溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
ueditor 最新版本的按照老版本的處理方式,單獨上傳附件一直有問題。于是沒辦法硬著頭皮慢慢研究了,下面將方法公布如下:
首先是HTML代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>完整demo</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<!-- <script type="text/javascript" charset="utf-8" src="/assets/backend/resources/scripts/jquery-1.3.2.min.js"></script> -->
<script type="text/javascript" charset="utf-8" src="third-party/jquery-1.10.2.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor.all.js"> </script>
<!--建議手動加在語言,避免在ie下有時因為加載語言失敗導致編輯器加載失敗-->
<!--這里加載的語言文件會覆蓋你在配置項目里添加的語言類型,比如你在配置項目里配置的是英文,這里加載的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
a { color: #444; text-decoration: none; margin: 0; padding: 0; }
dl { width: 800px; margin: 10px auto; float: left; font-size: 12px; }
dl dt { width: 340px; float: left; }
dl dt input { width: 300px; }
dl dd { width: 130px; float: left; margin: 0; }
dl dd a { display: inline-block; width: 72px; height: 28px; text-align: center; line-height: 28px; border: #ddd; }
dl dd img { width: 90px; height: 60px; }
.editor { width: 800px; height: 300px; float: left; }
</style>
</head>
<body>
<div>
<dl>
<dt><span>圖片:</span><input type="text" id="picture" name="cover" /></dt>
<dd><a href="javascript:void(0);" onclick="upImage();">上傳圖片</a></dd>
<dd>
<img id="preview" src="/asetes/editor/p_w_picpaths/nopic.gif" /></dd>
</dl>
<dl>
<dt><span>文件:</span><input type="text" id="p_w_upload" name="p_w_upload"/></dt>
<dd><a href="javascript:void(0);" onclick="upFiles();">上傳文件</a></dd>
</dl>
<div class="editor">
<script type="text/plain" id="myEditor"></script>
<script type="text/plain" id="upload_ue"></script>
</div>
</div>
<script type="text/javascript">
//編輯器
var editor = UE.getEditor('myEditor', {
initialFrameWidth: 800,
initialFrameHeight: 400,
minFrameHeight: 400,
initialStyle: 'body{font-size:12px}',
topOffset:10,
});
//上傳獨立使用
var _editor = UE.getEditor('upload_ue');
_editor.ready(function () {
//_editor.setDisabled();
_editor.hide();
_editor.addListener('beforeInsertImage', function (t, arg) {//偵聽圖片上傳
$("#picture").attr("value", arg[0].src);//將地址賦值給相應的input
$("#preview").attr("src", arg[0].src);
});
_editor.addListener('afterUpfile', function (t, arg) {
//_editor.options.filePath +
$("#p_w_upload").attr("value", arg[0].url);
});
});
function upImage() {
var myImage = _editor.getDialog("insertp_w_picpath");
myImage.open();
}
function upFiles() {
var myFiles = _editor.getDialog("p_w_upload");
myFiles.open();
}
</script>注意 setDisabled一定要注釋掉,否則會無效的:
_editor.setDisabled();
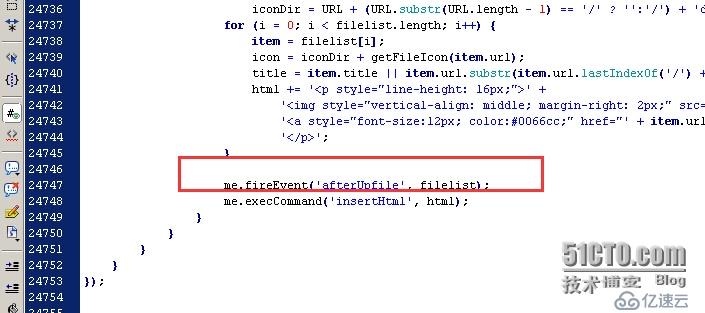
以上可以上傳圖片,下面要在ueditory.all.js中添加一行代碼,才能單獨的上傳附件并賦值。位置大概在24747行上下:
me.fireEvent('afterUpfile', filelist); //添加此行
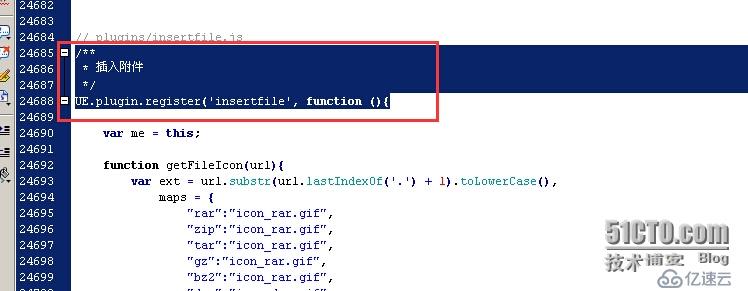
me.execCommand('insertHtml', html);位于 這個模塊來—E.plugin.register('insertfile', function ().....
完了就可以正常單獨上傳附件了。
順便附上圖片:


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。