您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何部署VSCODE SERVER”,在日常操作中,相信很多人在如何部署VSCODE SERVER問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何部署VSCODE SERVER”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
tags: how-to
本文指導利用微軟官方的vscode server部署個人開發環境,并通過網頁端或vscode 客戶端訪問該環境。
本教程使用debian作為演示服務器。
你可以使用code CLI創建并使用
1.在遠程機器上安裝code CLI
安裝前選定下載目錄如
mkdir /home/dev/bin ## 選擇bin目錄是為了后面方便加入環境變量,熟悉linux的也可以選擇下載后放入$PATH目錄。 cd /home/dev/bin
下載并解壓code CLI
curl -Lk 'https://code.visualstudio.com/sha/download?build=stable&os=cli-alpine-x64' --output vscode_cli.tar.gz tar -xf vscode_cli.tar.gz
查看安裝情況,可以看到解壓后的文件code可執行文件。

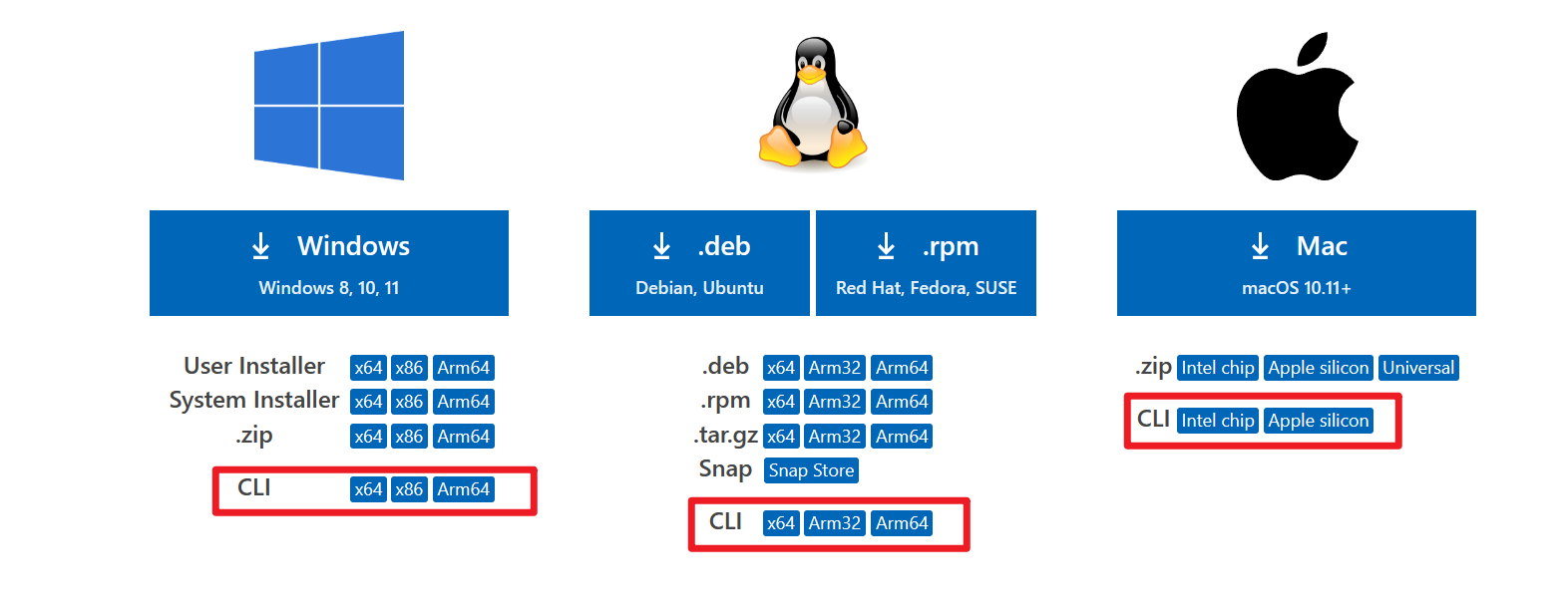
其它安裝方式:前往獨立安裝界面下載并安裝

如果使用獨立安裝,后續的命令需要以./code替代code
2.將code加入環境變量
為了方便執行,將code加入環境變量
vi ~/.bashrc # 在文件末尾加入code路徑 # VSCODE_CLI_DATA_DIR為vscode安裝目錄,建議配置 export PATH=/home/dev/bin:$PATH export VSCODE_CLI_DATA_DIR=/home/dev/app/vscode # 刷新環境變量使配置生效 source ~/.bashrc
3.使用tunnel命令創建安全通道
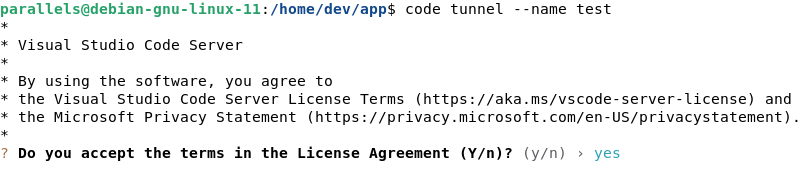
