您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue3的watch用法及和vue2中watch的區別是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue3的watch用法及和vue2中watch的區別是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
watch 屬性監聽 是一個對象,鍵是需要觀察的屬性,值是對應回調函數,主要用來監聽某些特定數據的變化,從而進行某些具體的業務邏輯操作,監聽屬性的變化,需要在數據變化時執行異步或開銷較大的操作時使用。
在 Vue2 的 options API 中, watch 與 methods 一樣作為一個模塊,在其中定義相應的監聽事件
需要監聽的普通變量,要在 watch 模塊中,定義 以該變量名命名 的函數,就像下面的 count
<template>
<div>
<h3>{{ count }}</h3>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data() {
return {
count: 0
}
},
watch: {
// count 接收一個回調函數,當數據變化時會執行該函數,接收兩個參數:
// 第一個參數是:最新的值 第二個參數是:上一次的值
count: function(newValue, oldValue) {
console.log(newValue, oldValue) // 1, 0
}
}
};
</script>需要監聽的對象, 在 watch 模塊中定義該變量, 添加 deep 屬性實現深度監聽
<template>
<div>
<h3>{{ data.count }}</h3>
<button @click="data.count++">+</button>
</div>
</template>
<script>
export default {
data() {
return {
data: {
count: 0
}
}
},
watch: {
data: {
change(newValue,oldValue) {
console.log(newValue, oldValue) // 1, 0
},
deep: true, // 添加這個屬性,當data里面深層嵌套的數據發生變化時也可以執行回調
immediate: true // 添加這個屬性,當界面初始化時會先執行一次
}
}
};
</script>Vue3 的 Composition API 中, watch 作為函數調用, 在函數中定義相應的事件邏輯
<template>
<div class="card">
<span>{{ count }}</span>
<button @click="Add">+</button>
</div>
</template>
<script setup>
import { ref, watch } from "vue";
const count = ref(0);
watch(count, (newValue, oldValue) => {
console.log('newValue->', newValue);
console.log('oldValue->', oldValue);
})
const Add = () => {
count.value++;
}
</script>
<template>
<div>
<button @click="change">change</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from "vue";
const user = reactive({
name: "jake",
phone: "10010",
score: {
math: 90,
english: 80,
},
});
const change = () => {
user.name = "mike";
};
</script>復雜類型的監聽有很多種情況,具體的內容如下
監聽整個對象(使用較多)
// 監聽整個對象;
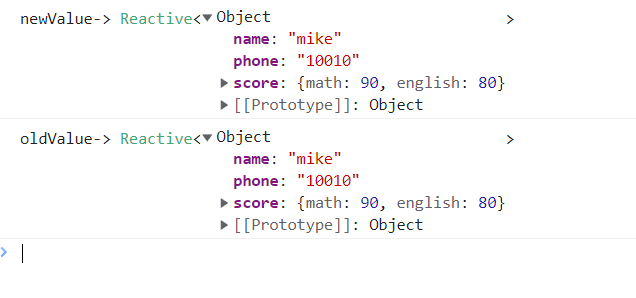
watch(user, (newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
});其第一個參數是直接傳入要監聽的對象 user。當監聽整個對象時,只要這個對象有任何修改,那么就會觸發 watch 方法。無論是其子屬性變更(如 user.name),還是孫屬性變更(如 user.score.math)...,都是會觸發 watch 方法。默認開啟深度監聽,且通過配置deep:false,無法關閉
注意:使用 reactive 定義的數據(對象),無法獲取正確的oldValue(上一次的值),打印結果都是一樣

監聽對象中的某個屬性
// 監聽對象單個屬性
watch(
() => user.name,
(newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
}
);如上代碼,監聽 user 對象的 name 屬性,那么只有當 user 對象的 name 屬性發生變更時,才會觸發 watch 方法,其他屬性變更不會觸發 watch 方法。注意,此時的第一個參數是一個箭頭函數。
注意:這種方式可以 獲取正確的oldValue(上一次的值),注意和上面的區分

