溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
同步可以改變外部定義的變量值,異步可以提高加載效率
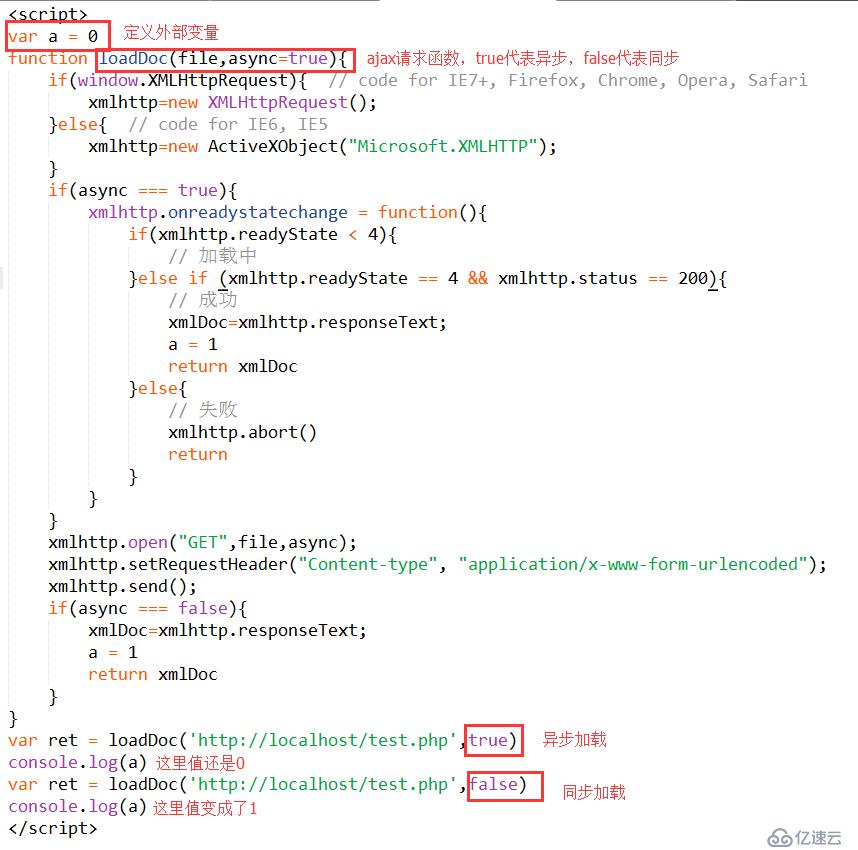
<script>
var a = 0
function loadDoc(file,async=true){
if(window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else{ // code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if(async === true){
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState < 4){
// 加載中
}else if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
// 成功
xmlDoc=xmlhttp.responseText;
a = 1
return xmlDoc
}else{
// 失敗
xmlhttp.abort()
return
}
}
}
xmlhttp.open("GET",file,async);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send();
if(async === false){
xmlDoc=xmlhttp.responseText;
a = 1
return xmlDoc
}
}
var ret = loadDoc('http://localhost/test.php',true)
console.log(a)
var ret = loadDoc('http://localhost/test.php',false)
console.log(a)
</script>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。