您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“VUE中怎么調用高德地圖獲取當前位置”,在日常操作中,相信很多人在VUE中怎么調用高德地圖獲取當前位置問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”VUE中怎么調用高德地圖獲取當前位置”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、去高德開放平臺獲取高德地圖KEY
注意:這里一定要選擇WEB端的KEY,不要選擇WEB服務的KEY,否則拿不到數據
2、去項目中引入KEY,也就是CDN,在這里我們在SRC下面創建一個UNTI文件夾,然后在到文件夾下面創建一個名為UNTI.JS的文件
3、在UNTI.JS中寫入我們的方法封裝
注意:這里之所以不在INDEX.HTML中引入,是因為如果在INDEX.HTML引入,匯報AMAP NOT UNDEFINED或者是找不到
export default function MapLoader() {
let aMapScript = document.createElement('script')
aMapScript.setAttribute('src', 'https://webapi.amap.com/maps?v=1.4.11&key=c0af2a8bee25c16d7a307124ddb43056&plugin=AMap.CitySearch')
document.head.appendChild(aMapScript)
return aMapScript.onload = function() {
AMap.plugin('AMap.Geolocation', function() {
var geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默認:true
enableHighAccuracy: true,
// 設置定位超時時間,默認:無窮大
timeout: 10000,
// 定位按鈕的停靠位置的偏移量,默認:Pixel(10, 20)
buttonOffset: new AMap.Pixel(10, 20),
// 定位成功后調整地圖視野范圍使定位位置及精度范圍視野內可見,默認:false
zoomToAccuracy: true,
// 定位按鈕的排放位置, RB表示右下
buttonPosition: 'RB'
})
geolocation.getCurrentPosition()
AMap.event.addListener(geolocation, 'complete', onComplete)
AMap.event.addListener(geolocation, 'error', onError)
function onComplete(data) {
// data是具體的定位信息
console.log(data)
console.log('123123')
}
function onError(data) {
console.log(data)
// 定位出錯
console.log('123123s')
}
})
}
}4、在需要引用的該方法
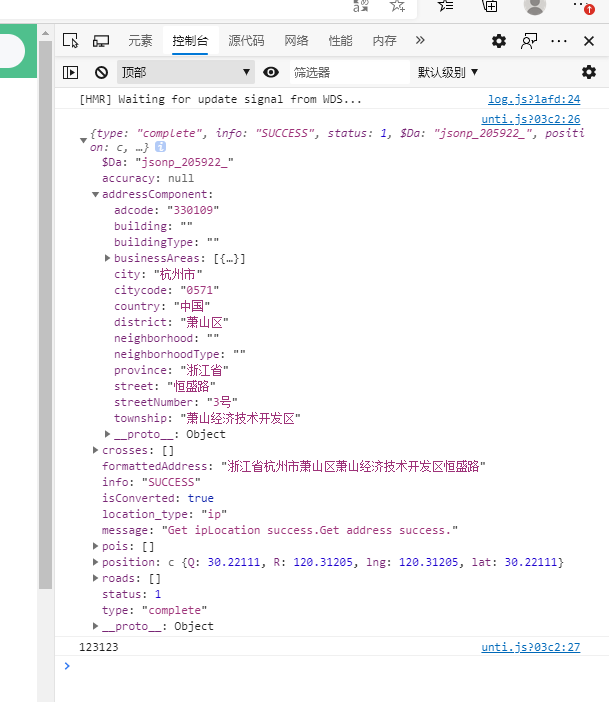
5、打印結果

到此,關于“VUE中怎么調用高德地圖獲取當前位置”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。