監聽對象 子屬性
// 監聽對象子屬性
watch(
() => ({ ...user }),
(newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
}
);這種情況,只有當 user 的子屬性(name、phone)發生變更時才會觸發 watch 方法。孫屬性,曾孫屬性... 發生變更都不會觸發 watch 方法。也就是說,當你修改 user.score.math 或者 user.score.english 時是不會觸發 watch 方法的。
注意:這種方式可以 獲取正確的oldValue(上一次的值),但是和上面有略微差別

監聽對象所有屬性
// 監聽整個對象,使用 deep 屬性
watch(
() => user,
(newValue, oldValue) => {
console.log("newValue->", newValue);
console.log("oldValue->", oldValue);
},
{ deep: true }
);這個相當于監聽整個對象(效果與上面的第一種相同)。但是實現方式與上面第一種是不一樣的,這里我們可以看到,第一個參數是箭頭函數,并且還多了第三個參數 { deep: true }。當加上了第三個參數 { deep: true },那么就不僅僅是監聽對象的子屬性了,它還會監聽 孫屬性,曾孫屬性 ...
注意:這里和第一種情況一樣,無法獲取正確的oldValue(上一次的值),打印結果都是一樣

通常要實現監聽對象的所有屬性,都會采用第一種方法,原因是第一種編碼簡單,第一個參數直接傳入 對象 即可,雖然 獲取不到 oldValue,但是問題不大。
組合監聽就是,如果要同時監聽 user 對象的 name 屬性,和基礎類型 count,只要他們其中任何一個發生變更,那么就觸發 watch 方法。
特定情況下要用到
const count = ref(0);
const user = reactive({
name: "jake",
phone: "10010",
score: {
math: 90,
english: 80,
},
});// 組合監聽
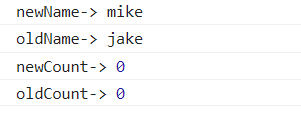
watch([() => user.name, count], ([newName, newCount], [oldName, oldCount]) => {
console.log("newName->", newName);
console.log("oldName->", oldName);
console.log("newCount->", newCount);
console.log("oldCount->", oldCount);
});注意,此時的第一個參數是一個數組, 且第二參數箭頭函數的參數也是數組的形式。

在 Vue2 的 options API 中, watch 與 methods 一樣作為一個模塊,如果要監聽多個變量,要在其中一個一個定義相應的監聽事件
VUE3 的 Composition API可以多次使用 watch 方法,通過多個watch 方法來監聽多個對象。
Vue2
watch: {
count () {
// 邏輯代碼
},
user: {
name() {
// 邏輯代碼
}
}
}Vue3
watch(count, () => {})
watch(() => user.name, () => {})通俗來講,既能用 computed 實現又可以用 watch 監聽來實現的功能,推薦用 computed, 重點在于 computed 的緩存功能 ,computed 計算屬性是用來聲明式的描述一個值依賴了其它的值,當所依賴的值或者變量 改變時,計算屬性也會跟著改變; watch 監聽的是已經在 data 中定義的變量,當該變量變化時,會觸發 watch 中的方法。
watch
watch 屬性監聽 是一個對象,鍵是需要觀察的屬性,值是對應回調函數,主要用來監聽某些特定數據的變化,從而進行某些具體的業務邏輯操作,監聽屬性的變化,需要在數據變化時執行異步或開銷較大的操作時使用
computed
computed 計算屬性 屬性的結果會被緩存,當 computed 中的函數所依賴的屬性沒有發生改變的時候,那么調用當前函數的時候結果會從緩存中讀取。除非依賴的響應式屬性變化時才會重新計算,主要當做屬性來使用 computed 中的函數必須用 return 返回最終的結果, computed 更高效,優先使用。data 不改變,computed 不更新。
適用場景
computed:當一個屬性受多個屬性影響的時候使用,例:購物車商品結算功能
watch: 當一條數據影響多條數據的時候使用,例:搜索數據
讀到這里,這篇“vue3的watch用法及和vue2中watch的區別是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。