溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用Ant Design編寫登錄和注冊頁面的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
代碼如下(示例):
import { Form, Input, Button, Tabs, Row, Col } from 'antd';
import { Footer } from 'antd/lib/layout/layout';
import React from 'react';
import styles from './index.module.less';
const onFinish = (values: any) => {
console.log('Received values of form: ', values);
};
const { TabPane } = Tabs;
function callback(key) {
console.log(key);
}
export default function Login() {
return (
<div className={styles.bg}>
<div className={styles.heard}>
<div className={styles.cloud}>
<img src="../logo.png" alt="logo" />
</div>
<h2 className={styles.title}>項目名稱</h2>
</div>
<div className={styles.login_card}>
<Tabs type="card" defaultActiveKey="1" onChange={callback} centered style={{ margin: '0 auto' }}>
<TabPane tab="賬戶密碼登錄" key="1">
<Form
name="normal_login"
className="login-form"
initialValues={{ remember: true }}
onFinish={onFinish}
>
<Form.Item
name="username"
rules={[{ required: true, message: '請輸入手機號 / 用戶名!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Input placeholder="請輸入手機號 / 用戶名" bordered={false} />
</Form.Item>
<Form.Item
name="password"
rules={[{ required: true, message: '請輸入密碼!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Input
bordered={false}
type="password"
placeholder="請輸入密碼"
/>
</Form.Item>
<Form.Item>
<a style={{ color: '#8C8D9B' }} href="">創建賬號</a>
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit" block style={{ height: '56PX', borderRadius: '12PX' }}>
登錄
</Button>
</Form.Item>
</Form>
</TabPane>
<TabPane tab="驗證碼登錄" key="2">
<Form
name="normal_login"
className="login-form"
initialValues={{ remember: true }}
onFinish={onFinish}
>
<Form.Item
name="phone"
rules={[{ required: true, message: '請輸入手機號!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Input placeholder="請輸入手機號" bordered={false} />
</Form.Item>
<Form.Item
name="captcha"
rules={[{ required: true, message: '請輸入驗證碼!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Row>
<Col span={18}>
<Input
bordered={false}
type="password"
placeholder="請輸入驗證碼"
/>
</Col>
<Col span={6} style={{ float: 'right' }}>
<Button type="link" style={{ color: '#151830', fontWeight: 'bold' }}>發送驗證碼</Button>
</Col>
</Row>
</Form.Item>
<Form.Item>
<a style={{ color: '#8C8D9B' }} href="">創建賬號</a>
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit" block style={{ height: '56PX', borderRadius: '12PX' }}>
登錄
</Button>
</Form.Item>
</Form>
</TabPane>
</Tabs>
<Button size="large" shape="circle"><img src="/weixin.png" alt="微信圖片" /></Button>
</div>
<Footer className={styles.footer}>
<text>
底部說明
</text>
</Footer>
</div>
)
}代碼如下(示例):
.bg {
height: 900px;
background: linear-gradient(180deg, #a0d7e7, #6c5dd3);
margin: auto;
// padding: 200px;
text-align: center;
justify-content: center;
display: flex;
align-items: center;
}
.login_card {
width: 520px;
height: 450px;
background: #f2f3f7;
border-radius: 20px;
margin: auto;
text-align: center;
justify-content: center;
padding: 51px 60px;
}
.login-button {
width: 400px;
height: 56px;
background: #6c5dd3;
border-radius: 12px;
}
.heard {
position: absolute;
display: flex;
top: 264px;
}
.title {
width: 315px;
font-size: 30px;
font-family: Arial;
font-weight: bold;
color: #151830;
}
.cloud {
width: 100px;
height: 72px;
line-height: 72px;
background-image: url("../../../../public/img/cloud.png");
}
.cloud img {
width: 40px;
height: 40px;
}
.footer {
width: 100%;
height: 12px;
