溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
npm install redux react-redux




// 核心
var React = require('react')
var ReactDom = require('react-dom')
var CreateClass = require('create-react-class')
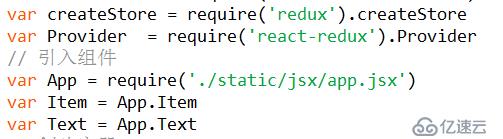
var createStore = require('redux').createStore
var Provider = require('react-redux').Provider
var ReduxFactory = require('dollarphp-redux-factory')
// 引入組件
var App = require('./static/jsx/app.jsx')
var Item = App.Item
var Text = App.Text
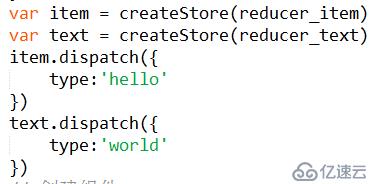
// 創建容器
var reducer_item = ReduxFactory
var reducer_text = ReduxFactory
var item = createStore(reducer_item)
var text = createStore(reducer_text)
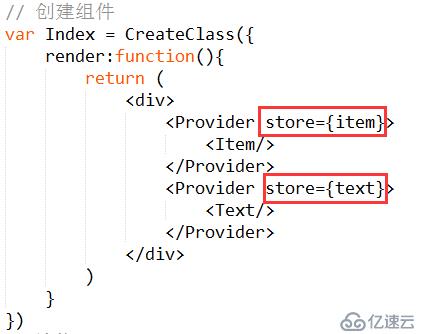
// 創建組件
var Index = CreateClass({
componentWillMount :function(){
item.dispatch({
type:'hello'
})
text.dispatch({
type:'world'
})
},
render:function(){
return (
<div>
<Provider store={item}>
<Item/>
</Provider>
<Provider store={text}>
<Text/>
</Provider>
</div>
)
}
})
// 渲染
ReactDom.render(
<Index/>,
document.getElementById('app')
)



// 核心
var React = require('react')
var ReactDom = require('react-dom')
var CreateClass = require('create-react-class')
var connect = require('react-redux').connect
// 創建組件
var Item = CreateClass({
todo:function(){
var type = 'item'
this.props.dispatch({
type:type
})
},
render:function(){
return (
<div onClick={this.todo}>
值:{this.props.state}
</div>
)
}
})
var Text = CreateClass({
todo:function(){
var type = 'text'
this.props.dispatch({
type:type
})
},
render:function(){
return (
<div onClick={this.todo}>
值:{this.props.state}
</div>
)
}
})
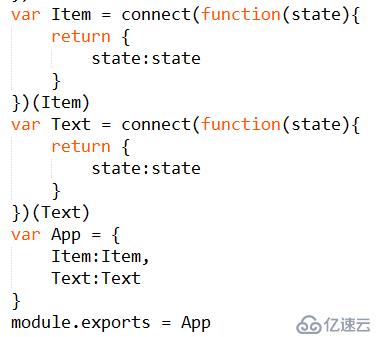
var Item = connect(function(state){
return {
state:state
}
})(Item)
var Text = connect(function(state){
return {
state:state
}
})(Text)
var App = {
Item:Item,
Text:Text
}
module.exports = App


var CreateStore = require('redux').createStore
var CombineReducers = require('redux').combineReducers
var Provider = require('react-redux').Provider
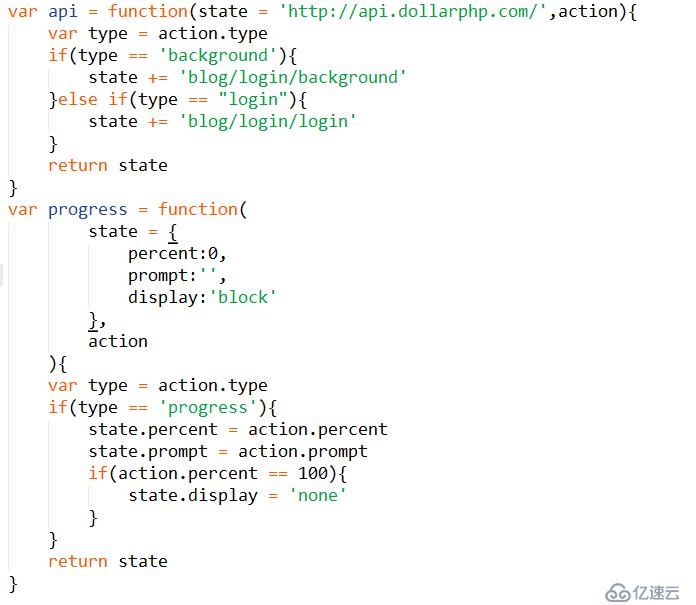
var api = function(state = 'http://api.dollarphp.com/',action){
var type = action.type
if(type == 'background'){
state += 'blog/login/background'
}else if(type == "login"){
state += 'blog/login/login'
}
return state
}
var progress = function(
state = {
percent:0,
prompt:'',
display:'block'
},
action
){
var type = action.type
if(type == 'progress'){
state.percent = action.percent
state.prompt = action.prompt
if(action.percent == 100){
state.display = 'none'
}
}
return state
}
var store = CombineReducers({
api,
progress
})
store = CreateStore(store)
store.dispatch({
type:"percent",
percent:100,
prompt:'test'
})
<Provider store={store}>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。