您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue3.2中的vuex怎么使用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue3.2中的vuex怎么使用”文章能幫助大家解決問題。
Vuex 中有以下幾個核心概念:
State:應用程序的狀態存儲在單一的狀態樹中,即 State。State 可以通過 store.state 屬性訪問。
Mutation:狀態的變化必須通過提交 Mutation 來進行。Mutation 是一個包含 type 和 payload 屬性的對象,type 是 Mutation 的類型,payload 是 Mutation 的有效負載。Mutation 通過 store.commit 方法提交。
Action:Action 用于異步操作或批量提交 Mutation。Action 是一個包含 type 和 payload 屬性的對象,type 是 Action 的類型,payload 是 Action 的有效負載。Action 通過 store.dispatch 方法提交。
Getter:Getter 用于對 State 進行派生,可以通過 getter 函數計算衍生出新的狀態。Getter 通過 store.getters 屬性訪問。
Module:Vuex 允許將應用程序的狀態劃分為模塊,每個模塊可以包含自己的 State、Mutation、Action 和 Getter。模塊通過 store.module 屬性添加到根狀態中。安裝 Vuex
安裝 vuex
npm install vuex --save
創建store
import { createStore } from 'vuex'
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})使用vuex 在應用程序中使用 store
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app')在項目中的實際引用
這個例子是:
點擊一個按鈕,累加,存到本地,刷新,接著累加不受影響
import { createStore } from 'vuex'
let n =parseInt(localStorage.getItem('keyvalue'))
export default createStore({
state: {
num: n?n: 0
},
getters: {
},
mutations: {
setNum(state,nums){
// 累加++
state.num += nums
}
},
actions: {
setNums(state,nums){
// 累加++
state.commit('setNum',nums)
}
},
modules: {
}
})<template>
<!-- 改變Vuex的值setNum -->
<button @click="setNum">改變Vuex的值setNum</button>
<p>{{ store.state.num }}</p>
</template>
<script setup>
import { useRouter } from "vue-router";
import { useStore } from "vuex";
const useRouters = useRouter();
// 引入useStore 方法
const store = useStore(); // 該方法用于返回store 實例
const setNum = () => {
store.dispatch("setNums", 1);
localStorage.setItem("keyvalue", store.state.num);
};
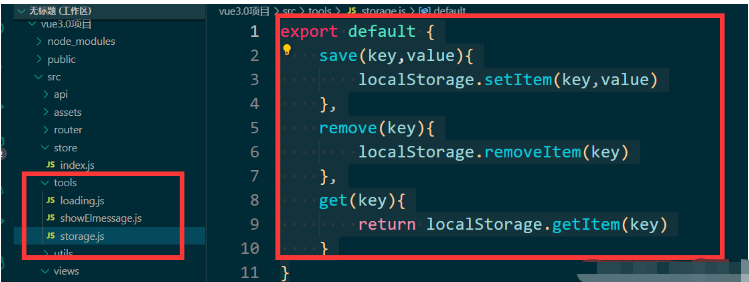
</script>封裝本地存儲的方法和如何使用
export default {
save(key,value){
localStorage.setItem(key,value)
},
remove(key){
localStorage.removeItem(key)
},
get(key){
return localStorage.getItem(key)
}
}
結合 vuex 來使用
//這個名字隨便命名,盡量語義化一點
import storage from '@/tools/storage.js'
//存到vueX中
store.commit("saveToken",res.data.data.token);
// 將token存儲到本地,方便取值 第一個參數是--名字 第二個是---存儲的對象,數組或,變量
storage.save("token",res.data.data.token)import { createStore } from 'vuex'
// 引入
import storage from '@/tools/storage.js'
// 取值
let token = storage.get("token");
export default createStore({
state: {
// 防止刷新之后,丟失
token:token?token:"",
},
getters: {
},
mutations: {
// 將token存儲到vuex中
saveToken(state,token){
state.token = token
},
},
actions: {
},
modules: {
}
})vuex----更加詳細的使用
import { createStore } from 'vuex'
export default createStore({
state: {
count: 0
},
mutations: {
increment(state) {
state.count++;
},
decrement(state) {
state.count--;
}
},
actions: {
incrementAsync({ commit }) {
setTimeout(() => {
commit('increment');
}, 1000);
}
},
getters: {
squaredCount(state) {
return state.count * state.count;
}
}
})<template>
<!-- 改變Vuex的值setNum -->
<button @click="setNum">改變Vuex的值setNum</button>
<div>
<p>Count: {{ count }}</p>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementAsync">+ (async)</button>
<p>Squared count: {{ squaredCount }}</p>
</div>
</template>
<script setup>
// import { useRouter } from "vue-router";
import { mapState, mapMutations, mapActions, mapGetters } from "vuex";
import { useStore } from "vuex";
import { computed } from "vue";
const store = useStore();
const count = computed(() => store.state.count);
const squaredCount = computed(() => store.getters.squaredCount);
const increment = () => {
store.commit("increment");
};
const decrement = () => {
store.commit("decrement");
};
const incrementAsync = () => {
store.dispatch("incrementAsync");
};
// import { useStore } from "vuex";
// const useRouters = useRouter();
// // 引入useStore 方法
// const store = useStore(); // 該方法用于返回store 實例
// const setNum = () => {
// };
</script>關于“vue3.2中的vuex怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。