font-size: 10px;
font-family: Microsoft YaHei;
font-weight: 300;
color: #151830;
background: none;
bottom: 34px;
left: 0;
position: absolute;
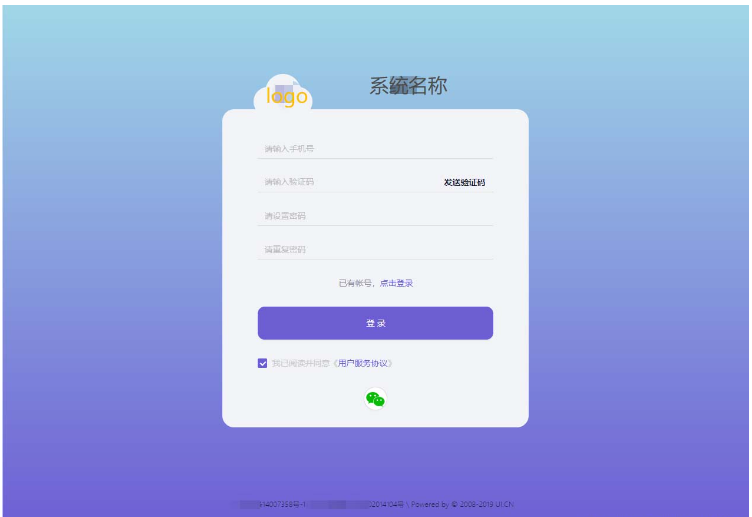
}注冊頁面代碼和樣式,不多描述,直接看圖

代碼如下(示例):
import React from 'react';
import { Form, Input, Button, Checkbox, Tabs, Row, Col } from 'antd';
import styles from './index.module.less';
import { Footer } from 'antd/lib/layout/layout';
const onFinish = (values: any) => {
console.log('Received values of form: ', values);
};
export default function Register() {
return (
<div className={styles.bg}>
<div className={styles.heard}>
<div className={styles.cloud}>
<img src="../logo.png" alt="logo" />
</div>
<h2 className={styles.title}>系統名稱</h2>
</div>
<div className={styles.login_card}>
<Form
name="normal_login"
className="login-form"
initialValues={{ remember: true }}
onFinish={onFinish}
>
<Form.Item
name="phone"
rules={[{ required: true, message: '請輸入手機號!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Input placeholder="請輸入手機號" bordered={false} />
</Form.Item>
<Form.Item
name="captcha"
rules={[{ required: true, message: '請輸入驗證碼!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Row>
<Col span={18}>
<Input
bordered={false}
type="password"
placeholder="請輸入驗證碼"
/>
</Col>
<Col span={6} style={{ float: 'right' }}>
<Button type="link" style={{ color: '#151830', fontWeight: 'bold' }}>發送驗證碼</Button>
</Col>
</Row>
</Form.Item>
<Form.Item
name="password"
rules={[{ required: true, message: '請設置密碼!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Input
bordered={false}
type="password"
placeholder="請設置密碼"
/>
</Form.Item>
<Form.Item
name="password"
rules={[{ required: true, message: '請重復密碼!' }]}
style={{ borderBottom: '1px solid #DCDCDC' }}
>
<Input
bordered={false}
type="password"
placeholder="請重復密碼"
/>
</Form.Item>
<Form.Item>
已有帳號,<a href="#" rel="external nofollow" >點擊登錄</a>
</Form.Item>
<Form.Item>
<Button type="primary" htmlType="submit" block style={{ height: '56PX', borderRadius: '12PX' }}>
登錄
</Button>
</Form.Item>
<Form.Item name="" valuePropName="checked" style={{ textAlign: 'left' }}>
<Checkbox style={{ color: '#CCCCCC' }}>我已閱讀并同意《<a>用戶服務協議</a>》</Checkbox>
</Form.Item>
<Button size="large" shape="circle"><img src="../weixin.png" alt="微信圖片" /></Button>
</Form>
</div>
<Footer className={styles.footer}>
<text>
底部說明
</text>
</Footer>
</div>
);
}代碼如下(示例):
.bg {
height: 900px;
background: linear-gradient(180deg, #a0d7e7, #6c5dd3);
margin: auto;
padding: 150px;
text-align: center;
justify-content: center;
display: flex;
align-items: center;
}
.login_card {
width: 520px;
height: 540px;
background: #f2f3f7;
border-radius: 20px;
margin: auto;
text-align: center;
justify-content: center;
padding: 51px 60px;
}
.login-button {
width: 400px;
height: 56px;
background: #6c5dd3;
border-radius: 12px;
}
.heard {
position: absolute;
display: flex;
top: 218px;
}
.title {
width: 315px;
font-size: 30px;
font-family: Arial;
font-weight: bold;
color: #151830;
}
.cloud {
width: 100px;
height: 72px;
line-height: 72px;
background-image: url("../../../../public/img/cloud.png");
}
.cloud img {
width: 40px;
height: 40px;
}
.footer {
width: 100%;
height: 12px;
font-size: 10px;
font-family: Microsoft YaHei;
font-weight: 300;
color: #151830;
background: none;
bottom: 34px;
left: 0;
position: absolute;
}好像沒啥重點,div垂直居中算個重點吧。
justify-content: center; display: flex; align-items: center;
以上就是“怎么用Ant Design編寫登錄和注冊頁面”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。