溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js中怎么判斷兩個數組對象是否完全相等”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“js中怎么判斷兩個數組對象是否完全相等”文章能幫助大家解決問題。
如何判斷兩個數組是否完全相等,如何判斷兩個對象是否完全相等
也是sku庫存配置中用到的
每次往數組里插入值時,都要判斷之前選中的數組里面是否已經存在了這個數組對象
arrayEquals(array1, array2) {
// if array1 or array2 is a falsy value, return
if (!array1 || !array2)
return false;
// compare lengths - can save a lot of time
if (array1.length != array2.length)
return false;
for (var i = 0, l = array1.length; i < l; i++) {
// Check if we have nested arrays
if (array1[i] instanceof Array && array2[i] instanceof Array) {
// recurse into the nested arrays
if (!this.arrayEquals(array1[i], array2[i]))
return false;
} else if (array1[i] instanceof Object && array2[i] instanceof Object) {
// 比較含有的對象是否相等
if (!this.objectEquals(array1[i], array2[i]))
return false;
} else if (array1[i] != array[i]) {
// Warning - two different object instances will never be equal: {x:20} != {x:20}
return false;
}
}
return true;
},
objectEquals(object1, object2) {
//For the first loop, we only check for types
for (let propName in object1) {
//Check for inherited methods and properties - like .equals itself
//https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/hasOwnProperty
//Return false if the return value is different
if (object1.hasOwnProperty(propName) != object2.hasOwnProperty(propName)) {
return false;
}
//Check instance type
else if (typeof object1[propName] != typeof object2[propName]) {
//Different types => not equal
return false;
}
}
//Now a deeper check using other objects property names
for (let propName in object2) {
//We must check instances anyway, there may be a property that only exists in object2
//I wonder, if remembering the checked values from the first loop would be faster or not
if (object1.hasOwnProperty(propName) != object2.hasOwnProperty(propName)) {
return false;
} else if (typeof object1[propName] != typeof object2[propName]) {
return false;
}
//If the property is inherited, do not check any more (it must be equa if both objects inherit it)
if (!object1.hasOwnProperty(propName))
continue;
//Now the detail check and recursion
//This returns the script back to the array comparing
/**REQUIRES Array.equals**/
if (object1[propName] instanceof Array && object2[propName] instanceof Array) {
// recurse into the nested arrays
if (!this.arrayEquals(object1[propName], object2[propName]))
return false;
} else if (object1[propName] instanceof Object && object2[propName] instanceof Object) {
// recurse into another objects
if (!this.objectEquals(object1[propName], object2[propName]))
return false;
}
//Normal value comparison for strings and numbers
else if (object1[propName] != object2[propName]) {
return false;
}
}
//If everything passed, let's say YES
return true;
}在js中對象是引用類型,對象要相等除非是同一個引用,不然就不會相等,如下:
var obj1={0:'a',1:'b',2:'c'}
var obj2={0:'a',1:'b',2:'c'}
console.log(obj1==obj2)
console.log(obj1===obj2)打印都為false,雖然他們模樣一樣,當需要判斷對象的形狀和內容都一樣的時候,就比如上面的obj1、obj2,怎么辦呢?它來了
完整代碼:
//判斷兩個對象是否相同(包含絕對相等和他們是否有相同的形狀)
function looseEqual (a, b) {
if (a === b) { //如果是絕對相等就直接返回true
return true ;
}
//如果不是絕對相等就哦按的他們是否有相同的形狀
var isObjectA = isObject(a);
var isObjectB = isObject(b);
if (isObjectA && isObjectB) {//兩個均是對象
try {
var isArrayA = Array.isArray(a);
var isArrayB = Array.isArray(b);
if (isArrayA && isArrayB) {//如果都是數組
if(a.length === b.length){//如果長度相等
return a.every(function (e, i) {//用every和遞歸來比對a數組和b數組的每個元素,并返回
return looseEqual(e, b[i])
})
}
//長度都不等直接返回false
return false;
} else if (a instanceof Date && b instanceof Date) {//如果是Date 則直接getTime 比較
return a.getTime() === b.getTime()
} else if (!isArrayA && !isArrayB) {//對象的比較
//拿到兩個對象的key
var keysA = Object.keys(a);
var keysB = Object.keys(b);
if(keysA.length === keysB.length){//如果keys相等
return keysA.every(function (key) {//用every和遞歸來比對a對象和b對象的每個元素值,并返回
return looseEqual(a[key], b[key]);
})
}
//長度都不等直接返回false
return false;
} else {
return false
}
} catch (e) {
return false
}
} else if (!isObjectA && !isObjectB) {//如果都不是對象則按String來處理
return String(a) === String(b)
} else {
return false
}
}
function isObject (obj) {
return obj !== null && typeof obj === 'object'
}測試一波:
//字符
var str1="abc";
var str2="abc";
console.log(looseEqual(str1,str2))
//數字
var num1=12222;
var num2=12222;
console.log(looseEqual(num1,num2))
//對象
var obj1={0:'a',1:'b',2:'c'}
var obj2={0:'a',1:'b',2:'c'}
console.log(looseEqual(obj1,obj2))
//對象嵌套數組
var obj1={0:'a',1:'b',2:[1,2,3]}
var obj2={0:'a',1:'b',2:[1,2,3]}
console.log(looseEqual(obj1,obj2))
//類數組
var a={0:'a',1:'b',2:'c','length':3}
var b={0:'a',1:'b',2:'c','length':3}
console.log(looseEqual(a,b))
//數組
var list=[1,2,3,4]
var list1=[1,2,3,4]
console.log(looseEqual(list,list1))
//數組嵌套
list=[1,2,3,[6,7]]
list1=[1,2,3,[6,7]]
console.log(looseEqual(list,list1))
//數組嵌套對象
list=[1,2,3,{a:'1',b:'7'}]
list1=[1,2,3,{a:'1',b:'7'}]
console.log(looseEqual(list,list1))
var d1 = new Date();
var d2 = new Date();
console.log(looseEqual(d1,d2))
var d3 = new Date();
var d4 ;
//使用延時來賦值d4
setTimeout(function(){
d4 = new Date();
console.log(looseEqual(d3,d4))
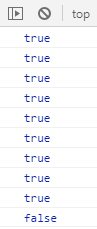
},1);輸出結果:

關于“js中怎么判斷兩個數組對象是否完全相等”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。