您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue-cli3創建使用iview定制主題javascriptEnabled找不到該配置項怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
vue.config.js 配置 javascriptEnabled 后依然報錯
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
}ValidationError: Invalid options object. Less Loader has been initialized using an options object that does not match the API schema.
問題在于 less-loader 版本。 最新版為 6.1.0
查看 package.json 文件中的 less-loader
卸載 npm un less-loader
npm un less-loader
重新安裝 npm i less-loader@4.1.0
npm i less-loader@4.1.0 -D
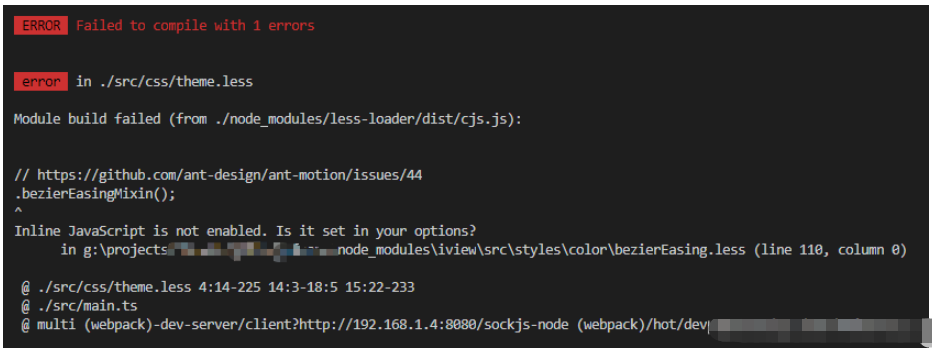
vue-cli3,iview使用定制主題時編譯報錯,如下:
ERROR Failed to compile with 1 errors 00:12:26
error in ./src/css/theme.less
Module build failed (from ./node_modules/less-loader/dist/cjs.js):
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
in g:\******\node_modules\iview\src\styles\color\bezierEasing.less (line 110, column 0)@ ./src/css/theme.less 4:14-225 14:3-18:5 15:22-233
@ ./src/main.ts
@ multi (webpack)-dev-server/client?http://192.168.1.4:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.ts

通過修改webpack配置解決該問題,vue-cli3中對webpack配置進行了抽象,默認不顯示相關的配置文件,可在項目根目錄下新建并修改vue.config.js文件,項目運行時自動合并這些選項至webpack。
1. 簡單的配置方式
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true
}
}
},
}2. 鏈式操作(webpack-chain)
module.exports = {
chainWebpack: config => {
config.module.rule('less').oneOf('vue-modules').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('vue').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('normal-modules').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
config.module.rule('less').oneOf('normal').use('less-loader').tap(options => {
options.javascriptEnabled = true;
return options;
});
}
}修改保存后重啟項目即可
關于webpack-chain的用法:
由于 vue-cli3 對 webpack 的抽象,我們不能直觀地查看配置文件,理解起來會比較困難,修改配置一頭霧水。所以 vue-cli-server 提供了一個方法可以將 webpack 配置完整的輸出(但不是一個有效的配置文件),并通過注釋提供了相關的使用方法。
審查命令(在項目根路徑下用命令行執行):
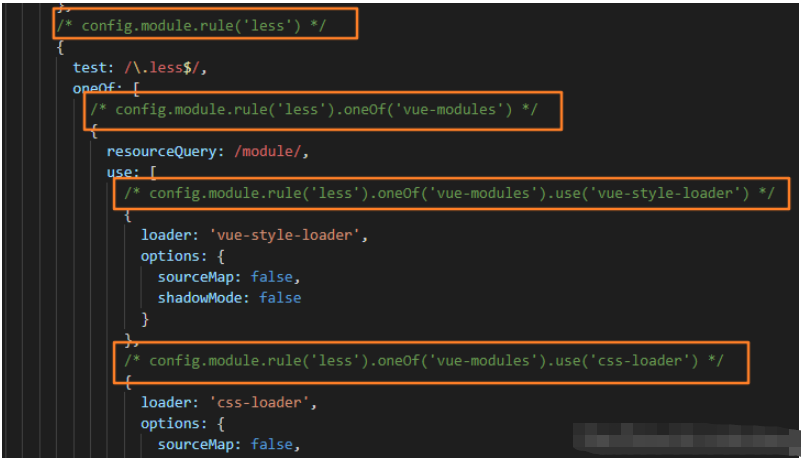
vue inspect > output.js
得到完整的配置文件,并包含使用方法:

以上就是“vue-cli3創建使用iview定制主題javascriptEnabled找不到該配置項怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。