您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Remix后臺開發之remix-antd-admin配置的方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!



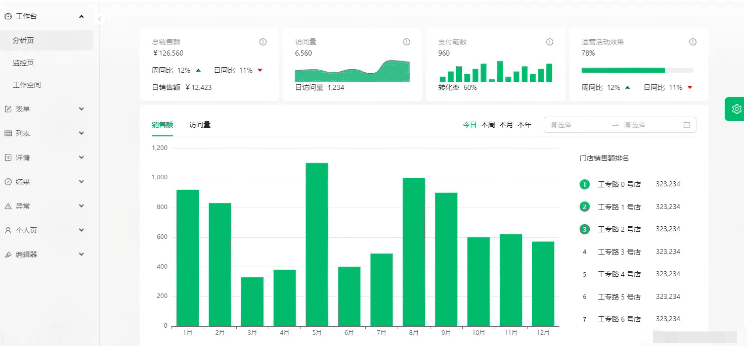
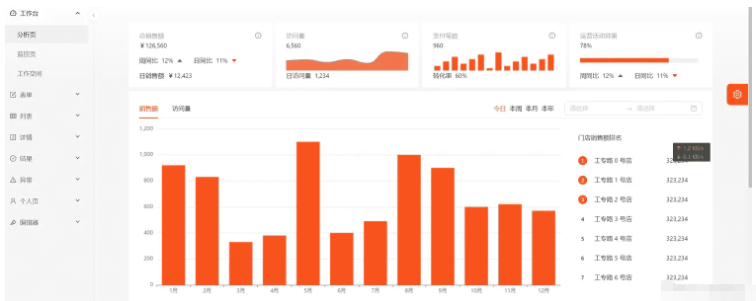
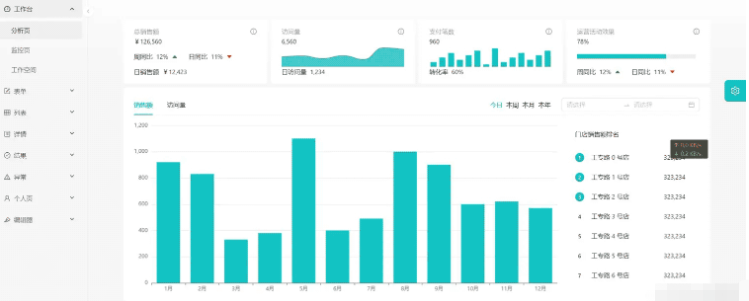
一款基于 Remix / Antd / Echarts / Styled-components 的管理系統,可快速進行項目初始化。(本項目偏前端)
訪問地址(注意部署在 vercel):remix-antd-admin.vercel.app/
1.51.0
Remix 的設計范式簡單方便,整個應用就是一個路由器,并且是前后端打通的路由器。表單設計使得 Remix 的表單能力更加簡單方便。在后臺管理系統中,數據展示與數據錄入,以及頁面切換占據重要位置,Remix 設計似乎特貼的簡單貼切。集成 Antd UI 項目能力,能快速實現具有漂亮 UI 簡單的后臺管理系統。
| 包 | 說明 |
|---|---|
| remix | 1.51.0(核心包) |
| antd | 5.3.1(核心 UI 包) |
| styled-components | css-in-js 解決方案(核心 css 解決方案) |
| remix-utils | Remix 的 常用工具,例如:僅僅在服務端然組件 <ClientOnly> 組件(核心工具) |
| 國際化包 | 說明 |
|---|---|
| remix-i18next | 很容的方式翻譯你的 remix 應用 |
| i18next | - |
| react-i18next | - |
| i18next-browser-languagedetector | - |
選圖表注意支持 ssr
| 圖表庫 | 說明 |
|---|---|
| echarts | 5.3.9 主要圖表(考慮 Remix 需要服務端渲染等問題) |
| echarts-for-react | 基于 React 封裝 echarts 組件 |
| react-mind | React 腦圖 |
| react-mindmap | React 腦圖 |
| react-wordcloud | React 云詞圖 支持 ssr |
| reactflow | 流程圖 |
| echarts-liquidfill-ssr | 水滴圖 |
react-advanced-cropper
pnpm install react-advanced-cropper
簡單明了的路由書寫范式,簡單的數據獲取和表單能力
強大的文件路由范式
loader 獲取數據
action 處理表單數據
使用 pnpm
# 服務器 pnpm run dev # pnpm dev # 構建 pnpm run build # pnpm build # 開發環境服務器 pnpm run start # pnpm start
"scripts": {
"prettier": "prettier --write app/ public/locales"
},“Remix后臺開發之remix-antd-admin配置的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。