溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue Antd輸入框Input自動聚焦的方法是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1、從vue的實例屬性$ref去調input的focus方法使其實現聚焦。
<a-input type="text ref="ainput" /> <button @click="handleChange"></button>
2、點擊button自動聚焦,或其他事件需要聚焦
methods:{
handleChange(){
this.$nextTick(()=>{
this.$refs.ainput.focus()
})
}
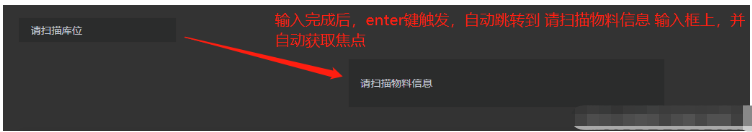
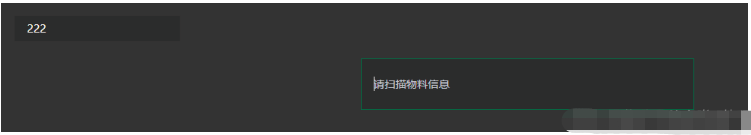
}點擊請掃描庫位,enter鍵觸發后,跳轉到下一輸入框,然后自動聚焦另外一個輸入框上

<el-input
v-model="posName" clearable size="small" placeholder="請掃描庫位"
class="filter-item" @keyup.enter.native="jumpInput"
/>
<el-input
ref="barcodeMsg" v-model="barcode" clearable size="small" placeholder="請掃描物料信息"
class="filter-item" @keyup.enter.native="getSearch('material')"
/> // enter鍵觸發
jumpInput() {
this.$refs.barcodeMsg.focus(); // 自動獲取焦點
},如圖

以上就是“vue Antd輸入框Input自動聚焦的方法是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。