您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue怎么根據不同環境使用不同的接口地址”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

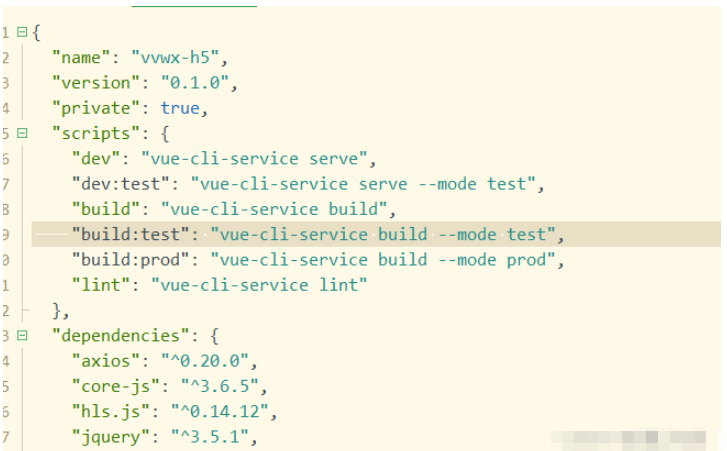
package.json文件,添加。
"dev:test": "vue-cli-service serve --mode test", "build:test": "vue-cli-service build --mode test", "build:prod": "vue-cli-service build --mode prod",
代表npm命令行新增了幾條命令,這里的test和prod是自己命名的你也可以寫別的。
只要下面獲取的時候根據這些名字匹配使用本地測試還是線上環境就行。
mpm run dev:test 運行本地環境
mpm run build:test 用測試接口打包
mpm run build:prod 用線上接口打包
然后我們可以根據process.env.NODE_ENV這個變量獲取到輸入的命令行的:后面的內容
我們新建一個config.js的文件存儲接口地址和appid等全局需要使用的一些變量。
let HOST = process.env.NODE_ENV|| 'prod';
let baseURL = "";
let appid = "";
if(HOST === 'prod'){ //正式服
baseURL = "https://api.heebu.cn";
appid = 'wx90ad292c1eb1105c';
}else if(HOST === 'test'){ // 測試
baseURL = "https://testapi.heebu.cn";
appid = 'wx9b070f1675720f2b';
}else{ // 本地
baseURL = HOST;
appid = 'wx9b070f1675720f2b';
}
export {
baseURL,
appid
}其他頁面可以引用這個config.js
import { baseURL,appid} from 'config.js'然后就可以使用這個baseURL啦。
開發過程中,根據項目要求,后臺部署了三個環境的接口,分別是:開發環境(開發時請求)、測試環境(部署測試環境請求)、生產環境(部署到線上環境請求),我們分別把他們稱之為:開發環境(development)、測試環境(test)、生產環境(production)。
注意:請仔細閱讀下方文字!!!
.env # 在所有的環境中被載入 .env.local # 在所有的環境中被載入,但會被 git 忽略 .env.[mode] # 只在指定的模式中被載入 .env.[mode].local # 只在指定的模式中被載入,但會被 git 忽略
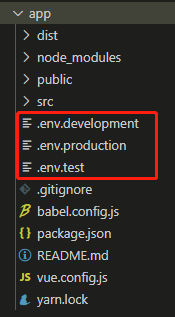
在項目根目錄創建以下文件

這三個文件分別代表:開發、測試、生產,運行的.env文件
.env.development內容:
VUE_APP_BASE_URL = 'http://development'
.env.test內容:
VUE_APP_BASE_URL = 'http://test'
.env.production內容:
VUE_APP_BASE_URL = 'http://production'
打開package.json文件

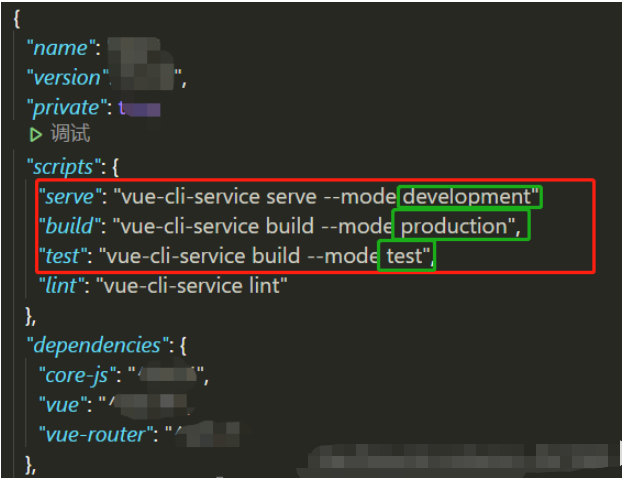
在scripts下進行修改

綠框位置代表:當前命令加載的.env文件
//例: npm run serve //執行此命令 則運行 .env.development文件 npm run test//執行此命令 則運行 .env.test文件 npm run production//執行此命令 則運行 .env.production文件
可以js文件中通過
console.log(process.env.VUE_APP_BASE_URL) //開發環境打印 http://development //測試環境打印 http://test //生產環境打印 http://production
“vue怎么根據不同環境使用不同的接口地址”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。