您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue部署后靜態文件加載404怎么解決”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue部署后靜態文件加載404怎么解決”文章吧。
vue部署問題:
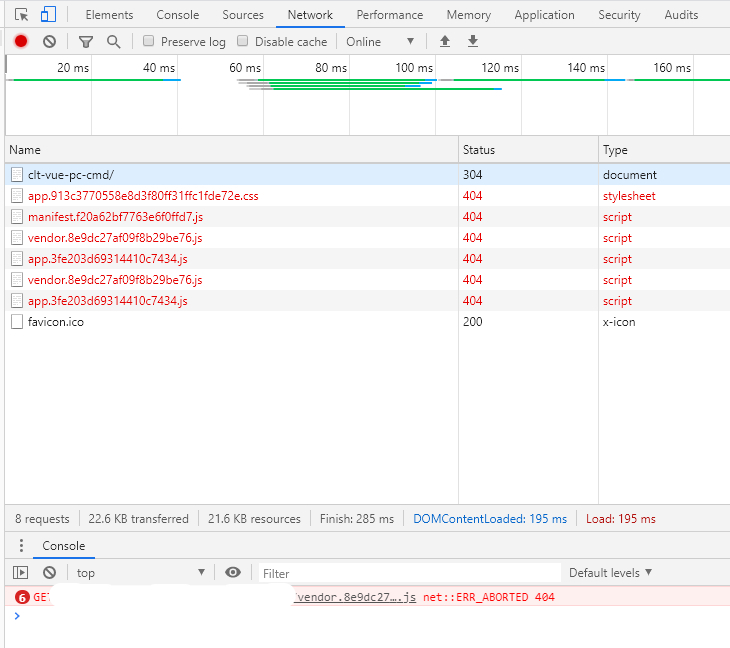
1、js、css靜態文件加載報404

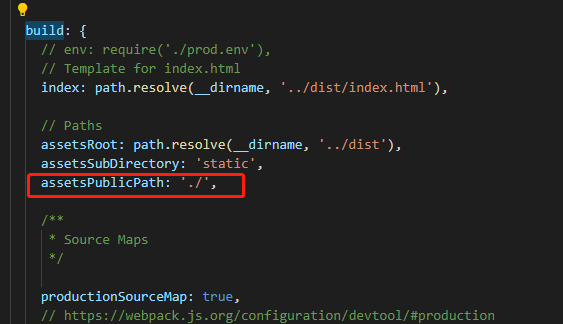
解決辦法:build-->index.vue中,assetsPublicPath:'/'這里前面加個“.”

2、element圖標背景404

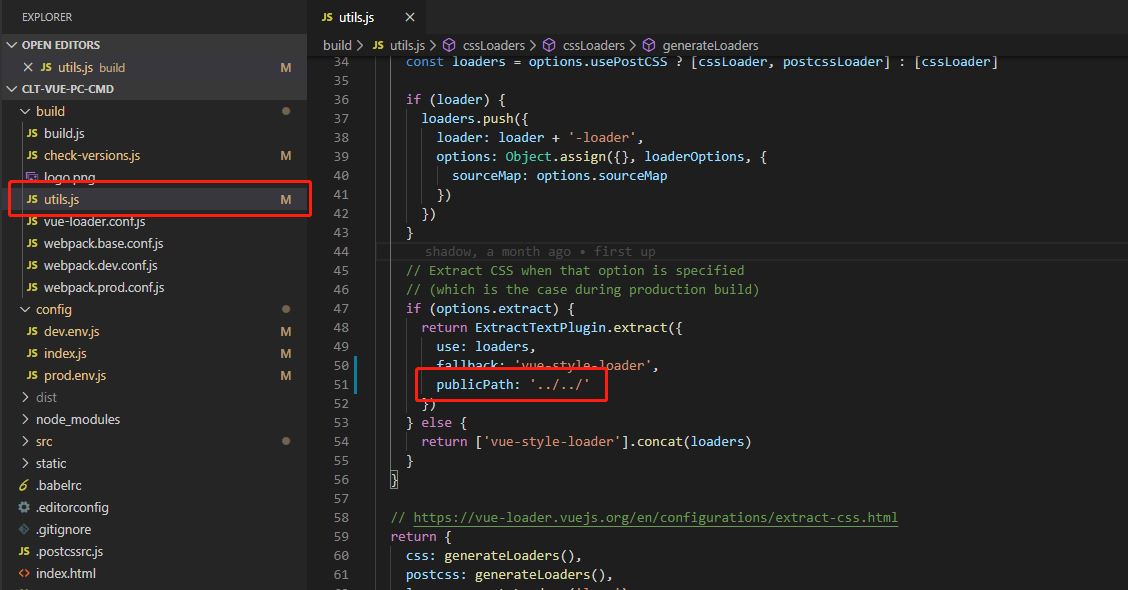
解決辦法:

項目背景:項目的使用場景是面向信息安全相關部門,環境很有可能沒有公網,局域網并不穩定,所以無法使用七牛等CDN保存圖片資源。從而采用引入本地資源的方式
通常一張本地靜態圖片在vue中的寫法是這樣
<img src="@/assets/icon/demo.png">
但是,img標簽如果在src路徑中使用變量,會被編譯為字符串,導致編譯后的路徑就是我們寫上去的字符串形式,比如你在data中定義了一個變量src,然后在img標簽中引用
//data中定義變量src
data() {
return {
src: 'demo'
}
}
//模版中的標簽
<img src="@/assets/icon/" + src + ".png">你會發現這個時候圖片并沒有被加載出來,瀏覽器中這張圖片的地址直接顯示’@/assets/icon/demo.png’,也就是沒有經過編譯的步驟,直接將我們的輸入當作字符串顯示
在實際開發中,難免會需要動態生成圖片路徑的場景,那么如何正確顯示圖片呢?
1.在當前頁面全局import圖片地址
//使用import引入
import pic1 from '@/assets/icon/demo1.png'
import pic2 from '@/assets/icon/demo2.png'
//在data中定義圖片變量
data() {
return {
pic: {[
name: 'demo1',
src: pic1,
], [
name: 'demo2',
src: pic2,
]}
}
}
//在HTML中使用
<img v-for="item in pic" :src="item.src" :alt="item.name"/>圖片可以正確顯示,但需要圖片名稱和你引入的圖片手動做好對應。作為一個程序員,當然不會使用這么low的操作了,所以就有了下文
2.使用require
require可以在代碼中使用,所以我們可以在獲取數據的同時,為數對象增加一個src的屬性
getData() {
this.data.forEach(ele => {
ele.src = require('@/assets/icon/' + ele.name + '.png');
})
}這就需要我們規范本地圖片的命名了,確保能最有效地獲取到正確的圖片路徑
使用require的時候也需要注意一點:require內容不能使用變量,如下寫法會直接導致編譯報錯
let src = '@/assets/icon/demo.png'; require(src) //報錯“. is not a module”
3.將本地資源放到static目錄下引用
getData() {
this.data.forEach(ele => {
ele.src = 'static/icon/' + ele.name + '.png'
})
}以上就是關于“vue部署后靜態文件加載404怎么解決”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。