溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react+ ts vite搭建及二次封裝請求的方法是什么”,在日常操作中,相信很多人在react+ ts vite搭建及二次封裝請求的方法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”react+ ts vite搭建及二次封裝請求的方法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
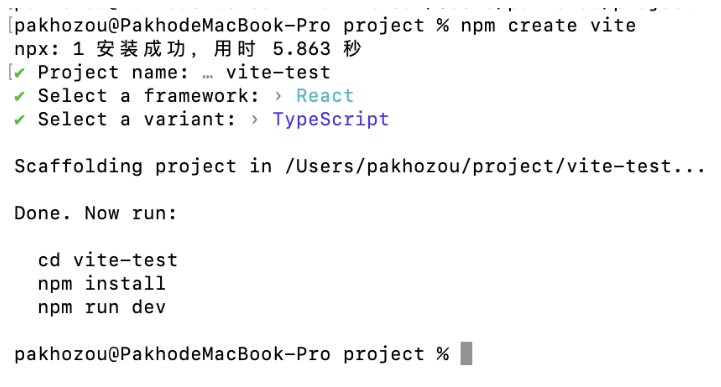
npm create vite

npm install axios
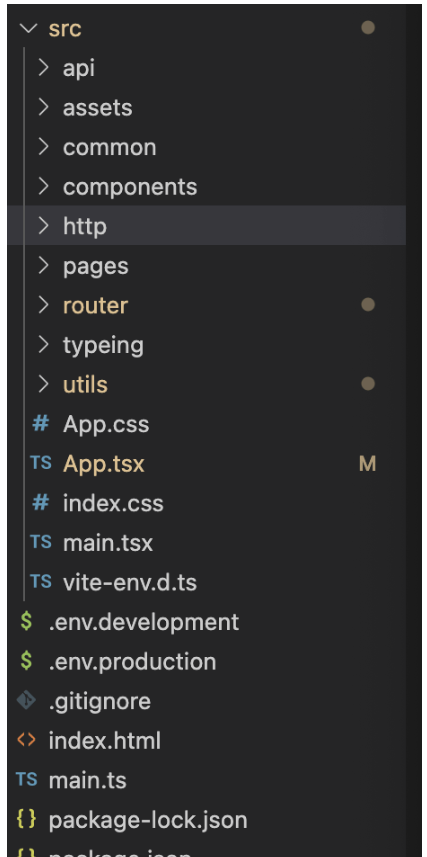
打開項目創建基本項目結構

引入axios
import axios, {
AxiosResponse,
AxiosInstance,
InternalAxiosRequestConfig,
} from "axios";重新創建axios
const instance: AxiosInstance = axios.create({
baseURL:
// vite 環境變量判斷
import.meta.env.MODE === "development"
? "/api"
: import.meta.env.VITE_APP_BASE_URL,
timeout: 10000,
});創建攔截器
instance.interceptors.request.use((config: InternalAxiosRequestConfig) => {
//進行特殊請求操作
return config;
});
instance.interceptors.response.use((response: AxiosResponse) => {
return response.data;
});封裝請求方法
export function get<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.get(url, { params, ...config });
}
export function post<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.post(url, params, config);
}
export function put<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.put(url, params, config);
}導出
export default instance;
完整代碼
// http/index.ts
import axios, {
AxiosResponse,
AxiosInstance,
InternalAxiosRequestConfig,
} from "axios";
const instance: AxiosInstance = axios.create({
baseURL:
import.meta.env.MODE === "development"
? "/api"
: import.meta.env.VITE_APP_BASE_URL,
timeout: 10000,
});
instance.interceptors.request.use((config: InternalAxiosRequestConfig) => {
//進行特殊請求操作
return config;
});
instance.interceptors.response.use((response: AxiosResponse) => {
return response.data;
});
export function get<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.get(url, { params, ...config });
}
export function post<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.post(url, params, config);
}
export function put<T>(
url: string,
params?: CustomObject,
config?: CustomObject
): Promise<ResultData> {
return instance.put(url, params, config);
}
export default instance;使用
// api.ts
import { get, post } from "../http/index";
// 文章列表
export const blogList = (data: CustomObject): Promise<ResultData> =>
get("/api/posts", data);到此,關于“react+ ts vite搭建及二次封裝請求的方法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。