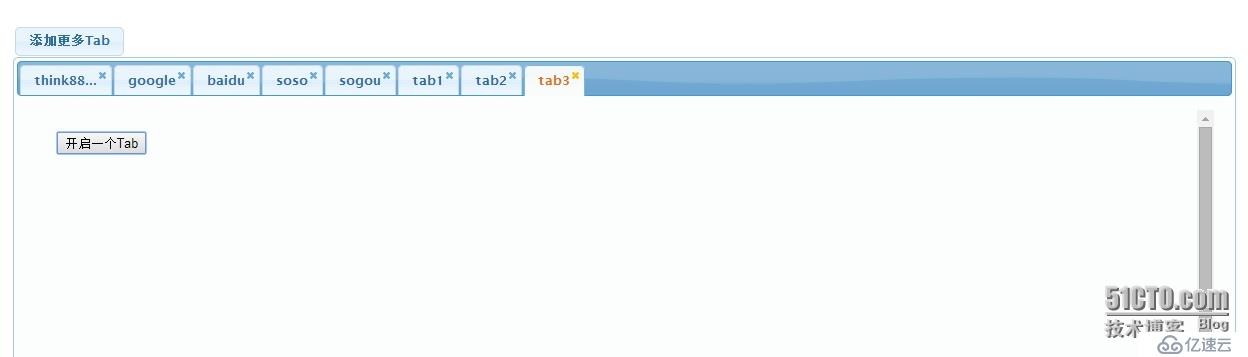
直接訪問index.htm,得到效果如下:

點擊添加更多tab,將在tab欄中打開新的tab標簽
下面簡單介紹下相關用法
1.CleverTabs.add方法:添加一個新的Tab并使之成為激活狀態,如果將要添加的url已經存在,則會激活該Tab
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
tabs.add({
id: 'uniqueId', //必須是在tabs內唯一的id
url: 'iframe.src', //將要在iframe的src屬性設置的值
label: 'tab header', //顯示在Tab頭上的文字
closeREfresh: 'tab url', //關閉本Tab時需要刷新的Tab的url(默認: null)
closeActivate: 'tab url', //關閉本Tab時需要激活的Tab的url(默認: null)
callback: function () { /*do something*/ } //關閉本Tab時需要執行的回調函數 });
</script>
2.CleverTabs.getCurrentTab方法:
獲取當前處于激活狀態的Tab
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getCurrentTab();
</script>
3.CleverTabs.getTabByUrl方法:
獲取指定url的Tab實例
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
</script>
4.CleverTabs.clear方法:
關閉tabs內所有未鎖定的Tab
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.clear();
</script>
5.CleverTab.deactivate方法:
使Tab頁面處于未激活狀態,但不建議在代碼中使用
CleverTab.prevTab方法:
獲取該Tab之前的Tab
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
var prevTab = tab.prevTab();
</script>
6.CleverTab.nextTab方法:
獲取該Tab之后的Tab
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
var prevTab = tab.nextTab();
</script>
7.CleverTab.kill方法:
從tabs中移移該Tab
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
tab.kill();
</script>
8.CleverTab.refresh方法:
刷新該Tab的iframe中的內容
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
tab.refresh();
</script>
9.CleverTab.setDisable方法:
設置該Tab的disabled屬性,設置disabled為true后,自動設置該Tab的locked屬性為true
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
//參數true為禁用,false或不提供值為啟用
tab.setDisable(true);
</script>
10.CleverTab.setLock方法:
設置該Tab的locked屬性,設置locked為true后,該Tab的不允許關閉
復制代碼 代碼如下:
<script type="text/javascript">
var tabs = ('#tabs').cleverTabs();
var tab = tabs.getTabByUrl('');
//參數true為鎖定,false或不提供值為解鎖
tab.setLock(true);
</script>
源碼很簡答,大家自己也可以嘗試著去修改
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。