code tunnel --name test # --name 指定服務名稱
這個命令會下載并啟動VS Code Server,之后自動為其創建訪問通道。

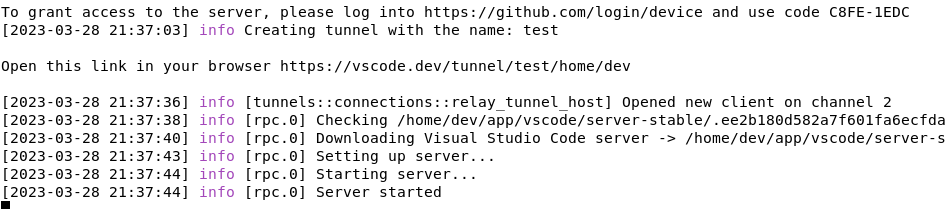
根據提示執行,由github授權后出現如下圖內容表示啟動成功
訪問https://vscode.dev/tunnel/test/home/dev 即可登錄vscode server
實際地址根據提示信息

4.配置隨系統啟動
目前code server并沒有后臺執行,并且需要隨系統啟動。
code tunnel service install
該命令會自動將建立code server 轉為后臺服務,并在安裝目錄生成code-tunnel.service文件
cd /home/dev/app/vscode
前往vscode安裝目錄,可以看到上文件。
code tunnel service uninstall
停止服務
mv /home/dev/app/vscode/code-tunnel.service /usr/lib/systemd/system/
將文件移至上述目錄,此為systemctl啟動時默認執行的目錄
systemctl service start code-tunnel.service systemctl service enable code-tunnel.service # 允許隨系統啟動
使用systemctl 啟動服務
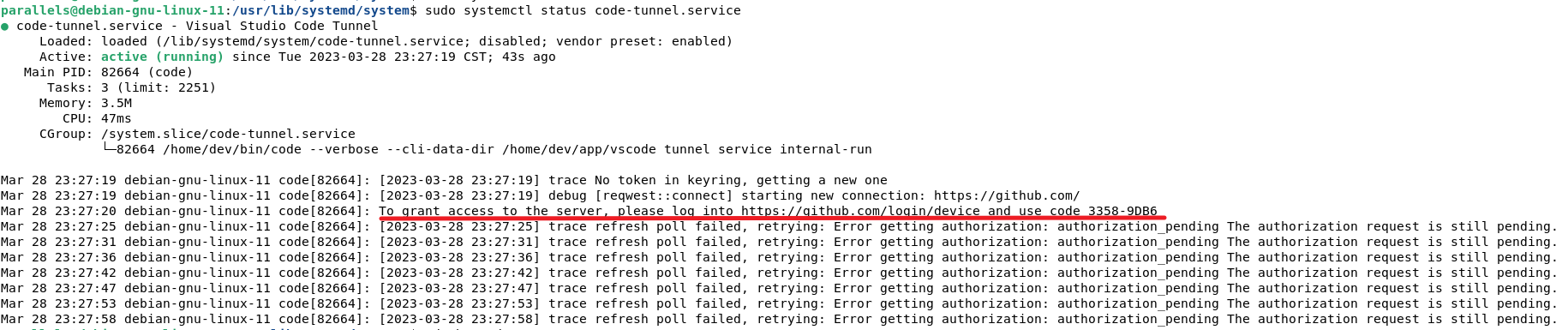
systemctl service status code-tunnel.service
查看服務狀態,如果出現錯誤,根據提示重新賦權。

此時擁有一個網頁版的vscode,當然也是由其他訪問方式,詳見參考。
訪問地址:https://vscode.dev/tunnel/test

如何卸載服務
code tunnel unregister # 取消授權并刪除 code tunenl prune # 刪除所有未啟動的服務
到此,關于“如何部署VSCODE SERVER”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。